访问器属性、数组和字符串常用方法、循环队列
1. 实例演示访问器属性
let prj = {prjn: { prjname: "环球金融中心" },getPrj() {return this.prjn.prjname},setPrj(prjname) {this.prjn.prjname = prjname},}console.log(prj.getPrj())prj.setPrj("上海中心大厦")console.log(prj.getPrj())
执行结果如下:
2. 实例演示课堂上列出的所有字符串和数组方法
2.1 字符串方法
//! 1.lengthlet str = "上海中心大厦"console.log(str.length)console.log("--------------------")//! 2.searchconsole.log(str.search("心"))console.log("--------------------")//! 3.replaceconsole.log(str.replace("中心", "广播"))console.log(str)console.log("--------------------")//! 4.sliceconsole.log(str.slice(2, 4))console.log("--------------------")//! 5.substrconsole.log(str.substr(2, 4))console.log("--------------------")//! 6.split/join(数组方法)console.log(str.split(""))str = "上,海,中,心,大,厦"console.log(str.split(","))console.log(str.split(",").join(""))console.log("--------------------")// 7. toLowerCase()/toUpperCase()str = "ShangHai Central Building"console.log(str.toUpperCase())console.log(str.toLowerCase())console.log("--------------------")
执行结果如下:
2.2 数组方法
2.2.1 尾部:添加与删除, push->返回当前数组元素的数量,pop->返回移出来的元素
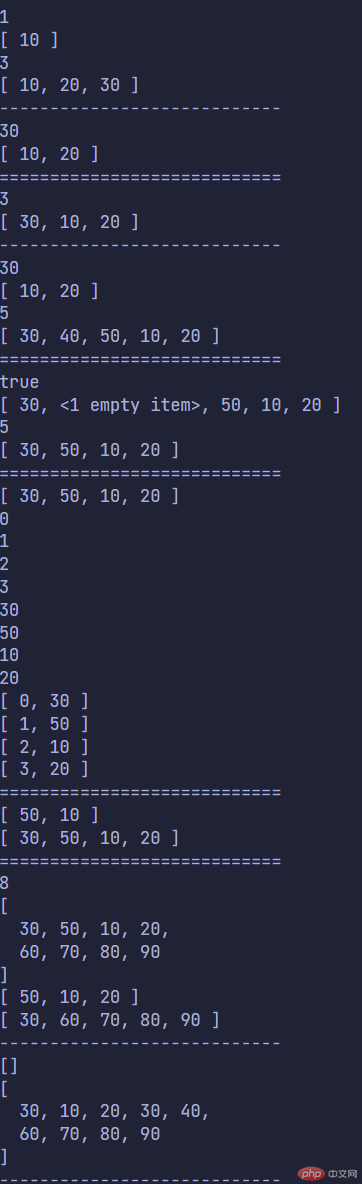
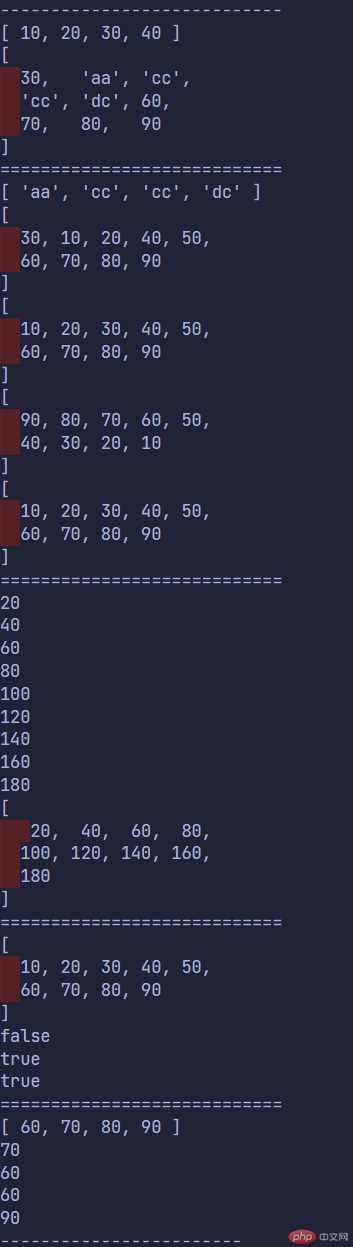
//! 1. 尾部:添加与删除, push->返回当前数组元素的数量,pop->返回移出来的元素let arr = []console.log(arr.push(10))console.log(arr)console.log(arr.push(20, 30))console.log(arr)console.log("----------------------------")console.log(arr.pop())console.log(arr)console.log("============================")// 2. 头部:添加与删除, unshift,shiftconsole.log(arr.unshift(30))console.log(arr)console.log("----------------------------")console.log(arr.shift(30))console.log(arr)console.log(arr.unshift(30, 40, 50))console.log(arr)console.log("============================")// 删除任意位置console.log(delete arr[1])console.log(arr)console.log(arr.length)let arr1 = arr.filter(item => item)console.log(arr1)console.log("============================")//! 3`arr.keys()/arr.values()/arr.entries()`console.log(arr1)for (let item of arr1.keys()) {console.log(item)}for (let item of arr1.values()) {console.log(item)}for (let item of arr1.entries()) {console.log(item)}console.log("============================")//! 4`arr.slice()` 返回起始位置不含结束位置的元素console.log(arr1.slice(1, 3))console.log(arr1)console.log("============================")console.log(arr1.push(60, 70, 80, 90))console.log(arr1)//! 5`arr.splice()`// 5.1 删除console.log(arr1.splice(1, 3))//返回被删除元素组成的数组console.log(arr1)console.log("----------------------------")// 5.2 增加console.log(arr1.splice(1, 0, 10, 20, 30, 40))//返回空数组,因为没有删除内容console.log(arr1)console.log("----------------------------")// 5.3更新console.log(arr1.splice(1, 4, "aa", "cc", "cc", "dc"))console.log(arr1)console.log("============================")//! 