一、Grid常用的容器与项目属性
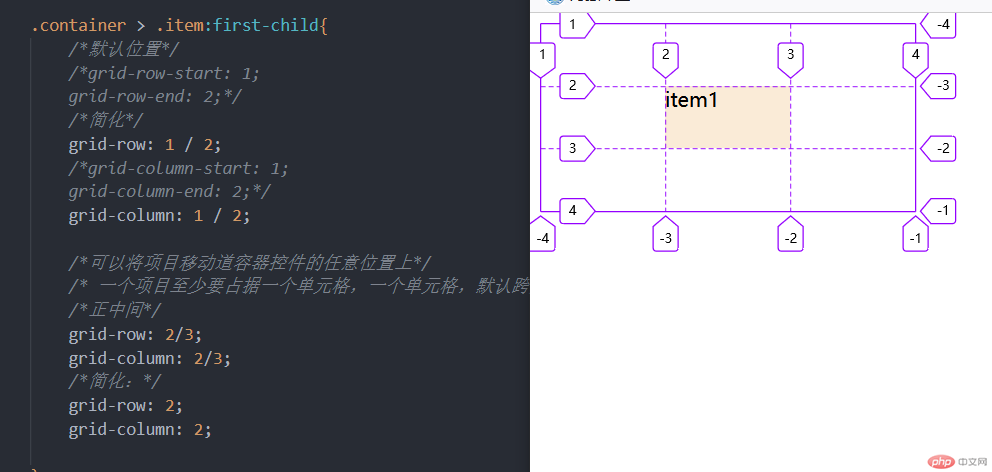
1.1 显示网格与项目属性
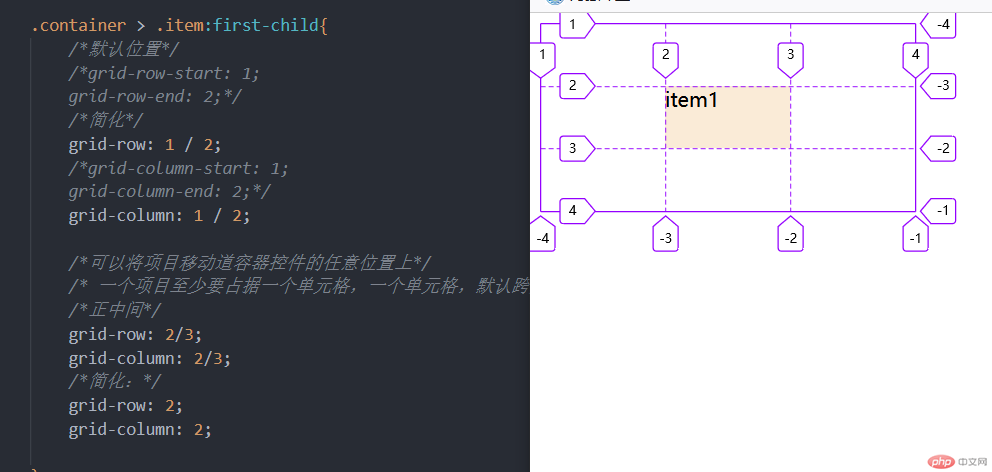
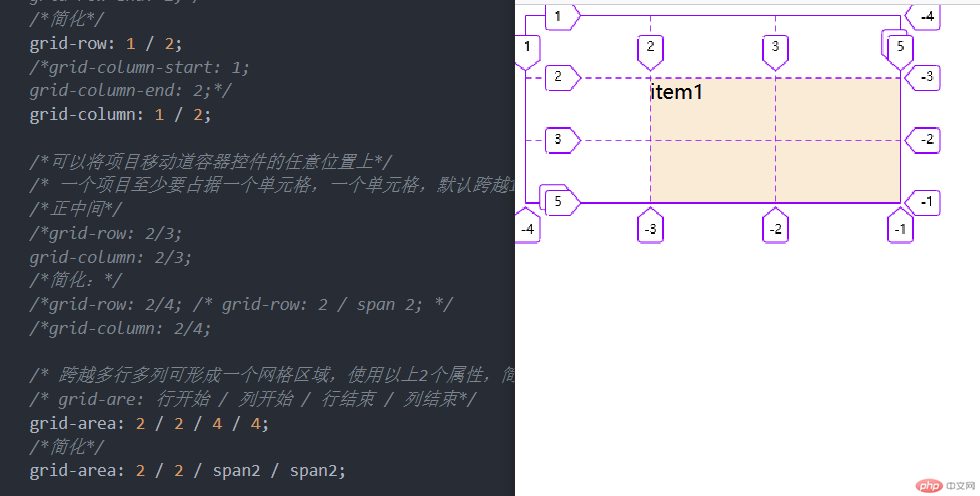
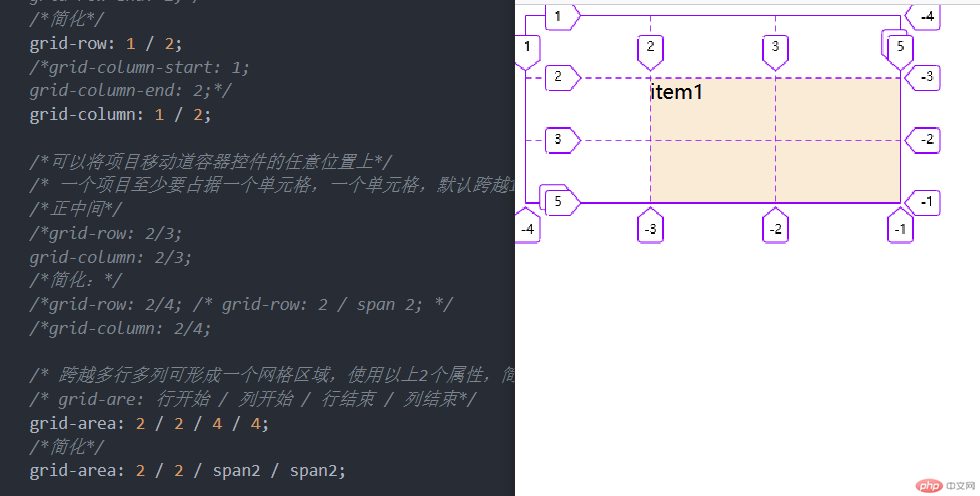
<div class="container"> <div class="item">item1</div> </div> <style> .container{ width: 300px; height: 150px; /*转化为grid网络容器*/ display: grid; grid-template-columns: repeat(3,1fr); grid-template-rows: repeat(3,1fr); } .container > .item{ background-color: antiquewhite; } .container > .item:first-child{ /*默认位置*/ /*grid-row-start: 1; grid-row-end: 2;*/ /*简化*/ grid-row: 1 / 2; /*grid-column-start: 1; grid-column-end: 2;*/ grid-column: 1 / 2; /*可以将项目移动道容器控件的任意位置上*/ /* 一个项目至少要占据一个单元格,一个单元格,默认跨越1行1列 */ /*正中间*/ /*grid-row: 2/3; grid-column: 2/3; /*简化:*/ /*grid-row: 2/4; /* grid-row: 2 / span 2; */ /*grid-column: 2/4; /* 跨越多行多列可形成一个网格区域,使用以上2个属性,简化操作 */ /* grid-are: 行开始 / 列开始 / 行结束 / 列结束*/ grid-area: 2 / 2 / 4 / 4; /*简化*/ grid-area: 2 / 2 / span2 / span2; } </style>



1.2 排列规则
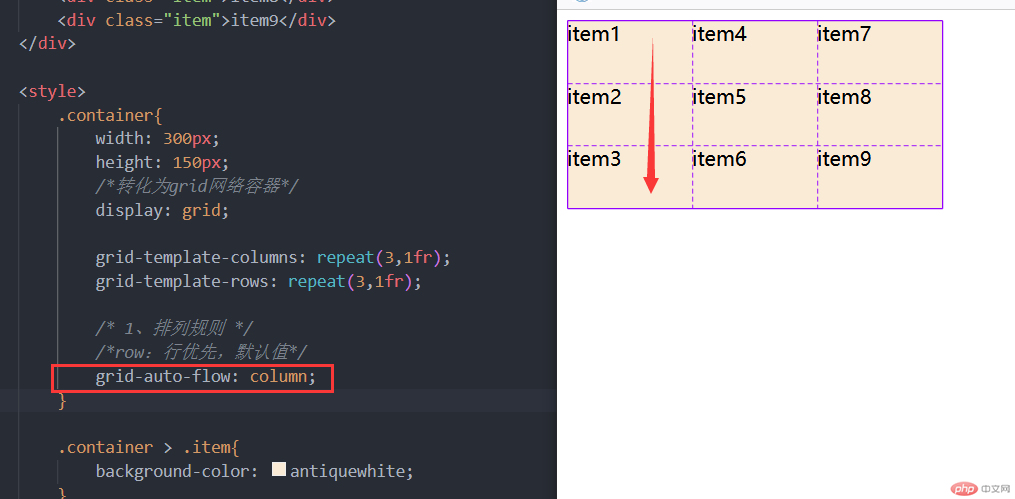
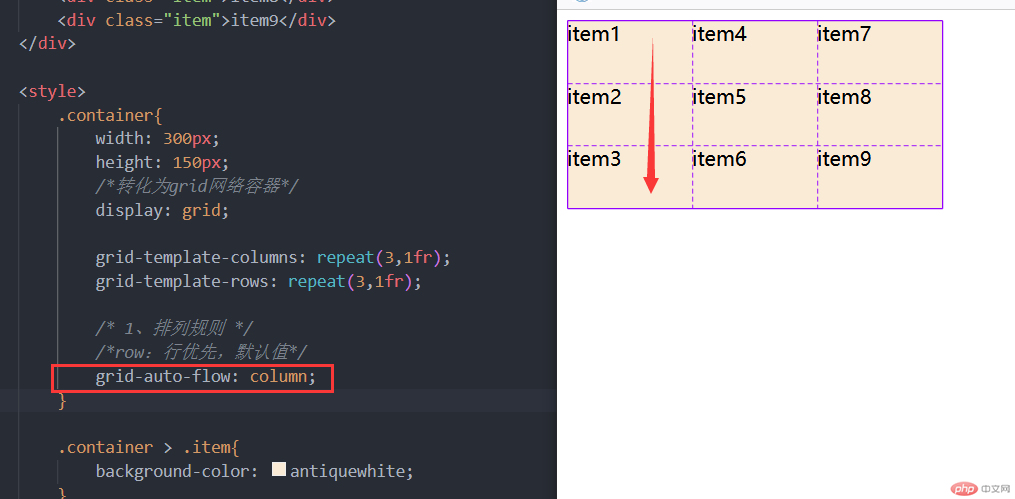
