状态伪类
根据当前元素的状态来设置
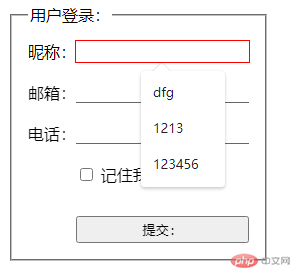
获取焦点时选择时边框变色
.login :focus {outline: 1px solid red;border-bottom: none;}
- 效果图
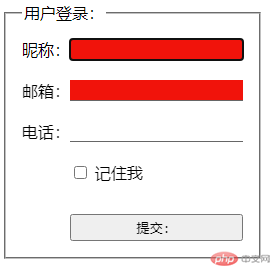
所有必填项添加填色
.login :required {background-color: rgb(241, 19, 11);}
- 效果图
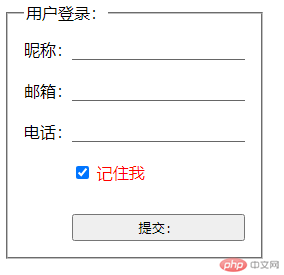
复选框选中时将标签文本描红
.login input[type='checkbox']:checked + label {color: red;}
- 效果图
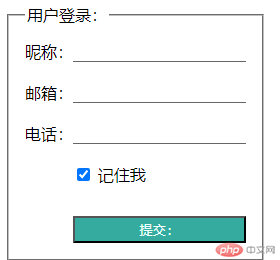
鼠标悬停样式
.login > .submit:hover {cursor: pointer;background-color: rgb(53, 170, 158);color: azure;}
- 效果图
当前没有其他属性时可省略
.login :checked + label {color: rgb(19, 211, 218);}基本常用语
结构伪类(与上下文选择器类似)
nth-child()first-child:last-child:nth-last-child()
状态伪类
:hover:鼠标悬停:enabled:有效控件:disabled:选中控件:required:必选控件:focus:焦点控件:not():过滤掉某些元素:empty():空