一、模块的使用方式:
1.1、单个导出和单个导入:
js文件:导出
export let uname = '高大嫂'export let greet = function (uname) { return 'hello ' + uname}
html文件:js导入
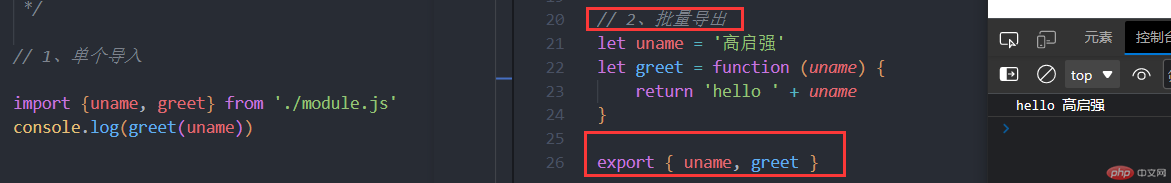
import {uname, greet} from './module.js'console.log(greet(uname))

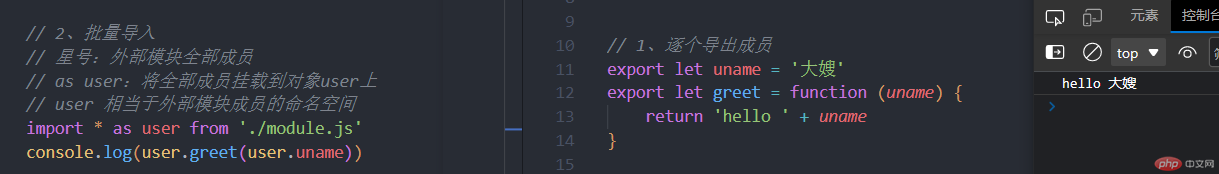
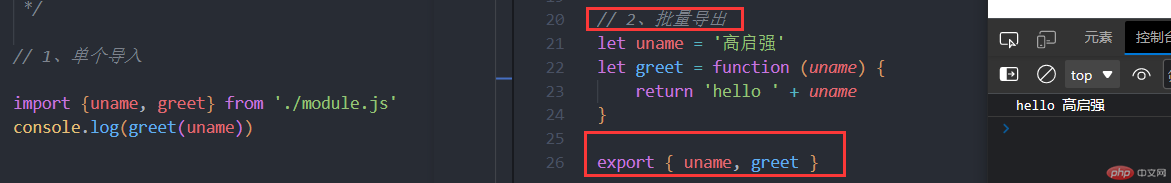
1.2、批量导入:
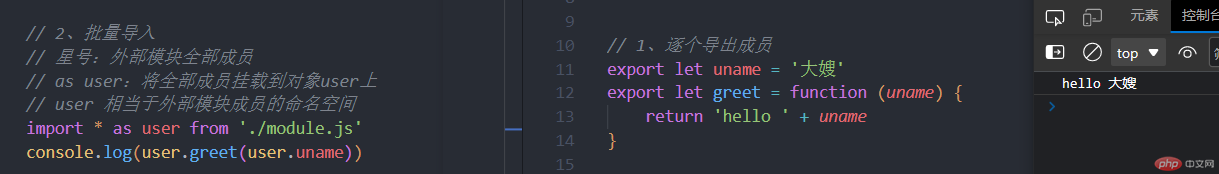
html文件:js导入
// 星号:外部模块全部成员// as user:将全部成员挂载到对象user上// user 相当于外部模块成员的命名空间import * as user from './module.js'console.log(user.greet(user.uname))

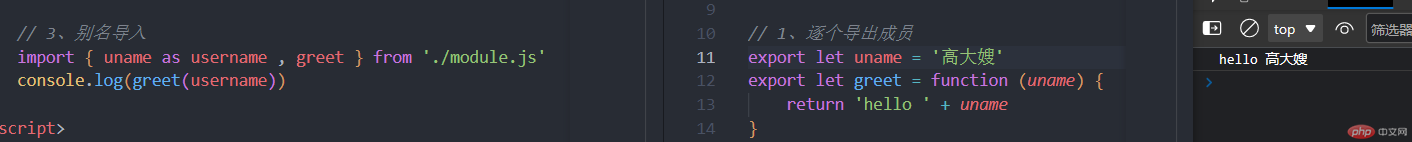
1.3、别名导入
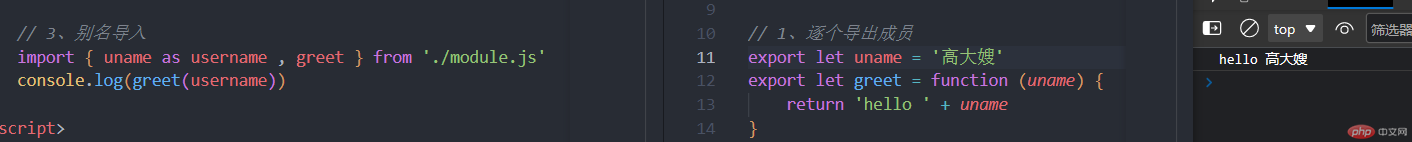
html文件:js导入
import { uname as username , greet } from './module.js'console.log(greet(username))