<div class="container"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> <div class="item">item4</div> <div class="item">item5</div> <div class="item">item6</div> <div class="item">item7</div> <div class="item">item8</div> <div class="item">item9</div> <div class="item">item10</div> <div class="item">item11</div> </div> <style> .container{ width: 300px; height: 150px; /*转化为grid网络容器*/ display: grid; /*显示网格*/ grid-template-columns: repeat(3,1fr); grid-template-rows: repeat(3,1fr); /* 1、排列规则 */ /*row:行优先,默认值*/ grid-auto-flow: row; /*grid-auto-flow: column;*/ /* 2、隐式网格 */ /* 超出显示网格数量的项目,创建在隐式网格中(自动生成)*/ } .container > .item{ background-color: antiquewhite; } </style>


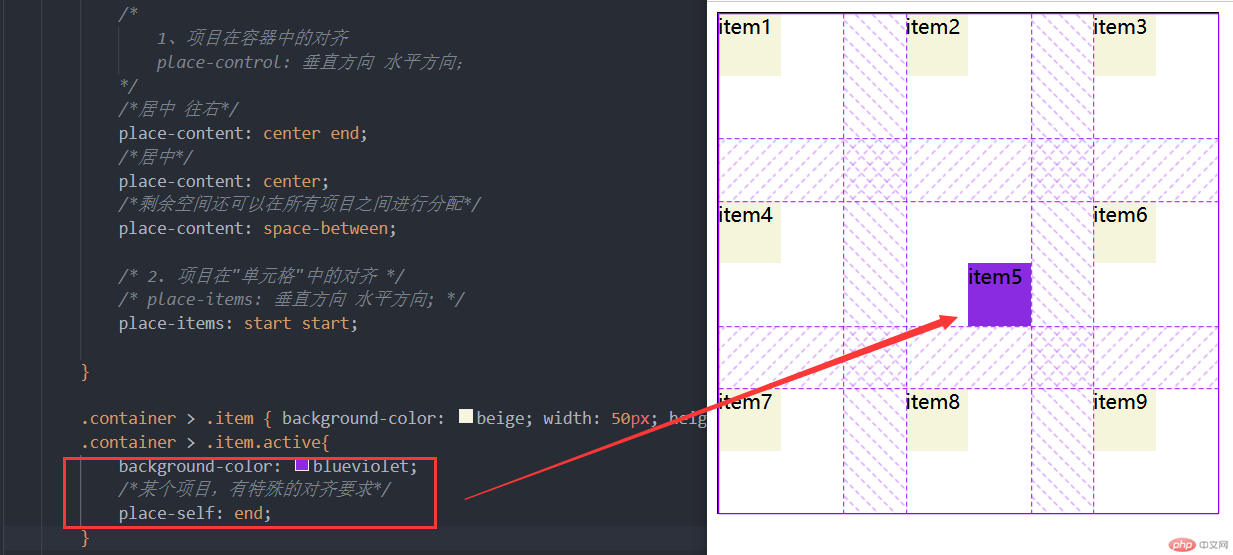
1.3 项目对齐
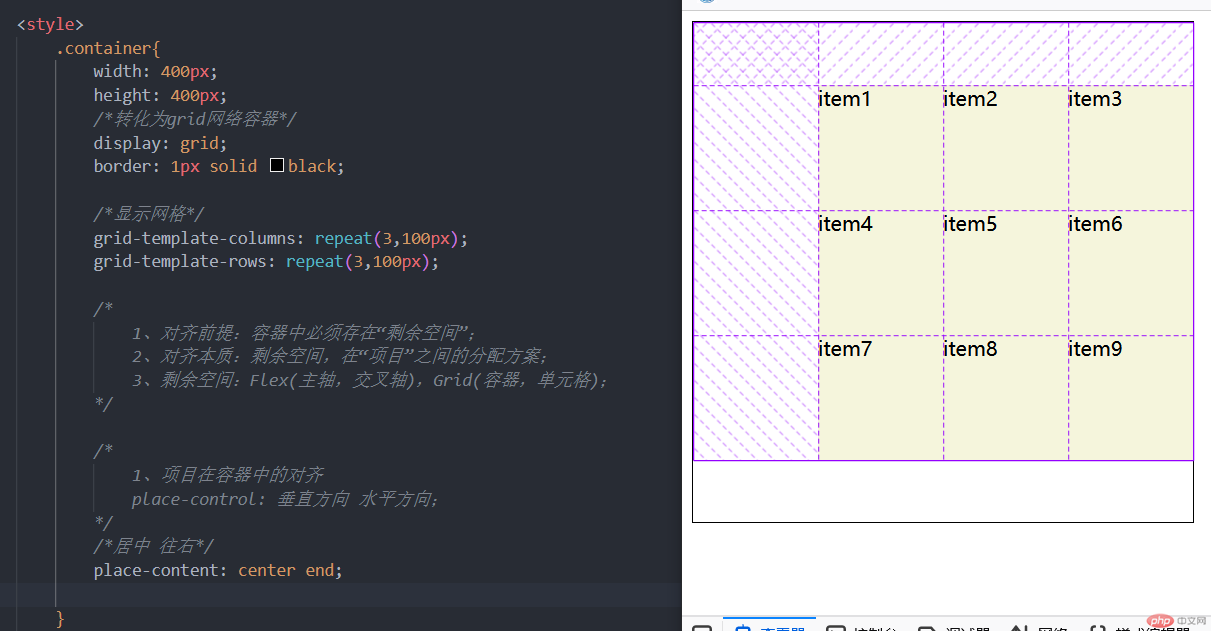
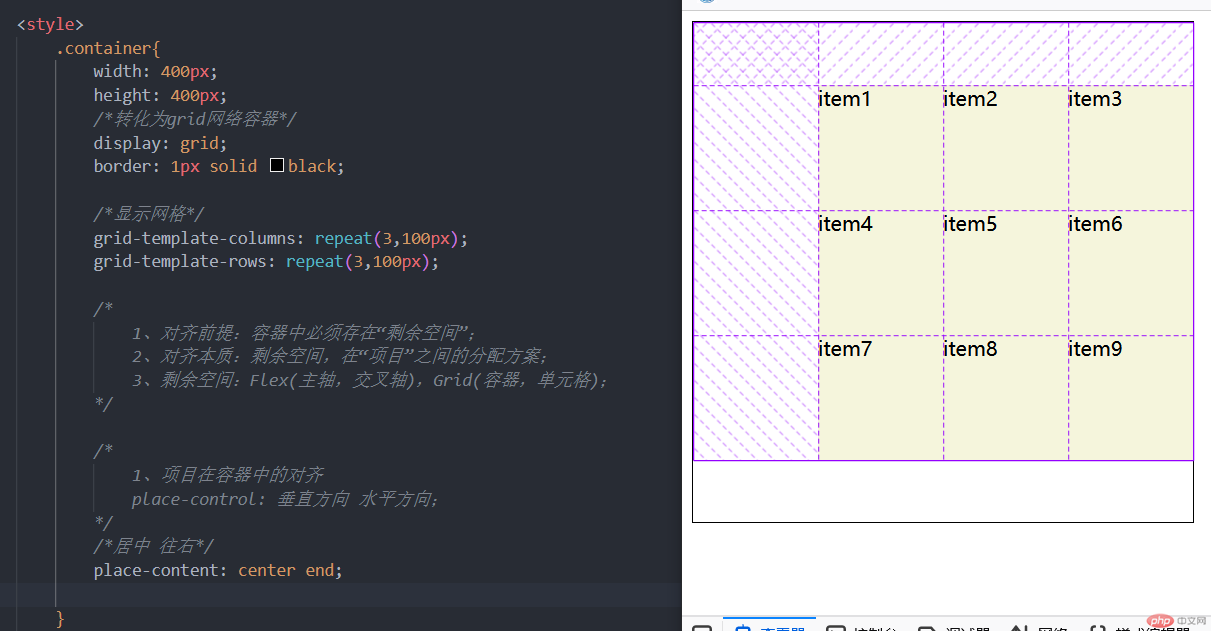
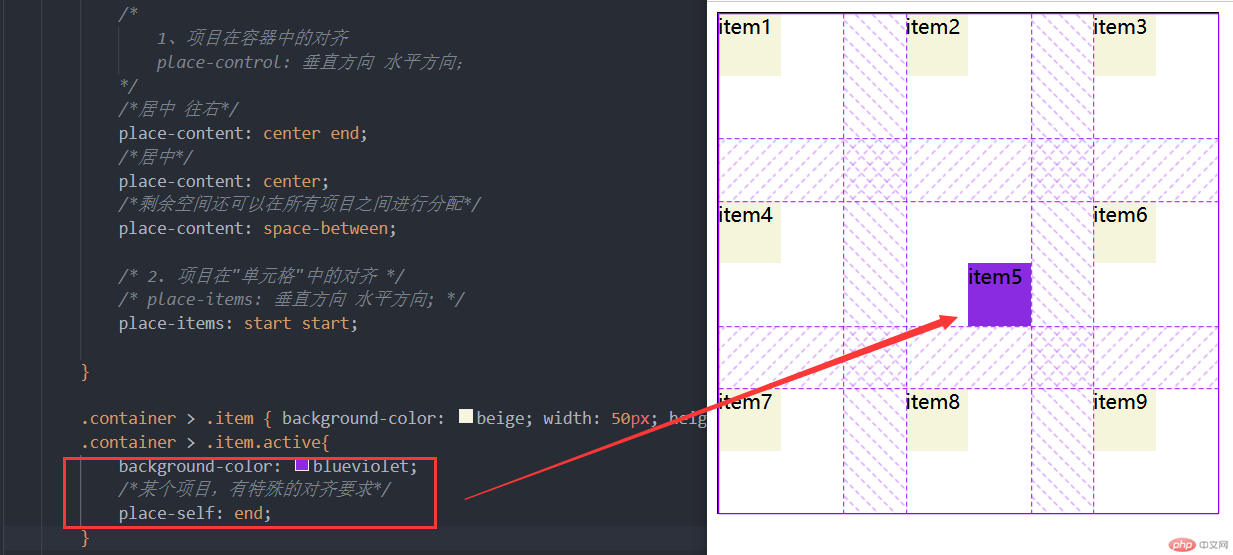
<div class="container"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> <div class="item">item4</div> <div class="item active">item5</div> <div class="item">item6</div> <div class="item">item7</div> <div class="item">item8</div> <div class="item">item9</div> </div> <style> .container{ width: 400px; height: 400px; /*转化为grid网络容器*/ display: grid; border: 1px solid black; /*显示网格*/ grid-template-columns: repeat(3,100px); grid-template-rows: repeat(3,100px); /* 