- 实例演示绝对定位与固定定位,并描述联系与区别 2. 实例演示flex必会的容器与项目属性
元素定位
一、定位position
1 定位术语
- 定位元素:
position: relative,absolute,fixed; - 最初包含块:包含了
<html>的不可见的,但可感知的区块,类似“视口”; - 参照物:自身;祖先定位元素;最初包含块;
2 坐标系
1- 起始点: 左上角,坐标[x,y]=>[0,0]
2- 变化方向: 向右x变大, 向下y变大
3- 页面四个顶点用:top,left,right,bottom表示3 定位元素
1- 定位元素: 也叫”可定位元素”,允许用户自定义元素的位置与排列方式
2- 判断依据:position: relative | absolute | fixed4 定位类型
1-. 静态:position: static, 文档流中的元素的默认定位方式
2-. 相对:position: relative, 相对原始位置偏移,仍在文档流中
3-. 绝对:position: absolute, 相对距离最近的定位元素发生偏移
4-. 固定:position: fixed, 总相对于最初包含块(html)偏移
5-. 粘性:position:sticky:static与fixed,自动切换,元素自动悬停5 绝对定位与固定定位的区别与联系
1.绝对定位时,宽度自动收缩到内容的宽度,释放所占空间,后面顶上去,但是还在父容器中;
2.绝对定位的元素不再存在于正常文档布局流中;
3.固定定位的工作方式与绝对定位的工作方式完全相同,只有一个区别,绝对定位将元素固定在相对于其位置最近的一个祖先,如果没有则为初始包含他的块,而固定定位固定元素是相对于浏览器视口本身;
4.固定定位一般用于,持久的导航栏,广告栏,页面聊天栏等。
各种定位演示
相对定位position:relative和绝对定位position:absolute的演示
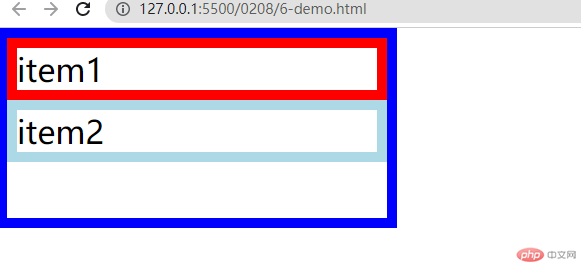
<style>/*整体初始化*/* {margin: 0px;padding: 0px;box-sizing: border-box;}ul {width: 200px;height: 100px;border: 5px solid blue;}ul li {border: 5px solid red;list-style: none;}ul li:first-child {top: 10px;left: 10px;}ul li:last-child {border: 5px solid lightblue;}/* 相对定位*/ul li.item1 {/*转为定位元素*/position: relative;/*relative:将第一个li转成相对定位元素后,item2没有向上偏移,说明item1还在文档流中,所占的空间没有释放。*/}</style><ul><li class='item1'>item1</li><li>item2</li></ul></body>
静态定位(默认)
相对定位
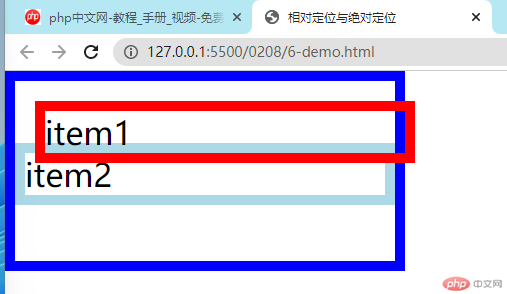
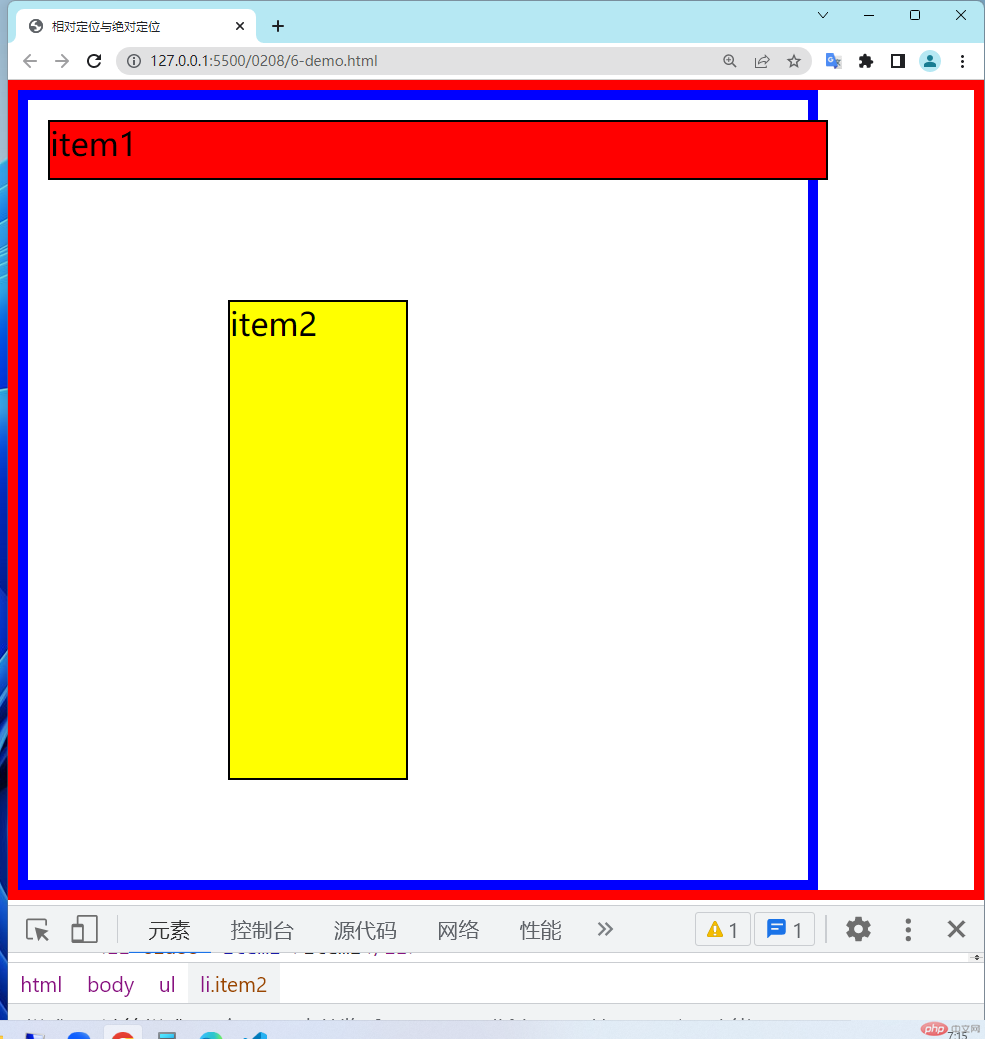