6`arr.sort()`console.log(arr1.splice(1, 4, 10, 20, 40, 50))console.log(arr1)console.log(arr1.sort(function (a, b) {return a - b}))//箭头函数表示console.log(arr1.sort((a, b) => b - a))console.log(arr1.sort((a, b) => a - b))console.log("============================")//! 7`arr.forEach()/arr.map()`arr1.forEach(item => console.log(item * 2))// forEach没有返回值,map有返回值res = arr1.map(item => item * 2)console.log(res)console.log("============================")//! 8`arr.some()/arr.every()`// some: 类似于||// every: 类似于 &&console.log(arr1)console.log(arr1.every(item => item > 50))console.log(arr1.every(item => item > 0))console.log(arr1.some(item => item > 50))console.log("============================")//! 9`arr.filter()/find()/findLast()/findIndex()`// 返回满足条件的元素,组成的新数组res = arr1.filter(item => item > 50)console.log(res)// 获取满足条件的第几个值res = arr1.filter(item => item > 50)[1]console.log(res)res = arr1.filter(item => item > 50)[0]console.log(res)// arr.find()找满足条件的第一个值,等同于arr.filter(item => item > 50)[0]res = arr1.find(item => item > 50)console.log(res)// arr.findlast()返回满足条件的最后一个值res = arr1.findLast(item => item > 50)console.log(res)// 返回满足条件第一个值的索引console.log("------------------------")res = arr1.findIndex(item => item > 50)console.log(res)console.log("------------------------")// 返回满足条件最后一个值的索引,需分两步let val = arr1.findLast(item => item > 50)console.log(val)res = arr1.lastIndexOf(val)console.log(res)console.log("============================")//! 10`arr.reduce()`// reduce(callback, init)// 语法: reduce(function (前一个值,当前值){//...// 最终的累加结果,由前一个值返回// })res = arr1.reduce((prev, curr) => prev + curr)console.log(res)
运行结果如下(有点长,分段截图):


3. 实战之循环队列(尝试图片轮播)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>图片轮播</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}li {list-style: none;}ul {margin: 0 auto;height: 300px;/* width: 1000px; */display: flex;flex-flow: row nowrap;place-content: space-between;flex: auto;place-items: center;}ul > li:first-child,ul > li:last-child {width: 50px;}ul > li:first-child,ul > li:last-child {width: 50px;}ul > li:nth-child(2n) {width: 100px;}ul > li:nth-child(3) {width: 500px;}img {width: 100%;height: 100%;border-radius: 30px;box-shadow: 10px;transition: 0.5s;}</style></head><body><ul id="lunb"></ul></body><script>let arr = [["pic0.png", "www.baidu.com", "百度网"],["pic1.png", "www.php.cn", "php中文网"],["pic2.png", "www.163.com", "网易"],["pic3.png", "www.taobao.com", "淘宝"],["pic4.png", "www.jd.com", "京东"],]let index = 0function lunbt(arr, index) {arr.push(arr.shift())index++if (index >= arr.length) {index = 0}let res1 = arr.reduce((prev, curr) =>`${prev}<li><a href="${curr[1]}"><image src="images/${curr[0]}" alt="${curr[2]}}"></image></a></li>`,'')document.getElementById("lunb").innerHTML = res1}setInterval("lunbt(arr, index)", 2000)</script></html>
运行结果如下(效果有点矬):