1、对齐前提:容器中必须存在“剩余空间”; 2、对齐本质:剩余空间,在“项目”之间的分配方案; 3、剩余空间:Flex(主轴,交叉轴),Grid(容器,单元格); */ /* 1、项目在容器中的对齐 place-control: 垂直方向 水平方向; */ /*居中 往右*/ place-content: center end; /*居中*/ place-content: center; /*剩余空间还可以在所有项目之间进行分配*/ place-content: space-between; /* 2. 项目在"单元格"中的对齐 */ /* place-items: 垂直方向 水平方向; */ place-items: start start; } .container > .item { background-color: beige; width: 50px; height: 50px;} .container > .item.active{ background-color: blueviolet; /*某个项目,有特殊的对齐要求*/ place-self: end; } </style>




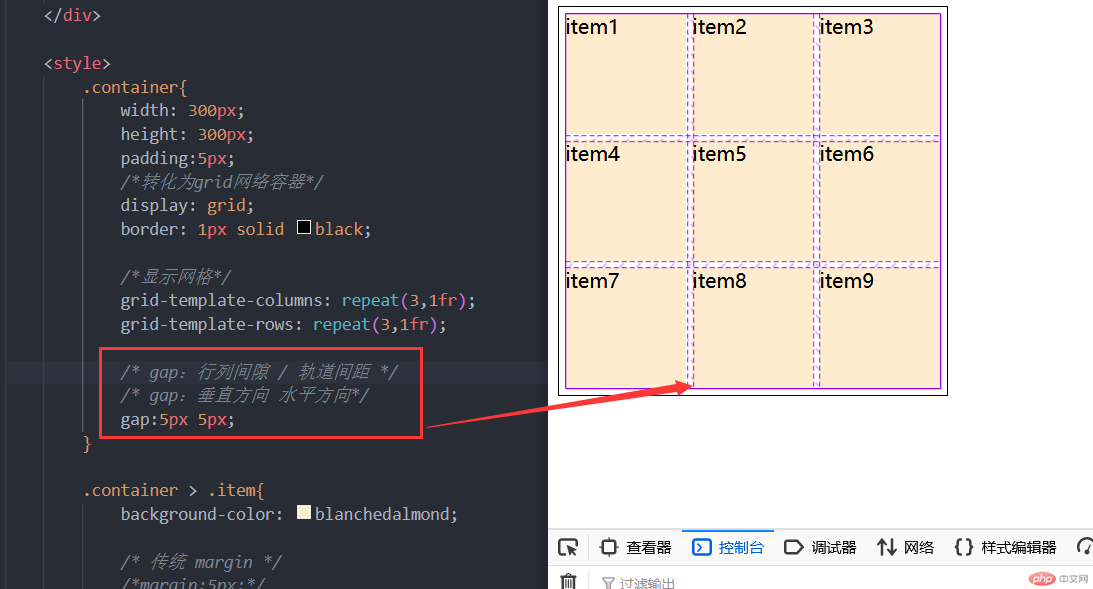
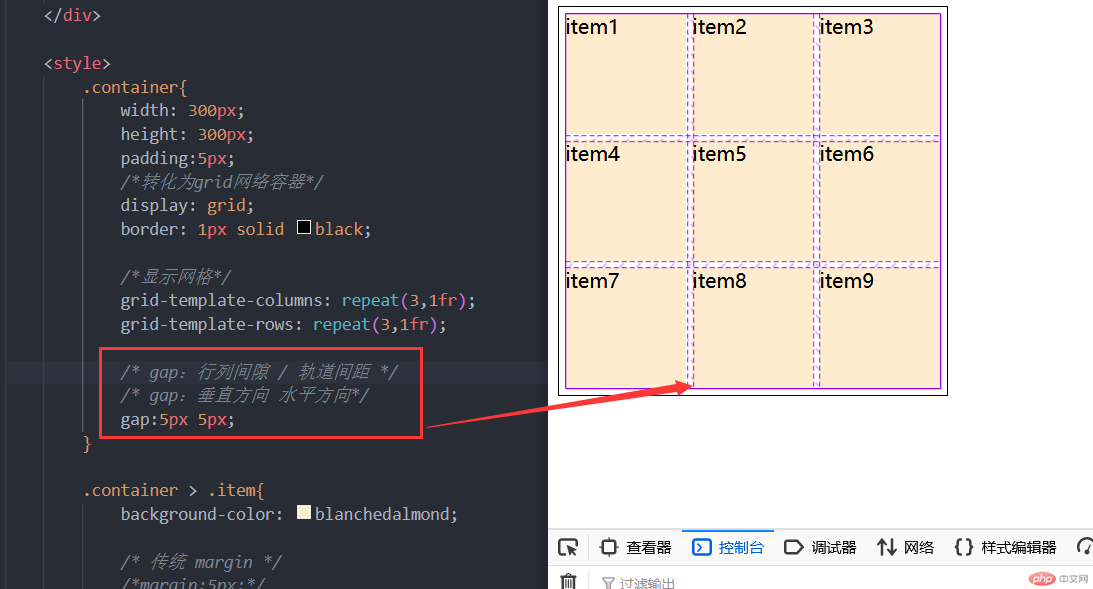
1.4 gap间距间隙
<div class="container"> <div class="item">item1</div> <div class="item">item2</div> <div class="item">item3</div> <div class="item">item4</div> <div class="item">item5</div> <div class="item">item6</div> <div class="item">item7</div> <div class="item">item8</div> <div class="item">item9</div> </div> <style> .container{ width: 300px; height: 300px; padding:5px; /*转化为grid网络容器*/ display: grid; border: 1px solid black; /*显示网格*/ grid-template-columns: repeat(3,1fr); grid-template-rows: repeat(3,1fr); /* gap:行列间隙 / 轨道间距 */ /* gap:垂直方向 水平方向*/ gap:5px 5px; } .container > .item{ background-color: blanchedalmond; /* 传统 margin */ /* margin:5px; */ /* 间距会叠加 */ } </style>