<body><style>/*整体初始化*/* {margin: 0px;padding: 0px;box-sizing: border-box;}body {border: 5px solid red;}ul {width: 400px;height: 400px;border: 5px solid blue;}ul li{height: 30px;border: 1px solid #000;list-style: none;}ul li:first-child {background-color: red;}ul li:first-child+* {background-color: yellow;}/* 相对定位*/ul li.item1 {/*转为定位元素*/position: relative;/*relative:将第一个li转成相对定位元素后,item2没有向上偏移,说明item1还在文档流中,所占的空间没有释放。*/top: 10px;left: 10px;}/*绝对定位*/ul li.item2{position: absolute;/*宽度自动收缩到内容的宽度,释放所占空间,后面顶上去,但是还在父容器中*//*原始top:40pxitem1.height(28+2)+ul.border(5)+body.border(5)=40px原始left:10px;ul.border(5)+body.border(5)=10px*/top: 100px;left:100px;width: auto;height: auto;right:200px;bottom: 50px;}/*宽度受限,高度受内容伸展的空间进行布局水平居中非常容易,但垂直居中极困难*//* li 定位元素 *//* li ul 不是定位元素 *//* li ul body 非定位 *//* html 非定位 *//* 所有祖先都不是可定位元素,没有参考物了,就得找一个默认的,视口或html */ul{/*将li的包容器,转为定位元素*/position: relative;}</style><ul><li class='item1'>item1</li><li class='item2'>item2</li></ul></body>

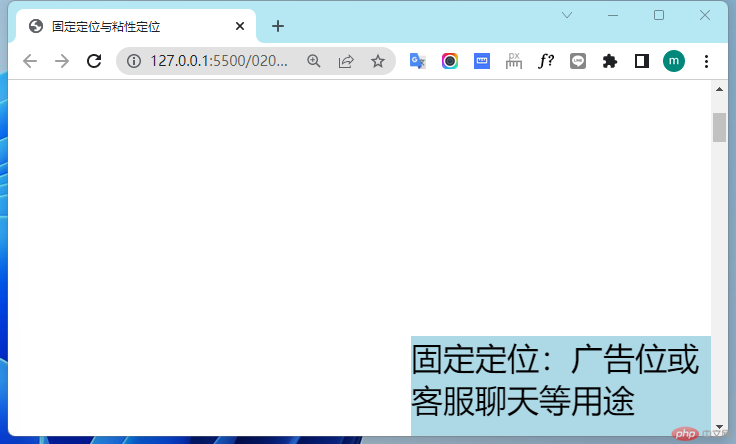
固定定位 与 粘性定位
<style>/*页面初始化*/* {margin: 0px;padding: 0px;box-sizing: border-box;}body {min-height: 2000px;}.box {width: 150px;height: 50px;background-color: lightblue;/*将box转成固定定位元素,默认的位置是左上起始位置*/position: fixed;/*右上*//* right: 0px;top: 0px; *//* 左下 *//* left: 0px;bottom: 0px; *//* 右下 */right: 0px;bottom: 0px;}</style><body><div class="box">固定定位:广告位或客服聊天等用途</div></body>

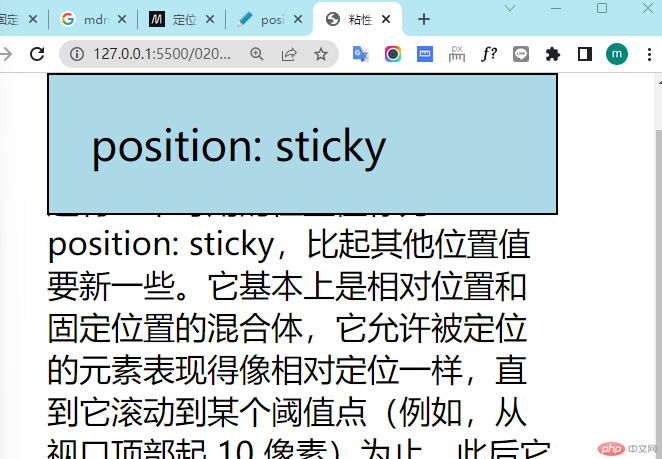
粘性定位
<style>article figure figcaption{background-color:lightblue;color:color;border:1px solid #000;padding:1em;font-size: 1.3em;/*粘性定位*/position:sticky;/*当标题滚动到时自动*/top:0px;}</style></head><body><article><figure><figcaption>position: sticky </figcaption><p>还有一个可用的位置值称为 position:sticky,比起其他位置值要新一些。它基本上是相对位置和固定位置的混合体,它允许被定位的元素表现得像相对定位一样,直到它滚动到某个阈值点(例如,从视口顶部起10像素)为止,此后它就变得固定了。例如,它可用于使导航栏随页面滚动直到特定点,然后粘贴在页面顶部。</p><figcaption>定位上下文 </figcaption><p>哪个元素是绝对定位元素的“包含元素“?这取决于绝对定位元素的父元素的 position 属性。