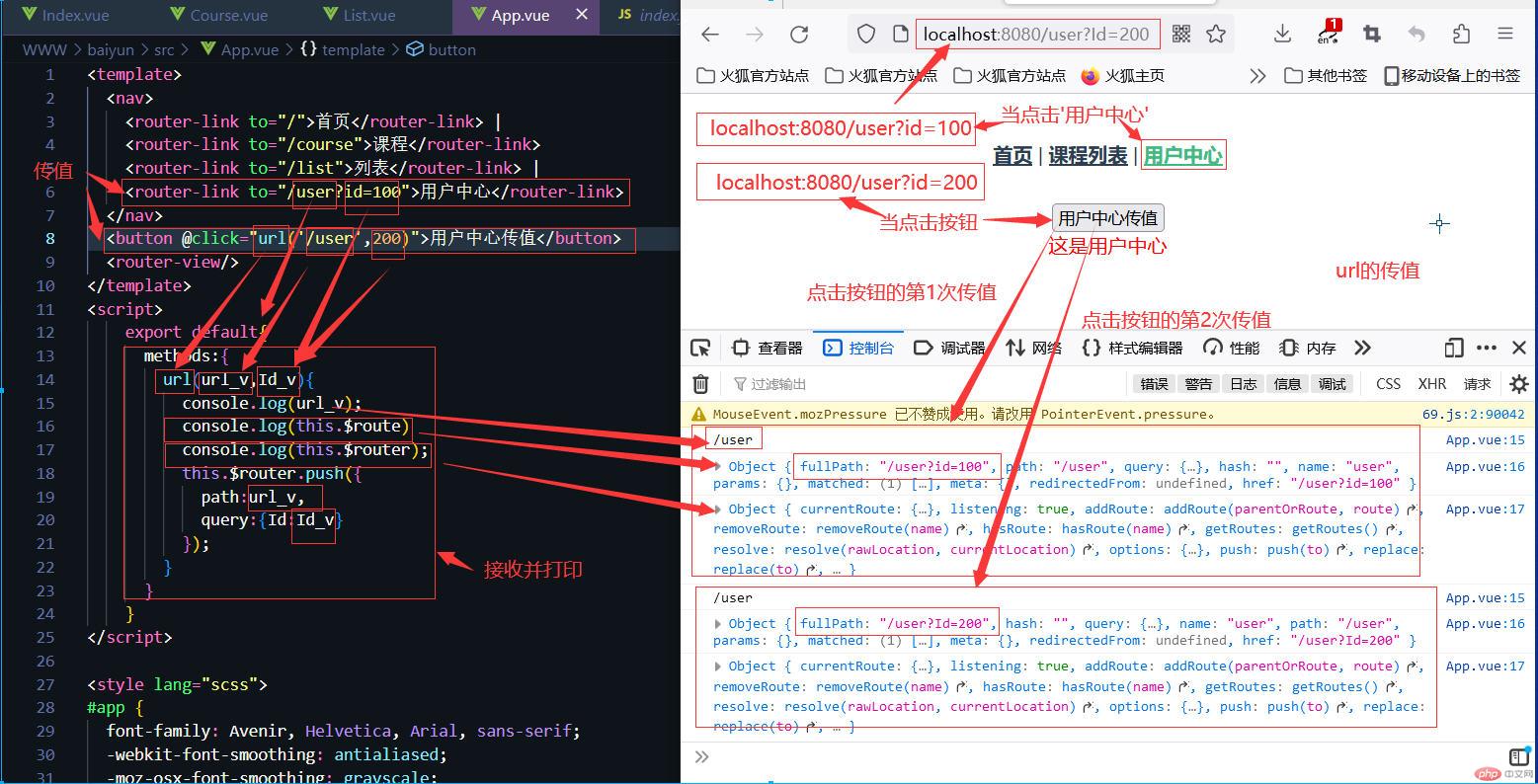
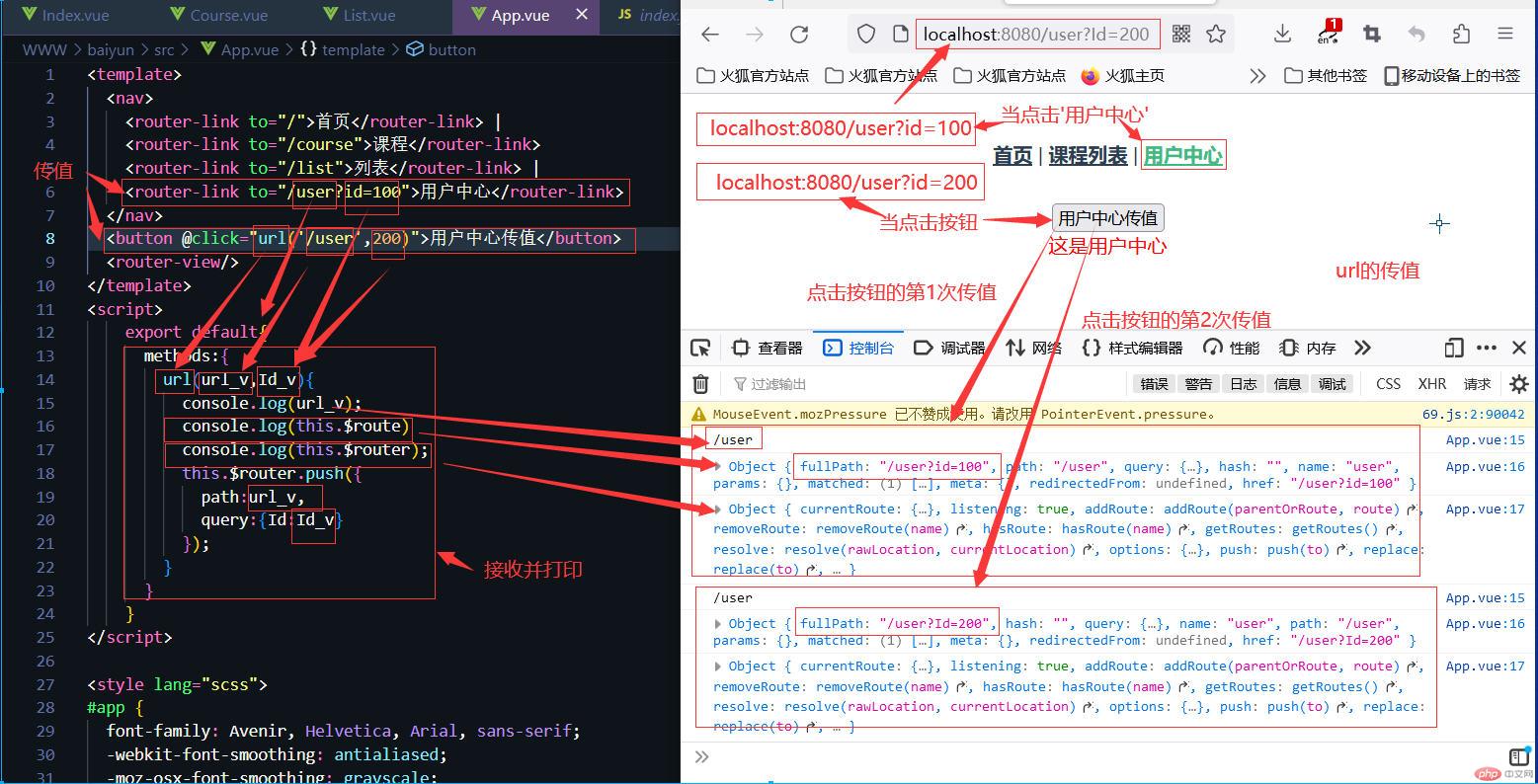
题目1:url的传值
图1:

题目2:2级路由的配置
1.index.js文件:
import { createRouter, createWebHistory } from 'vue-router'import Index from '../views/Index.vue'import Course from '../views/Course.vue'import List from '../views/List.vue'import User from '../views/User.vue'import UserConfig from '../views/User/config.vue'import UserInfo from '../views/User/info.vue'const routes = [ { path: '/', name: 'home', component: Index }, { path: '/course', name: 'course', component: Course }, { path: '/list', name: 'list', component: List }, { path: '/user', name: 'user', component: User, children:[ { // 路由地址配置,就是浏览器上的url path:'userconfig', // 页面的名称,自定义,但不要重复 name:'userconfig', // 这个是页面文件的路径 component:UserConfig }, { path:'userinfo', name:'userinfo', component:UserInfo } ] }]const router = createRouter({ history: createWebHistory(process.env.BASE_URL), routes})export default router
2.config.vue文件:
<template> <div style="color:red">这是用户配置页面</div></template>
3.info.vue文件:
<template> <div style="color:red">这是用户信息页面</div></template>
4.App.vue文件:
<template> <nav> <router-link to="/">首页</router-link> | <router-link to="/course">课程</router-link> | <router-link to="/list">列表</router-link> | <router-link to="/user?id=100">用户中心</router-link> </nav> <router-view/></template><style lang="scss">#app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50;}nav { padding: 15px; a { font-weight: bold; color: #2c3e50; &.router-link-exact-active { color: #42b983; } }}</style>
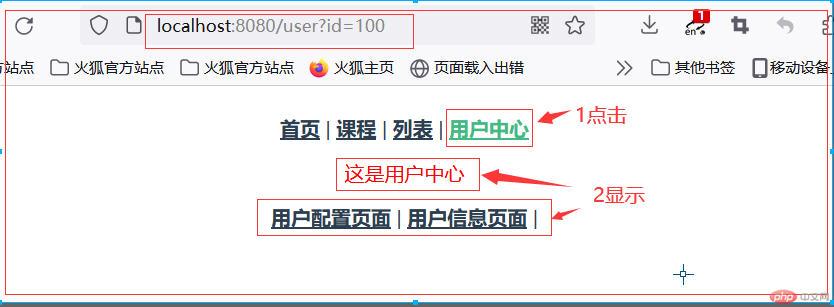
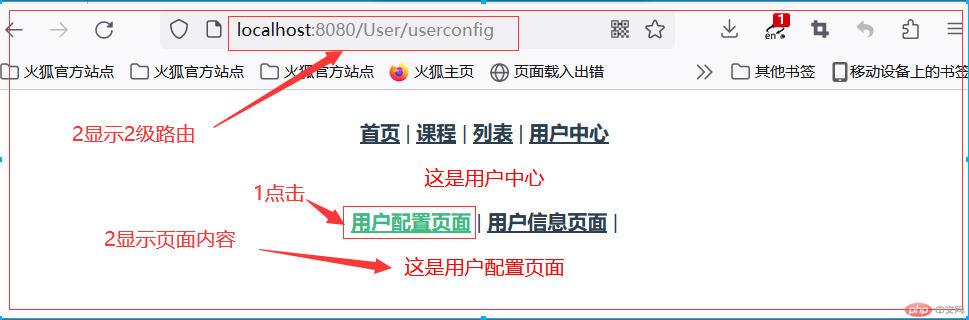