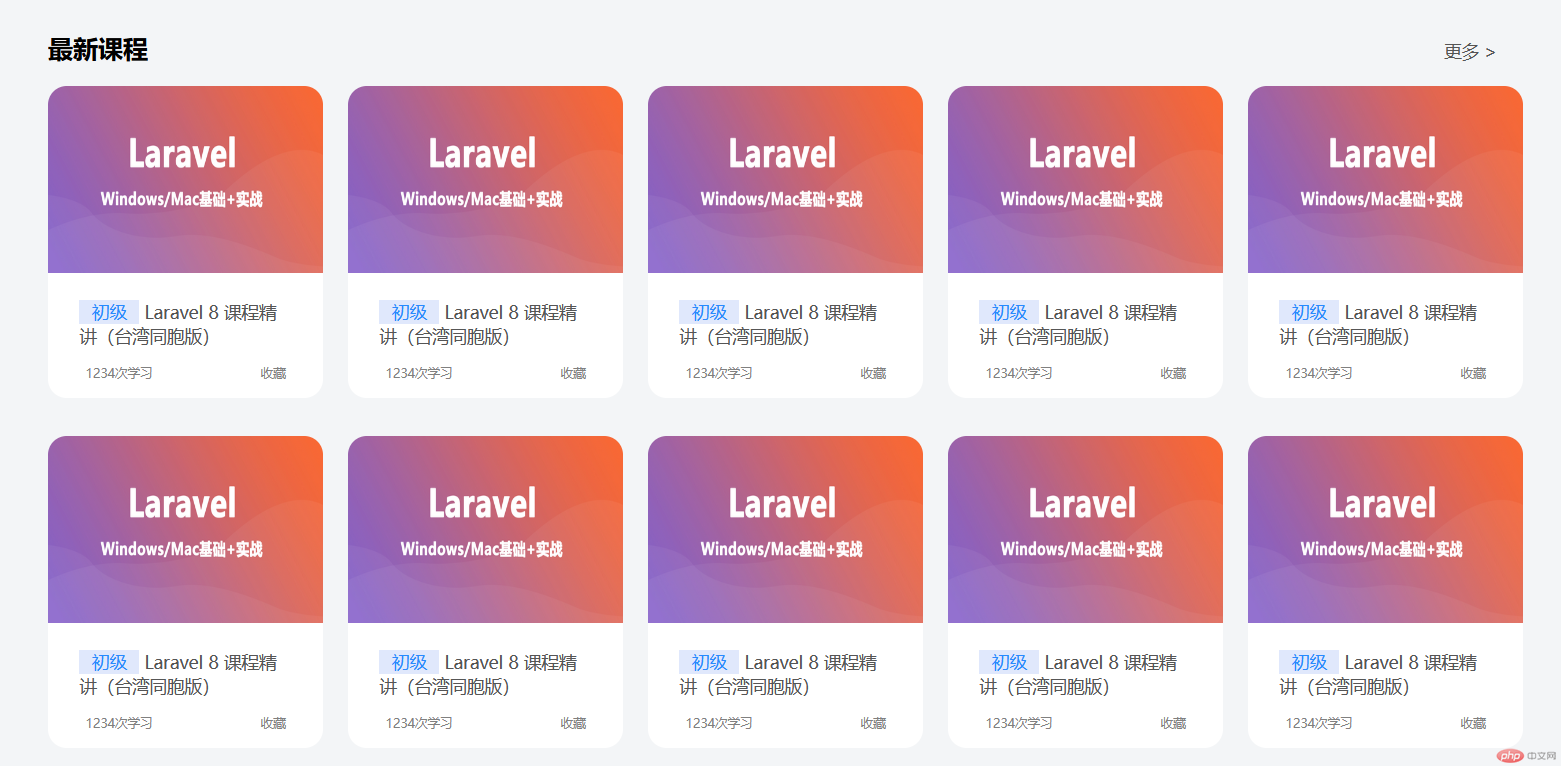
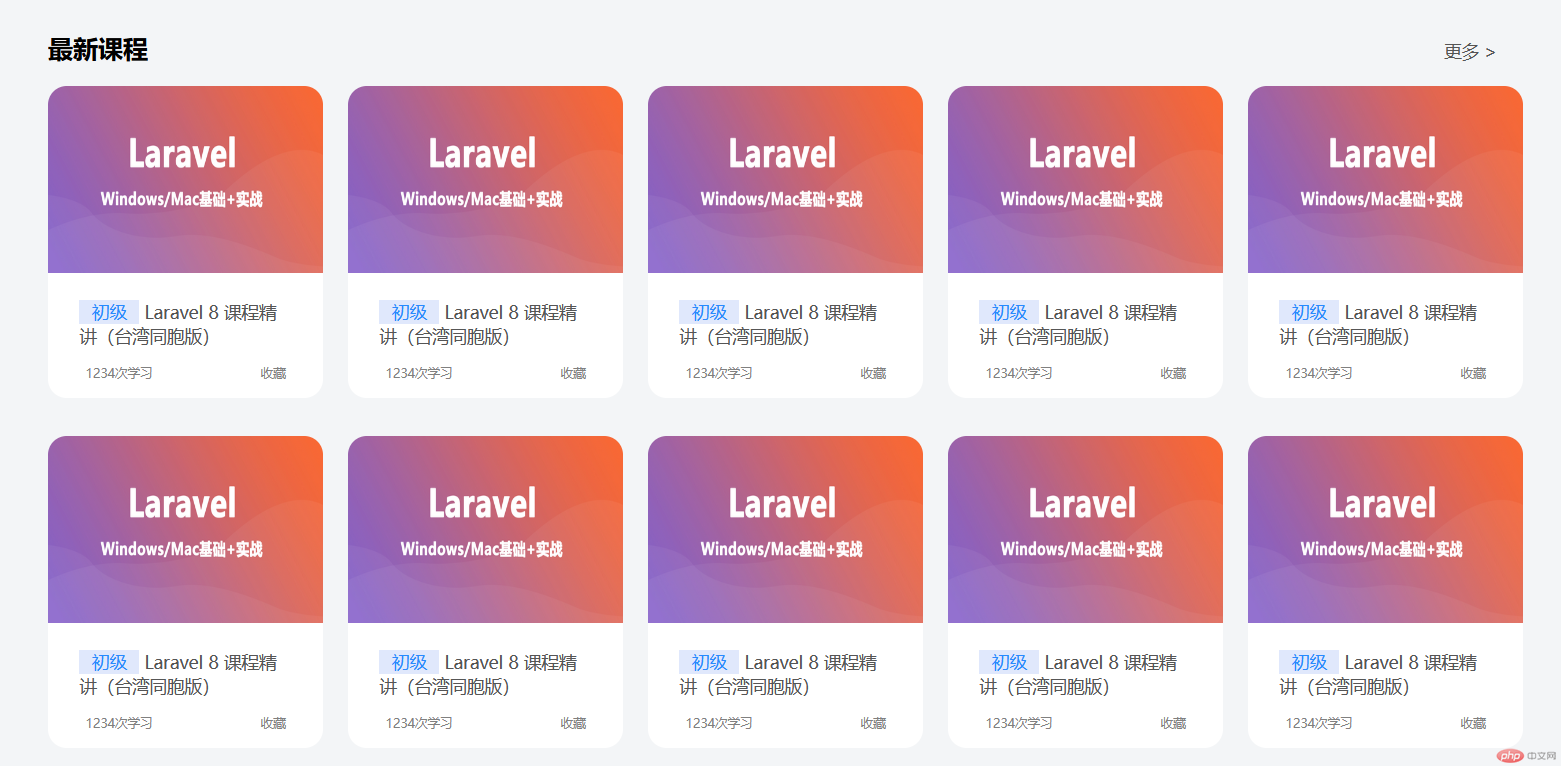
二、仿写PHP中文网首页:最新课程片断
2.1 html代码
<div class="new-courses"> <div class="top"> <h3>最新课程</h3> <a href="">更多 ></a> </div> <div class="courses"> <ul class="list"> <!--1个课程开始--> <li class="item"> <a href=""><img src="https://img.php.cn/upload/course/000/000/068/63e202276944f543.jpg" alt=""></a> <div class="detail"> <div class="title"> <span class="level">初级</span> <a href="">Laravel 8 课程精讲(台湾同胞版)</a> </div> <div class="desc"> <span>1234次学习</span> <span>收藏</span> </div> </div> </li> <!--1个课程结束--> <!--1个课程开始--> <li class="item"> <a href=""><img src="https://img.php.cn/upload/course/000/000/068/63e202276944f543.jpg" alt=""></a> <div class="detail"> <div class="title"> <span class="level">初级</span> <a href="">Laravel 8 课程精讲(台湾同胞版)</a> </div> <div class="desc"> <span>1234次学习</span> <span>收藏</span> </div> </div> </li> <!--1个课程结束--> <!--1个课程开始--> <li class="item"> <a href=""><img src="https://img.php.cn/upload/course/000/000/068/63e202276944f543.jpg" alt=""></a> <div class="detail"> <div class="title"> <span class="level">初级</span> <a href="">Laravel 8 课程精讲(台湾同胞版)</a> </div> <div class="desc"> <span>1234次学习</span> <span>收藏</span> </div> </div> </li> <!