1.4、批量导出
js文件:导出
let uname = '高启强'let greet = function (uname) { return 'hello ' + uname}export { uname, greet }

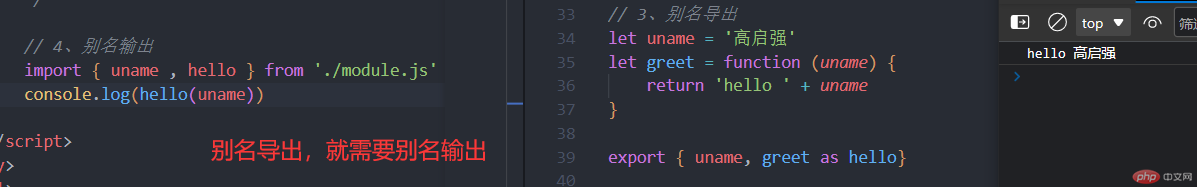
1.5、别名导出
js文件:导出
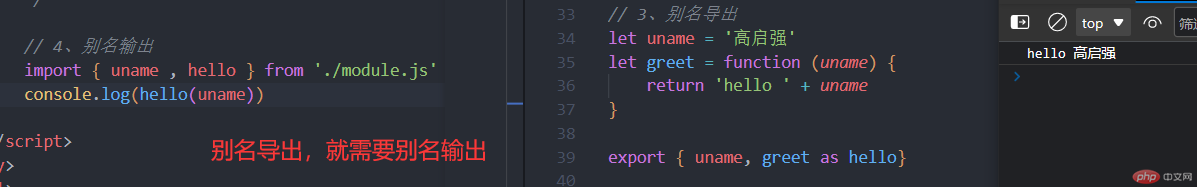
let uname = '高启强'let greet = function (uname) { return 'hello ' + uname}export { uname, greet as hello}
html文件:js导入
import { uname , hello } from './module.js'console.log(hello(uname))