(参见 Identifying the containing block).如果所有的父元素都没有显式地定义 position 属性,那么所有的父元素默认情况下 position 属性都是 static。结果,绝对定位元素会被包含在初始块容器中。这个初始块容器有着和浏览器视口一样的尺寸,并且<html>元素也被包含在这个容器里面。简单来说,绝对定位元素会被放在<html>元素的外面,并且根据浏览器视口来定位。绝对定位元素在 HTML 源代码中,是被放在<body>中的,但是在最终的布局里面,它离页面 (而不是<body>) 的左边界、上边界有 30px 的距离。我们可以改变定位上下文 —— 绝对定位的元素的相对位置元素。通过设置其中一个父元素的定位属性 —— 也就是包含绝对定位元素的那个元素(如果要设置绝对定位元素的相对元素,那么这个元素一定要包含绝对定位元素)。为了演示这一点,将以下声明添加到你的 body 规则中:</p></figure></article>

二 flex 布局
flex 布局简介
1.flex:弹性盒布局
2.一维布局:每次只能在水平或垂直一个方向布局
flex 术语
1.容器:display:flex / inline-flex
2.项目:flex 容器的子元素(仅限子元素,可嵌套)
3.主轴:项目排列参考线
4.交叉轴:与主轴垂直的参考线
容器属性
1.display:容器类型(块或行内) flex
2.flex-flow:主轴方向与是否换行。
3.place-content:项目在“主轴”上的排列方式;
4.place-items:项目在“交叉轴”上的排列方式;
项目属性
1.flex:项目在“主轴”上的缩放比例与宽度;
2.place-self:某项目在“交叉轴”上的排列方式;
3.order:项目在“主轴”上的排列方式;
flex布局容器和项目属性演示
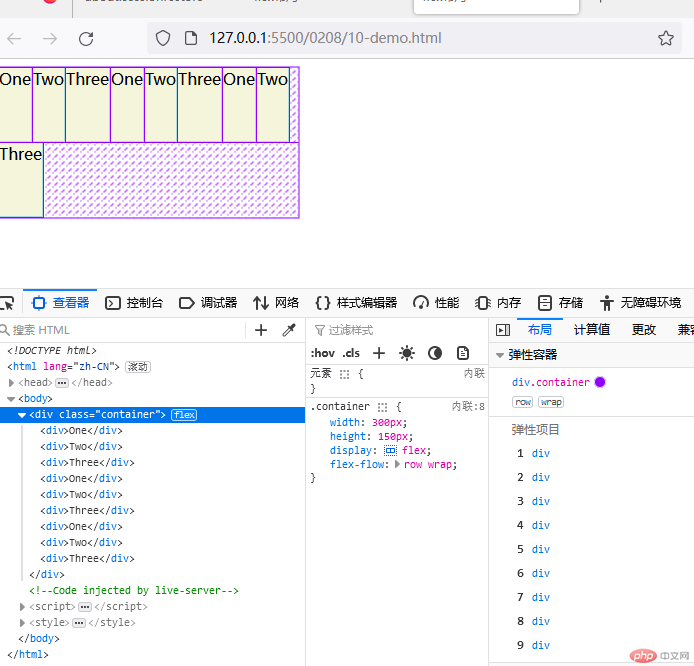
1. 简写属性flex-flow: flex-direction 和 flex-wrap 组合为简写属性 flex-flow。
第一个指定的值为 flex-direction,更改 flex 元素的排列方向,`row` 横排/`column` 竖排第二个指定的值为 flex-wrap,项目太大而无法全部显示在一行中,则会换行显示, `wrap` 换行/`nowrap` 不换行
<div class="container"><div>One</div><div>Two</div><div>Three</div><div>One</div><div>Two</div><div>Three</div><div>One</div><div>Two</div><div>Three</div></div></body><style>.container {width: 300px;height: 150px;display: flex;flex-flow: row wrap;}.container > div {border: 1px solid lightblue;background-color: beige;}</style>
结果如下
### # 2.place-content: 项目在主轴上的排列方式
place-content: star;从头部排列 —主轴项目整体排列place-content:end;从尾部排列 —主轴项目整体排列place-content: space-between;—主轴项目独立排列—两端对齐place-content: space-around;—主轴项目独立排列—分散对齐place-content: space-evenly;—主轴项目独立排列—平均对齐
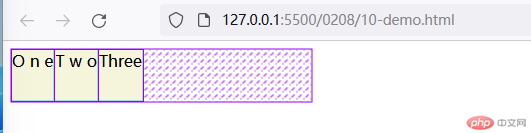