--1个课程结束--> <!--1个课程开始--> <li class="item"> <a href=""><img src="https://img.php.cn/upload/course/000/000/068/63e202276944f543.jpg" alt=""></a> <div class="detail"> <div class="title"> <span class="level">初级</span> <a href="">Laravel 8 课程精讲(台湾同胞版)</a> </div> <div class="desc"> <span>1234次学习</span> <span>收藏</span> </div> </div> </li> <!--1个课程结束--> <!--1个课程开始--> <li class="item"> <a href=""><img src="https://img.php.cn/upload/course/000/000/068/63e202276944f543.jpg" alt=""></a> <div class="detail"> <div class="title"> <span class="level">初级</span> <a href="">Laravel 8 课程精讲(台湾同胞版)</a> </div> <div class="desc"> <span>1234次学习</span> <span>收藏</span> </div> </div> </li> <!--1个课程结束--> <!--1个课程开始--> <li class="item"> <a href=""><img src="https://img.php.cn/upload/course/000/000/068/63e202276944f543.jpg" alt=""></a> <div class="detail"> <div class="title"> <span class="level">初级</span> <a href="">Laravel 8 课程精讲(台湾同胞版)</a> </div> <div class="desc"> <span>1234次学习</span> <span>收藏</span> </div> </div> </li> <!--1个课程结束--> <!