别名导出,就必须要别名导入
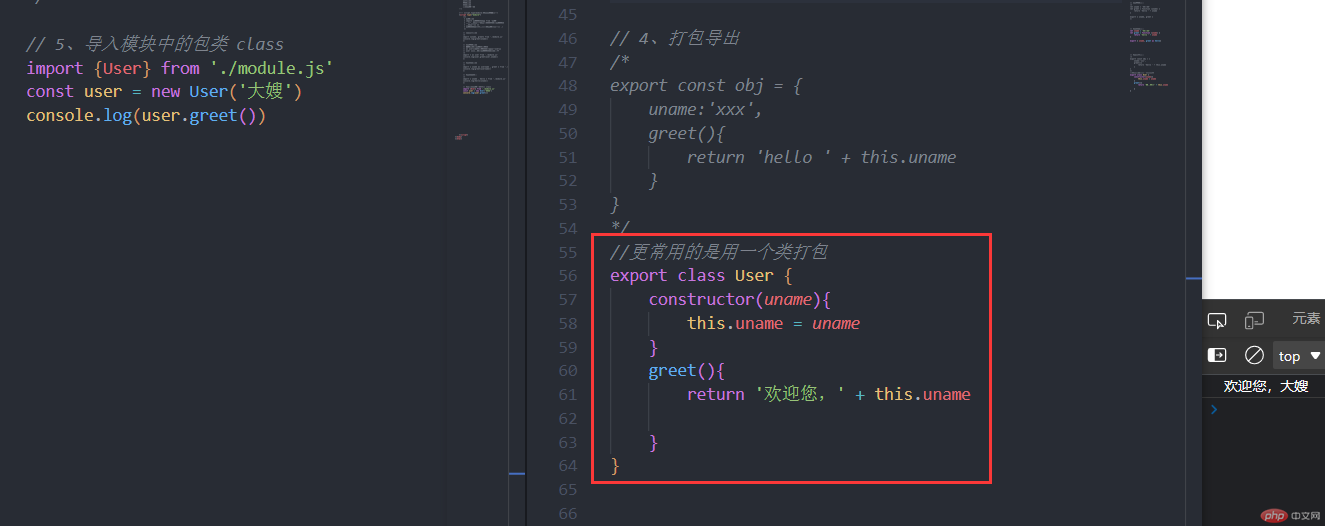
1.6、类打包导出和导入
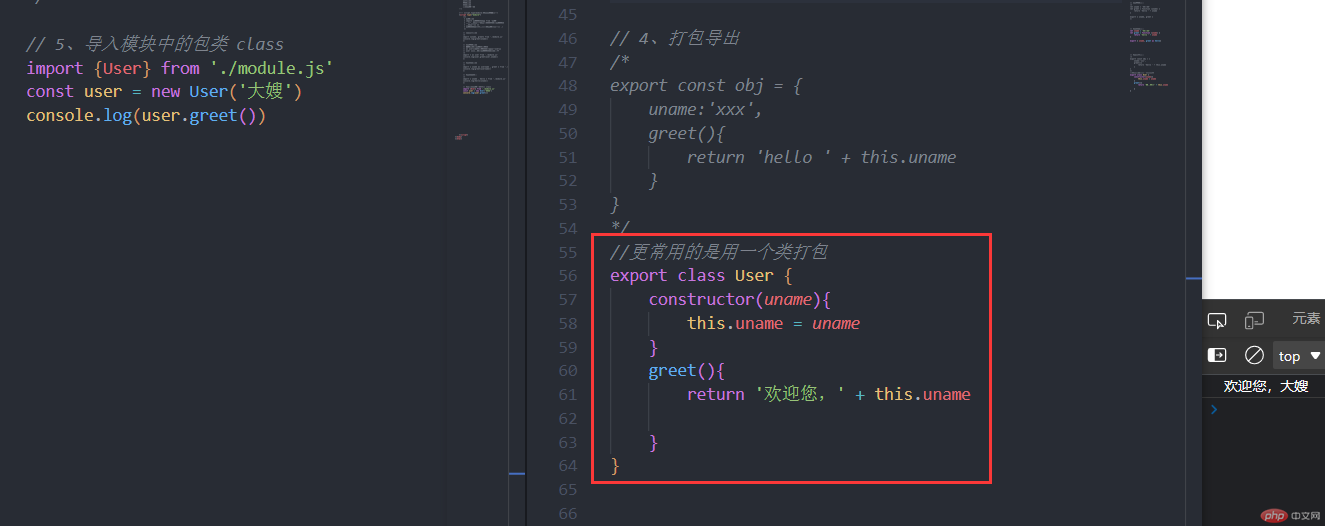
js文件:类打包导出
export class User { constructor(uname){ this.uname = uname } greet(){ return '欢迎您,' + this.uname }}
html文件:js类打包导入
import {User} from './module.js'const user = new User('大嫂')console.log(user.greet())

1.7、匿名导出和导入
js文件:匿名导出
export default class User { constructor(uname){ this.uname = uname } greet(){ return '欢迎您,' + this.uname }}
html文件:js匿名导入
// 不能使用匿名对象:{},直接使用对象变量来接收import User1 from './module.js'const user = new User1('小兰')console.log(user.greet())/*** 一个模块只能由且由一个“匿名成员”导出* 因为一个模块仅允许一个 export default*/

