iframe元素应用/样式来源及优先级
一、 iframe元素
- iframe元素的概念
只有一个标签<iframe>
在当前页面中再嵌入另外的页面(html),类似套娃/画中画
标签属性:
1.1iframe.src: 嵌入页面 url
1.2iframe.srcdoc: 嵌入 html 代码
1.3iframe.name: 嵌入页面上下文,可与以下标签属性绑定
1.4- `a.target`: 点击链接后会在指定框架窗口中打开页面- `input/button.formtarget`: 功能与上面一致
iframe.width: 宽度,默认 300px
1.5iframe.height: 高度,默认 150px
1.6iframe.frameborder: 框架边框,推荐 css 设置 iframe元素的作用
2.1 用来写网站的后台,有一些网站会禁止使用iframe容器打开,比如百度。。。
2.2 iframe与a标签配合使用,iframe.name与a.target的值绑定
3.iframe元素写后台的应用
思路:后台页面一般的构成:顶部 + 左侧 + 右侧(主体)
3.1 顶部:logo,状态<!--使用的标签 header + h1 + small + select + em + buttom --><header><h3>XXX网站管理后台<small>(V1.0)</small><select><em>admin</em><botton onclick="logout()" >退出</botton></select></h3></header>
3.2 左侧:由一般链接组成的操作入口
<!-- 使用的标签 nav + a + iframe --><nav><a href="../0116/02-table-base.html" target="content">表格元素</a><a href="../0116/03-table-case.html" target="content">表格实战</a><a href="../0116/04-form.login.html" target="content">登录表单</a><a href="../0116/05-form.register.html" target="content">注册表单</a><a href="../0117/01-video.html" target="content">视频元素</a></nav>
3.3 右侧或主体:顶部和左侧通常不会发生变化,变化的是主体
<!-- 使用的标签 iframe --><iframe src="inc/default.html" frameborder="0" name="content"></iframe>
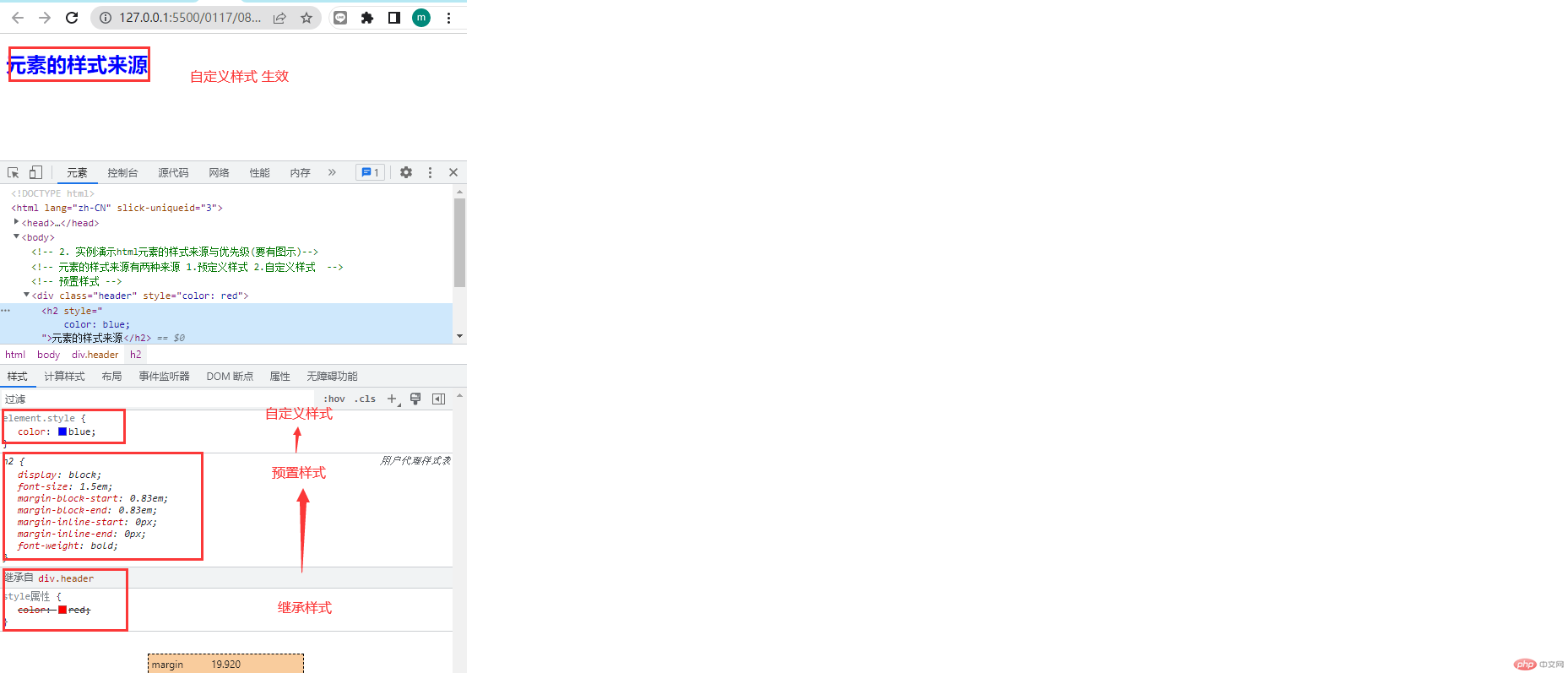
二、样式来源及优先级
- 两大来源:预置样式/自定义样式
- 优先级:自定义样式 > 预置样式
- 预置样式:代理样式,web代理,是浏览器预置的样式
<div class="header" style="color: red"><h2>元素的样式来源</h2></div>

- 自定义样式:自己写的,学习目标
- 继承样式:
- 元素中的可继承属性,会受到上理文同名属性时间影响
- 可继承属性可
简化代码,例如文本,字体,颜色等 - 盒模型属性不可继承,例如边框,宽度,高度,内外边距等
自定义样式来源与优先级
- 行内样式:
tag.style, 当前元素有效 - 文档样式:
<style>, 当前文档有效 - 外部样式:
file.css, 引入文档有效
- 行内样式:
作用域是由小到大的, 也可视为优先级不同
优先级: 行内样式 > 文档样式 > 外部样式