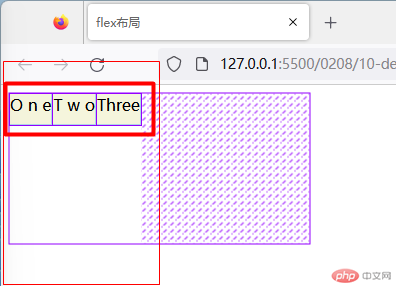
一 place-content: star; 从头部排列
<body><div class="container"><div>O n e</div><div>T w o</div><div>Three</div><!-- <div>F our</div> --></div></body><style>.container {width: 300px;/* height: 50px; */display: flex;flex-flow: row wrap;/* `place-content: star;` 从头部排列 */place-content: start;}.container > div {border: 1px solid lightblue;background-color: beige;height: 50px;}</style>
结果
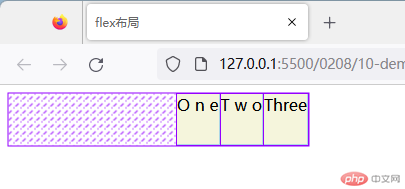
二 place-content:end;从尾部排列
<body><div class="container"><div>O n e</div><div>T w o</div><div>Three</div><!-- <div>F our</div> --></div></body><style>.container {width: 300px;/* height: 50px; */display: flex;flex-flow: row wrap;/* `place-content:end; `从尾部排列 */place-content: end;}.container > div {border: 1px solid lightblue;background-color: beige;height: 50px;}
结果
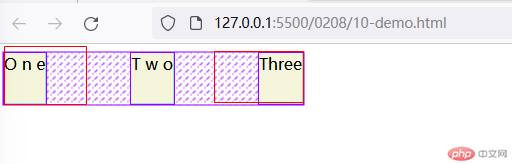
三 place-content: space-between;两端对齐
<body><div class="container"><div>O n e</div><div>T w o</div><div>Three</div><!-- <div>F our</div> --></div></body><style>.container {width: 300px;/* height: 50px; */display: flex;flex-flow: row wrap;/* `place-content: space-between;`两端对齐 */place-content: space-between;}.container > div {border: 1px solid lightblue;background-color: beige;height: 50px;}</style>
结果
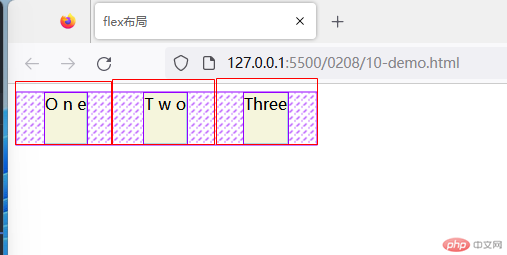
四 place-content: space-around;分散对齐
<body><div class="container"><div>O n e</div><div>T w o</div><div>Three</div><!-- <div>F our</div> --></div></body><style>.container {width: 300px;/* height: 50px; */display: flex;flex-flow: row wrap;/* `place-content: space-around;`分散对齐 */place-content: space-around;}.container > div {border: 1px solid lightblue;background-color: beige;height: 50px;}</style>