--1个课程开始--> <li class="item"> <a href=""><img src="https://img.php.cn/upload/course/000/000/068/63e202276944f543.jpg" alt=""></a> <div class="detail"> <div class="title"> <span class="level">初级</span> <a href="">Laravel 8 课程精讲(台湾同胞版)</a> </div> <div class="desc"> <span>1234次学习</span> <span>收藏</span> </div> </div> </li> <!--1个课程结束--> <!--1个课程开始--> <li class="item"> <a href=""><img src="https://img.php.cn/upload/course/000/000/068/63e202276944f543.jpg" alt=""></a> <div class="detail"> <div class="title"> <span class="level">初级</span> <a href="">Laravel 8 课程精讲(台湾同胞版)</a> </div> <div class="desc"> <span>1234次学习</span> <span>收藏</span> </div> </div> </li> <!--1个课程结束--> <!--1个课程开始--> <li class="item"> <a href=""><img src="https://img.php.cn/upload/course/000/000/068/63e202276944f543.jpg" alt=""></a> <div class="detail"> <div class="title"> <span class="level">初级</span> <a href="">Laravel 8 课程精讲(台湾同胞版)</a> </div> <div class="desc"> <span>1234次学习</span> <span>收藏</span> </div> </div> </li> <!--1个课程结束--> <!--1个课程开始--> <li class="item"> <a href=""><img src="https://img.php.cn/upload/course/000/000/068/63e202276944f543.jpg" alt=""></a> <div class="detail"> <div class="title"> <span class="level">初级</span> <a href="">Laravel 8 课程精讲(台湾同胞版)</a> </div> <div class="desc"> <span>1234次学习</span> <span>收藏</span> </div> </div> </li> <!--1个课程结束--> </ul> </div> </div>
