这是我学习的第五天
CSS结构伪类
1.查询路口:七点,可以是父级,也可以是起始兄弟,仅限子元素或同级兄弟,尽量用’>’只有一级用空格
传统:class叠加
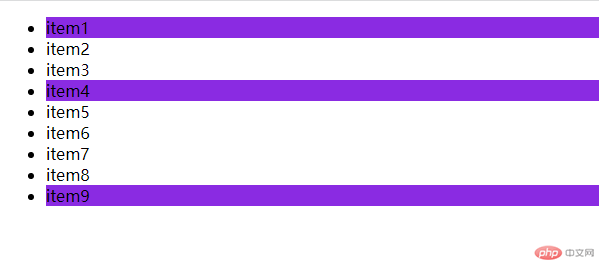
.list > .item.first {background-color: blueviolet;}.list > .item.last {background-color: blueviolet;}.list > .item.four {background-color: blueviolet;}
效果图

伪类 :nth-child(an+b): 获取任意位置的元素
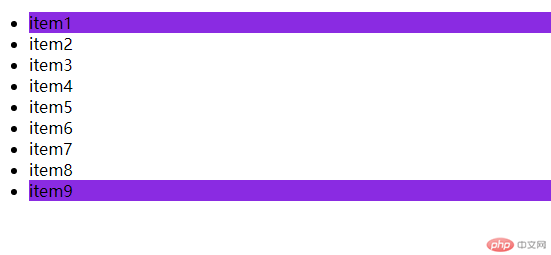
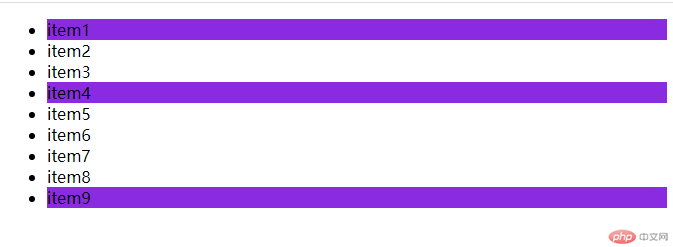
.list > .item:nth-child(1) {background-color: blueviolet;}.list > .item:nth-child(9) {background-color: blueviolet;}.list > .item:nth-child(4) {background-color: blueviolet;}
效果图

获取第一个和最后一个属于高频操作,有快捷的语法糖
.list > .item:first-child {background-color: blueviolet;}.list > .item:last-child {background-color: blueviolet;}效果图
获取前三个
.list > .item:nth-child(3) {background-color: blueviolet;}.list > .item:nth-child(2) {background-color: blueviolet;}.list > .item:nth-child(1) {background-color: blueviolet;}· 效果图
也可以使用语法糖
/* .list > .item:nth-child(-n + 3) {background-color: blueviolet;}
- 效果是一样的
获取最后3个
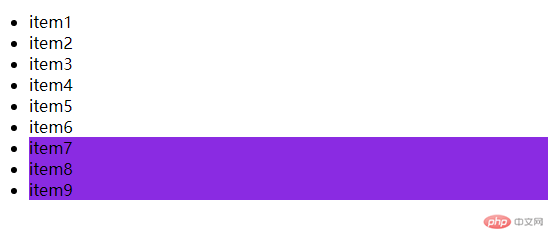
.list > .item:nth-last-child(-n + 3) {background-color: blueviolet;}- 效果图
从1-3选择
.list > .item:nth-child(-n + 3) {background-color: violet;}- 效果图
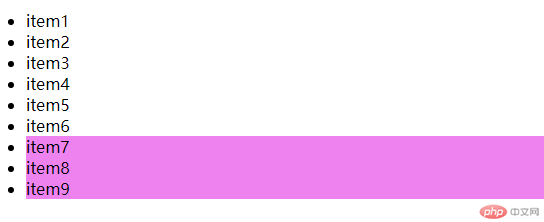
- 选择最后3个,nth后面加上倒数属性:last
```css
.list > .item:nth-last-child(-n + 3) {
background-color: violet;
}- 效果图
(偶数选择):2n = even```css.list > .item:nth-child(even) {background-color: violet;}- 效果图
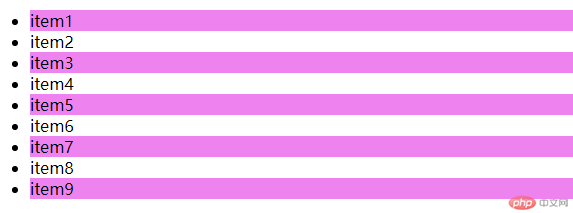
(奇数选择):2n+1,2n-1都可以,一样
.list > .item:nth-child(odd) {background-color: violet;}- 效果图
固定间隔选择,可用偏移量可进行微调,可正可负
.list > .item:nth-child(3n) {background-color: violet;}- 效果图