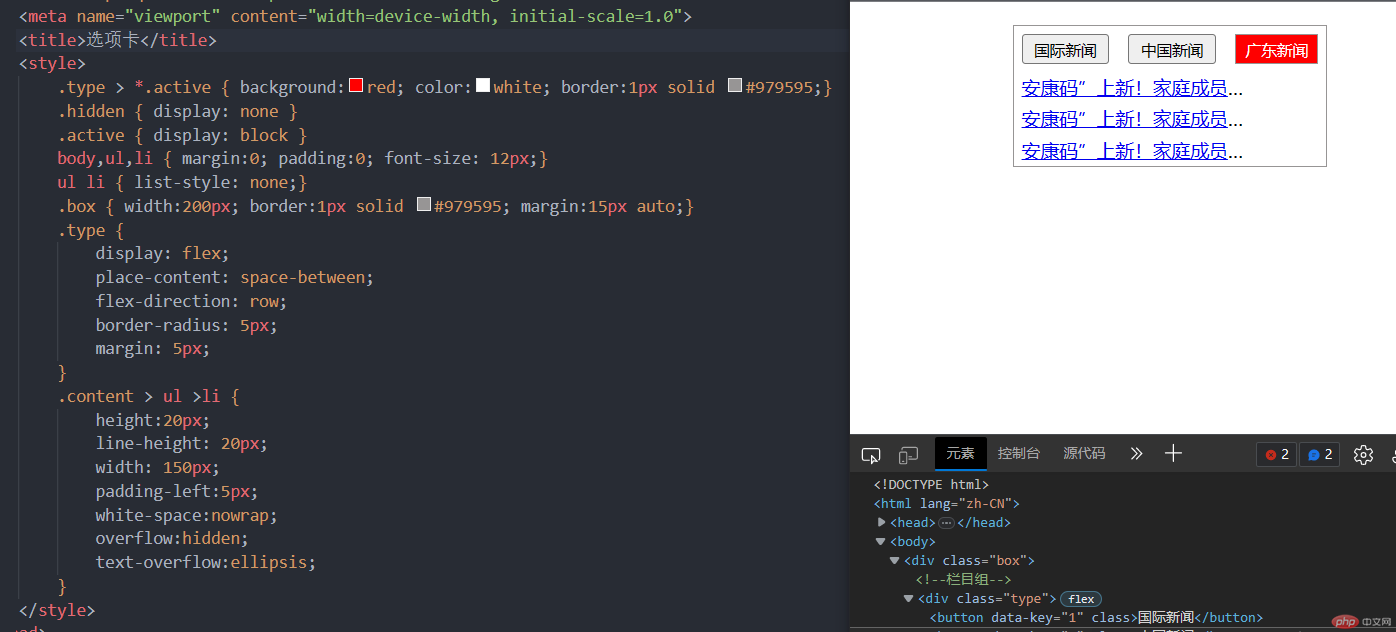
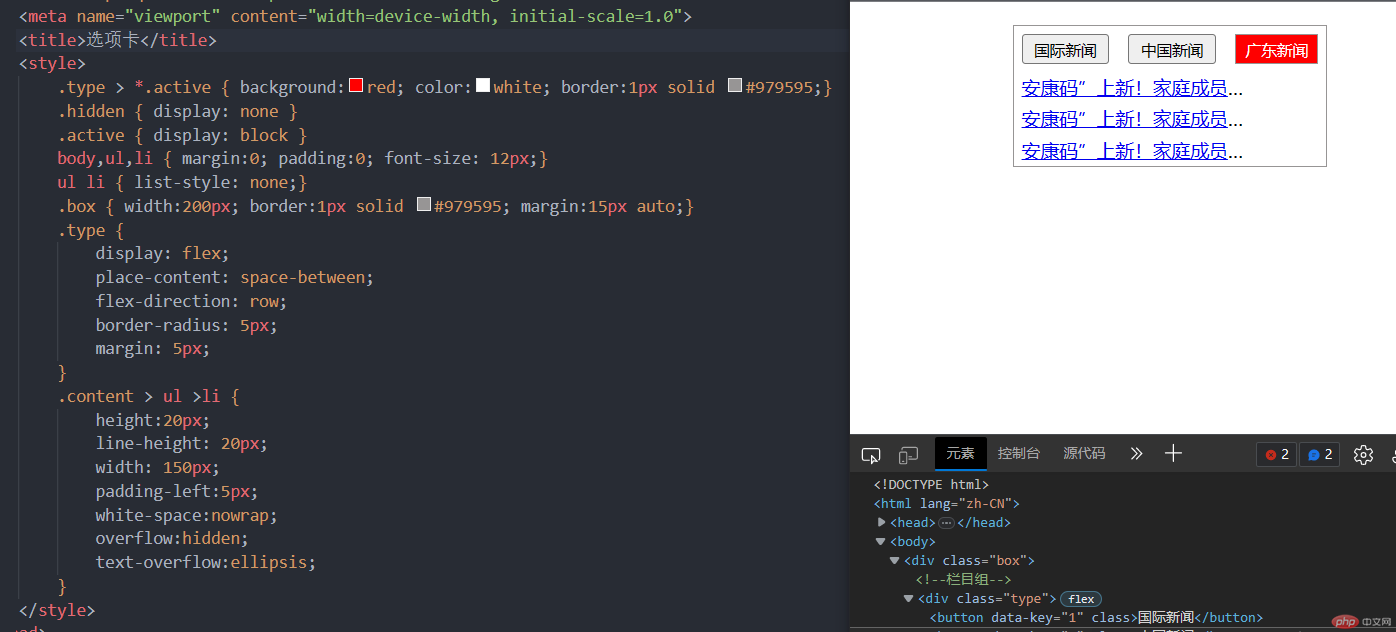
二、添加选项卡样式
.type > *.active { background:red; color:white; border:1px solid #979595;}.hidden { display: none }.active { display: block }body,ul,li { margin:0; padding:0; font-size: 12px;}ul li { list-style: none;}.box { width:200px; border:1px solid #979595; margin:15px auto;}.type { display: flex; place-content: space-between; flex-direction: row; border-radius: 5px; margin: 5px;}.content > ul >li { height:20px; line-height: 20px; width: 150px; padding-left:5px; white-space:nowrap; overflow:hidden; text-overflow:ellipsis;}

栏目用flex布局,between两端对齐;选中高亮显示;文章标题过长用省略号显示,避免溢出。