结果
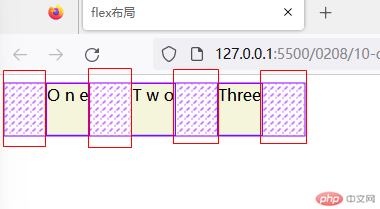
五 place-content: space-evenly;平均对齐
<body><div class="container"><div>O n e</div><div>T w o</div><div>Three</div><!-- <div>F our</div> --></div></body><style>.container {width: 300px;/* height: 50px; */display: flex;flex-flow: row wrap;/* `place-content: space-evenly;`平均对齐 */place-content: space-evenly;}.container > div {border: 1px solid lightblue;background-color: beige;height: 50px;}</style>
结果
3.place-items:项目在“交叉轴”上的排列方式
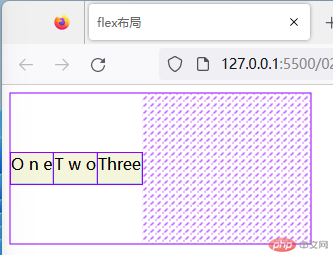
一 place-items: start; 从开始对齐 与place-items:stretch:默认方式 相同
<style>.container {width: 300px;height: 150px;display: flex;flex-flow: row wrap;/* place-content: space-evenly;*/place-items: start;}.container > div {border: 1px solid lightblue;background-color: beige;height: 30px;}</style>
结果
二 place-items: center; 居中对齐
<body><div class="container"><div>O n e</div><div>T w o</div><div>Three</div><!-- <div>F our</div> --></div></body><style>.container {width: 300px;height: 150px;display: flex;flex-flow: row wrap;/* place-content: space-evenly;*/place-items: center;}.container > div {border: 1px solid lightblue;background-color: beige;height: 30px;}</style>

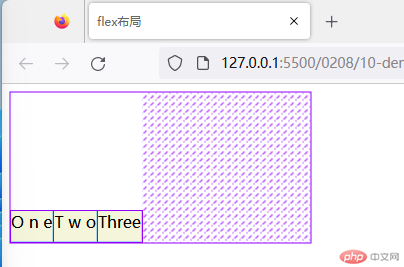
三 place-items: end; 底部对齐
<body><div class="container"><div>O n e</div><div>T w o</div><div>Three</div><!-- <div>F our</div> --></div></body><style>.container {width: 300px;height: 150px;display: flex;flex-flow: row wrap;/* place-content: space-evenly;*/place-items: end;}.container > div {border: 1px solid lightblue;background-color: beige;height: 30px;}</style>
结果
项目属性演示
1. flex: 放大比例 允许收缩 主轴空间
默认,不放大,但可以自动收缩

