一周的学习,做个综合使用看看效果,页面效果图如下:
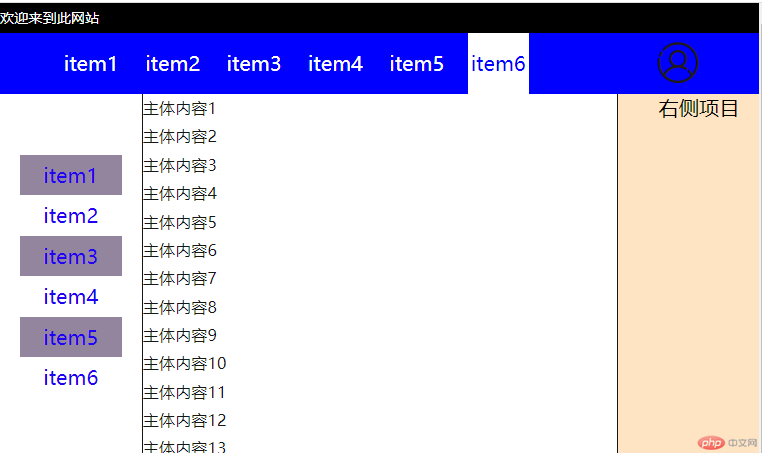
- 整体大图

2.头部设计
3.媒体查询,窗口小的时候自动调整fontsize并隐藏相应元素
下面分项说明:
整体页面结构
代码折叠显示如下:
注意点有以下:
- 在CSS代码分为icon,media以及常规代码单独设计和引用
- 整体结构顶部设置了两个独立div,加中间的container以及底部的footer.
- 之所以头部设置两个DIV,是为了实现headbox中的导航部分的粘性定位(设置为body的子元素后才能实现整体窗口的滚动粘性定位),粘性定位代码如下:
.headbox {position: sticky;top: 0;}
- 为了实现导航和登录的整体布局,采用了用.navtopdiv将两者包裹,再使用flex盒子,并设计为两端对齐,主要代码如下:
.navtopdiv {background-color: blue;display: flex;flex-flow: row nowrap;place-content: space-between;}
- 顶部导航项目中,依旧通过flex来实现导航项目的布局,通过place-content: place-evenly设置平均分布,同时通过子元素item的margin-left以及首元素:first-child操作实现margin的整体效果
.nav.top {margin-left: 3rem;width: 60vw;display: flex;flex-flow: row nowrap;place-content: place-evenly;text-align: center;}.nav.top .item {height: 3rem;flex: auto;line-height: 3rem;margin-left: 1rem;}.nav.top .item:first-child {margin-left: 0;}
中间部分采用container整体对flex定位,同时对左右两个项目做无弹性的设置,中间center做弹性设置.
.main.left {width: 5rem;flex: none;margin: 0px 1rem;}.main.center {flex: 1;}.main.right {width: 8rem;flex: none;}
最后对媒体查询做一些设置
@media (min-width: 375px) and (max-width: 500px) {html {font-size: 12px;}.keywords,.main.right {display: none;}}
- iconfont的使用以及伪元素操作
@import url(http://at.alicdn.com/t/c/font_3957852_otlkw49btkr.css);.gerenzhongxindenglu {font-size: 2rem;color: rgb(32, 26, 26);}.gerenzhongxindenglu:hover {color: white;cursor: pointer;}

