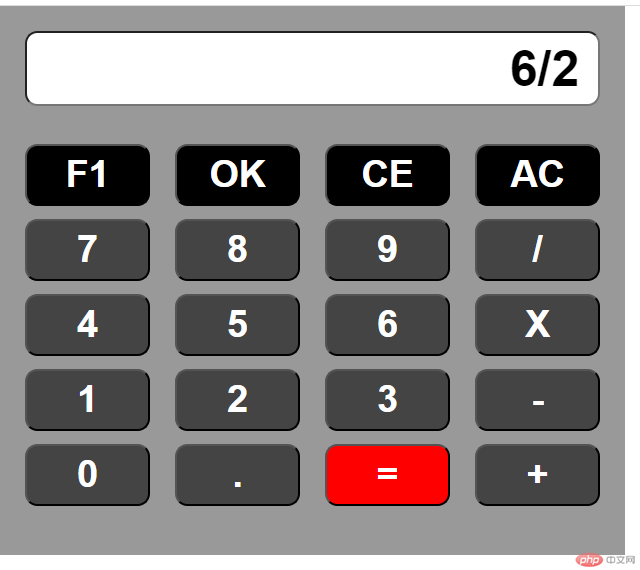
最终效果图如下:
主要功能和学习内容与代码展示
CSS的grid布局
按键部分通过一个grid布局,快速完成了相应的样式.calculator .buttons {display: grid;/* grid-template-columns: (repeat(4)); */grid-template-columns: repeat(4,1fr);grid-auto-rows: 40px;gap:20px;}
JS里的事件代理,也即把子元素的做的事件,写到父元素上,如每一个btn的点击事件写起来比较麻烦,直接通过事件代理给父元素添加对应事件,然后通过”const targetBtn = event.target”直接就获取到了点击的按键
计算过程的小数位处理,核心用到了两个JS代码
eval(result.value) eval(),对内容做数字化运算
tempResult.toString().includes(‘.’),判断是否有小数
.toFixed(5),保留几位小数
parseFloat(tempResult),最后位数上的0取消掉,如把2.350变成2.35
tempResult = eval(result.value);// console.log(tempResult);if (tempResult.toString().includes('.')) {tempResult = tempResult.toFixed(decimal.value);tempResult = parseFloat(tempResult);// console.log(tempResult);}result.value = tempResult;if (tempResult == Infinity) {result.value = '错误';}
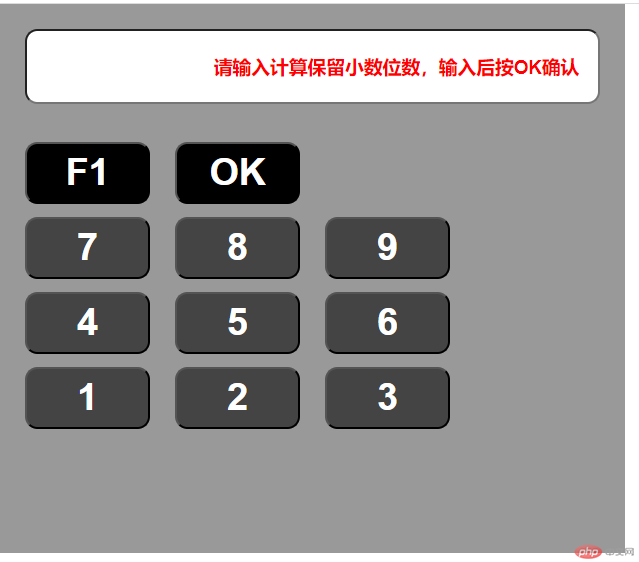
- 对应功能键的失效,比如在F1设置小数位时,除OK键外的其它功能键需要全部失效
这个标准的应该是通过事件来设置的,可惜自己最终还是没有成功,只能试着通过classlist来改变他的样式,来实现最应的效果
原来想的是把失效键style变成”display:none”,可惜这个会直接影响GRID布局,最后设置了z-index:-5的变相隐藏效果,并通过JS添加如移除相应效果,只是比较难看
对应效果图
主要代码:.decimal {z-index: -5;}
buttons.children[2].classList.add('decimal');buttons.children[2].classList.remove('decimal');
5.输入区符号替换的问题解决,即先点击/再点击+,那应该把/号改变+,对应的主要通过’result.value.substr(result.value.length-1,1) == “+”‘来做判断,如果true,则把原来的result.value最后位去掉,再加上新的符号,对应JS代码如下(以加号为例)
if(result.value.substr(result.value.length-1,1) == "+" || result.value.substr(result.value.length-1,1) == "-" ||result.value.substr(result.value.length-1,1) == "*" ||result.value.substr(result.value.length-1,1) == "/"){result.value = result.value.substr(0,result.value.length-1)}result.value = result.value + '+';
- 计算保留小数位的设置
提前在html代码中保留一个隐藏的input来存放这个值
按下F1功能键盘后,对显示区的样式和内容做调整,因为本息对内容区的样式有设置,变更后的对应的CSS测试需要加important才能生效,.textstyle {font-size: 15px !important;color: red;}