2.2 css代码
/*初始化*/* { margin: 0; padding: 0; box-sizing: border-box;}ul li { list-style-type: none;}a { text-decoration: none; color: #555;}a:hover { cursor: pointer;}body { background-color: #f3f5f7;}/* 整框grid,分标题和课程两个,一列两行 */.new-courses{ width: 1200px; margin: 130px auto; display: grid; grid-template-rows:30px 530px;}/* 标题grid,一行两列 */.top { width: 1198px; height:30px; display: grid; grid-template-columns: 150px 100px; place-content: space-between;}.top h3{ font-size: 20px; line-height: 20px; margin-left: 10px;}.top a{ width: 70px; height:25px; line-height: 25px; font-size: 14px; text-align: center; place-self: end; margin-right: 15px;}.top a:hover{ background-color: lightcoral; color: white; border-radius: 15px;}/* 课程内容grid,2行5列 */.courses > .list { width: 1180px; display: grid; grid-template-columns: repeat(5,220px); grid-template-rows: repeat(2,280px); place-content: space-between; margin: 10px;}/* 一个课程grid,2行1列 */.courses > .list > .item { display: grid; grid-template-rows: 150px 100px;}.courses > .list > .item a{ width: 220px; overflow: hidden; border-radius: 15px 15px 0 0;}.courses > .list > .item a:hover{ color: red;}.courses > .list > .item a img{ width: 220px; height: 150px; transition: all 0.5s;}.courses > .list > .item a img:hover{ width: 220px; overflow: hidden; transform: scale(1.1);}/* 文字内容grid,2行1列 */.courses > .list > .item > .detail{ display: grid; grid-template-rows: 60px 40px; font-size: 14px; place-items: center; border-radius: 0 0 15px 15px; background-color: white;}.courses > .list > .item > .detail > .title > .level{ padding:0 10px; background-color: #E0E8FC; color:#298AFD;}.courses > .list > .item > .detail > .title { place-self: end; padding: 0 25px;}/* grid,1行2列 */.courses > .list > .item > .detail > .desc{ display: grid; grid-template-columns: 100px 100px; font-size: 10px;}.courses > .list > .item > .detail > .desc span{ padding-left: 20px; color:gray}.courses > .list > .item > .detail > .desc span:last-child{ padding-right: 20px; place-self: end;}
2.3 示例图:

总结:
1、grid容器,可以使项目成为多个单元格(用户不可见)
2、使用方法:display:grid
3、grid一些属性:
`grid-template-row/columns`: 创建显式网格`gap`: 行列间隙`place-content`: 项目在`容器`中的排列方式`place-items`: 项目在`单元格`中的排列方式`grid-row/column`: 某项目占据的网格区域`place-self`: 某项目在单元格中的排列方式