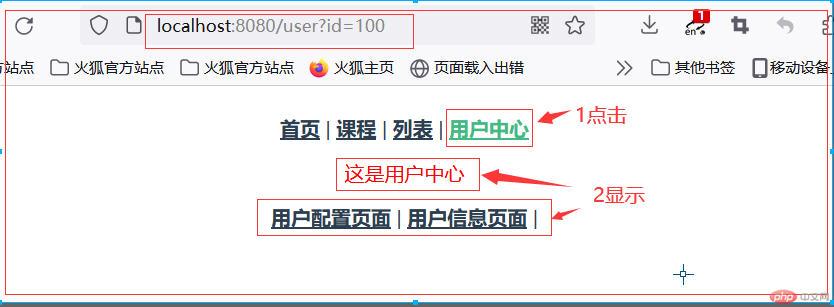
5.浏览器效果图:
图1:

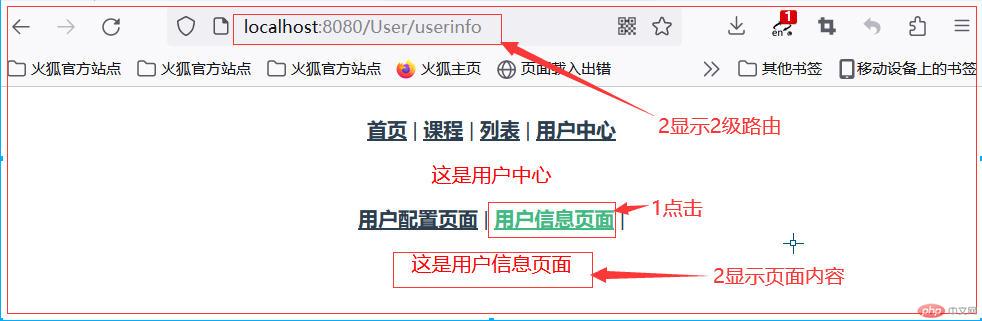
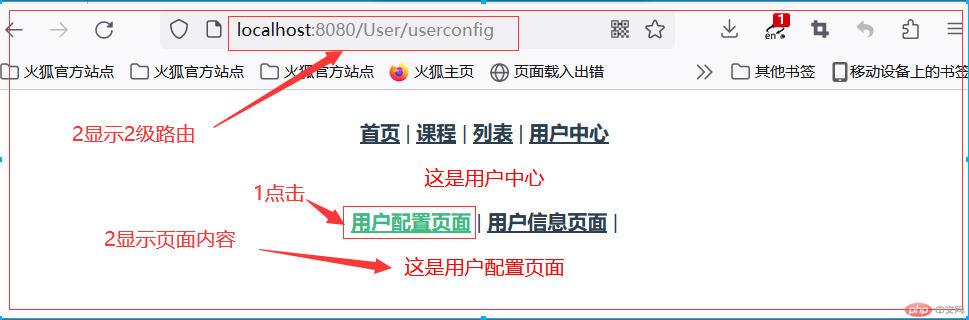
图2:

图3:

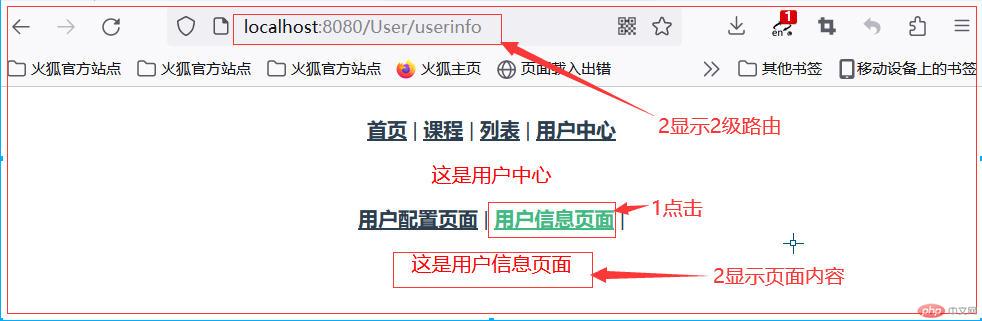
图4:

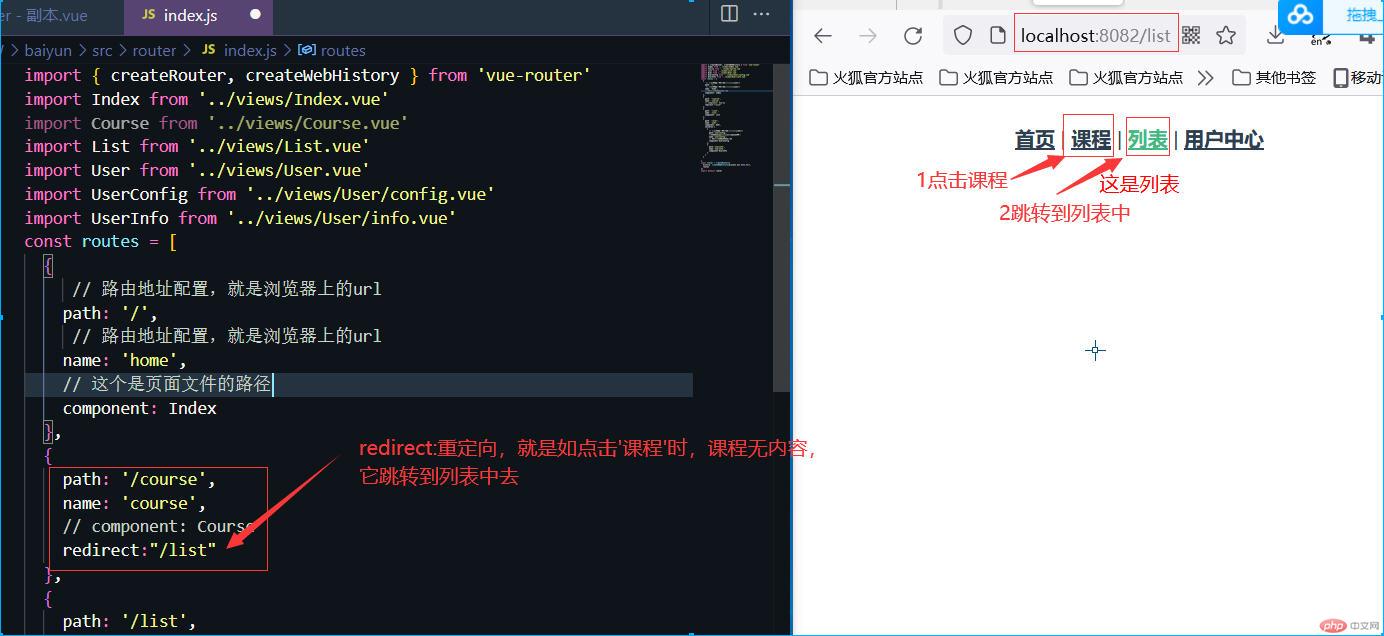
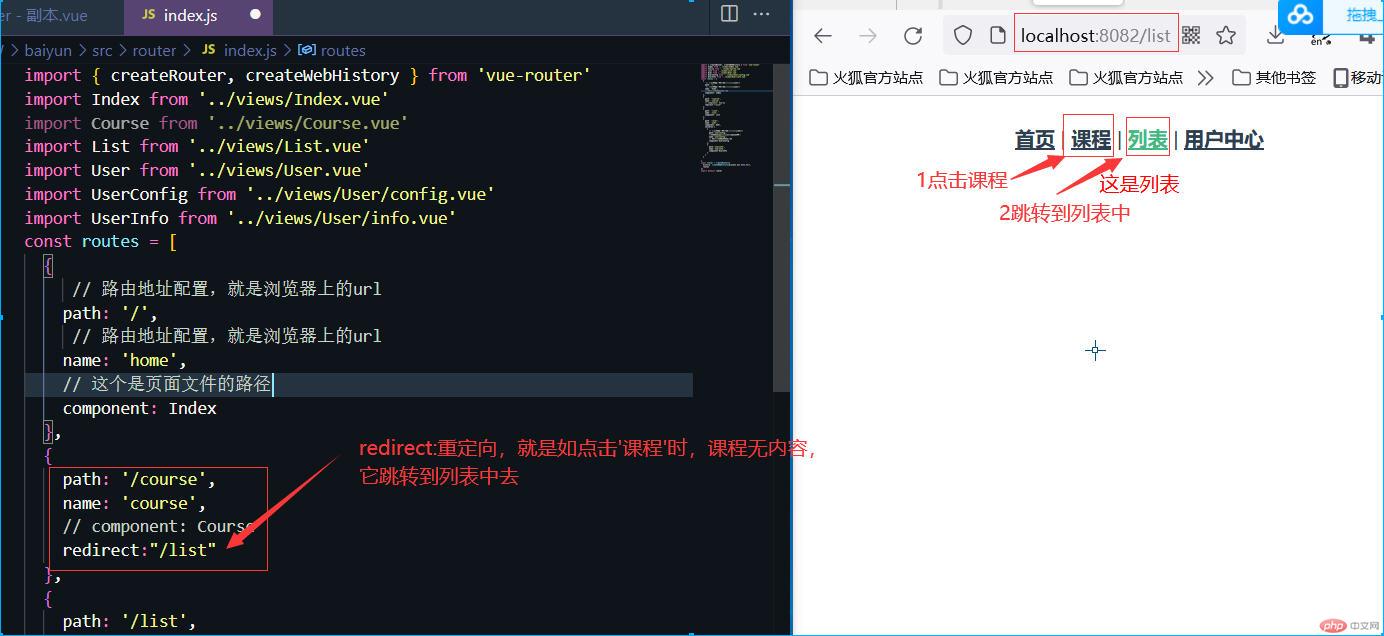
题目3:重定向
图1:

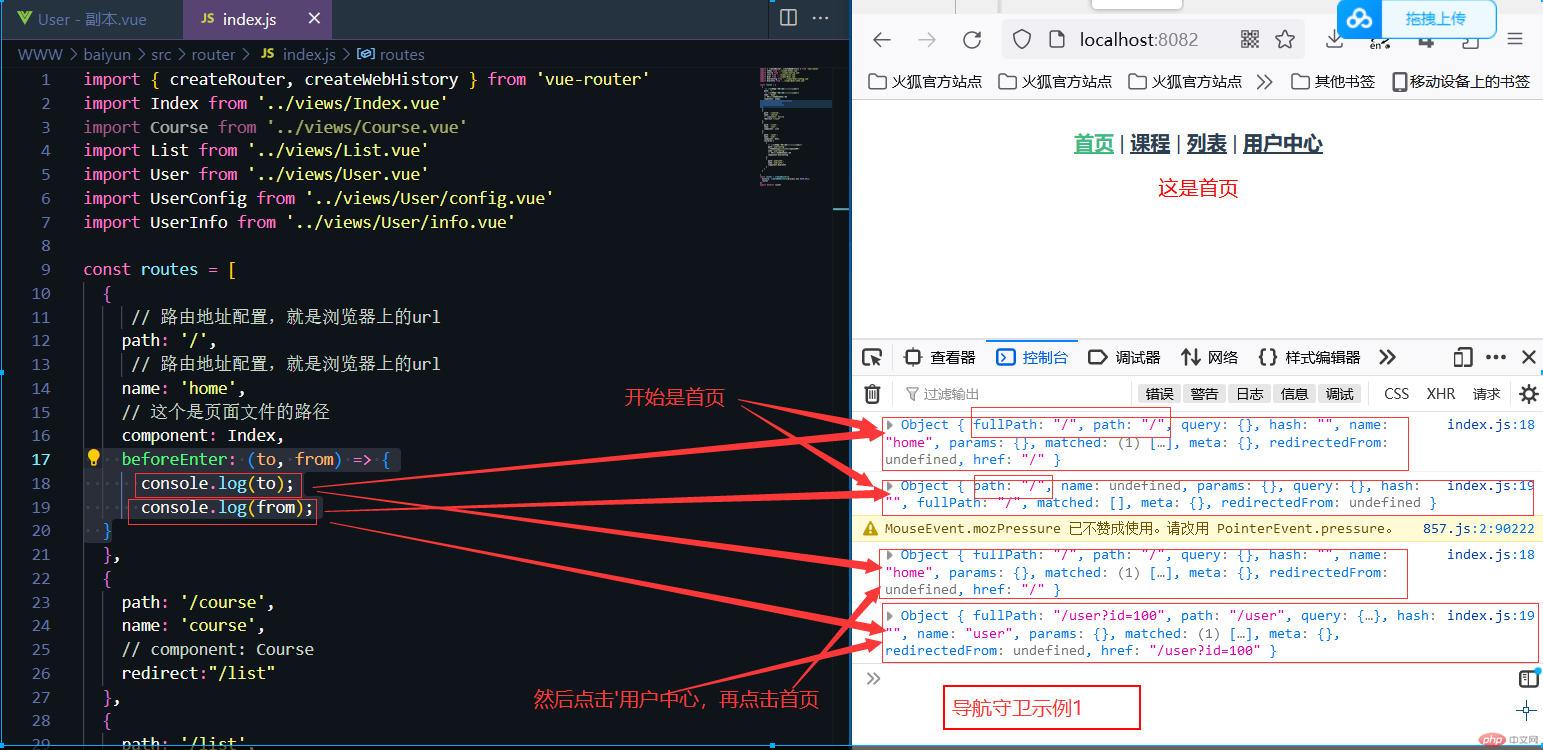
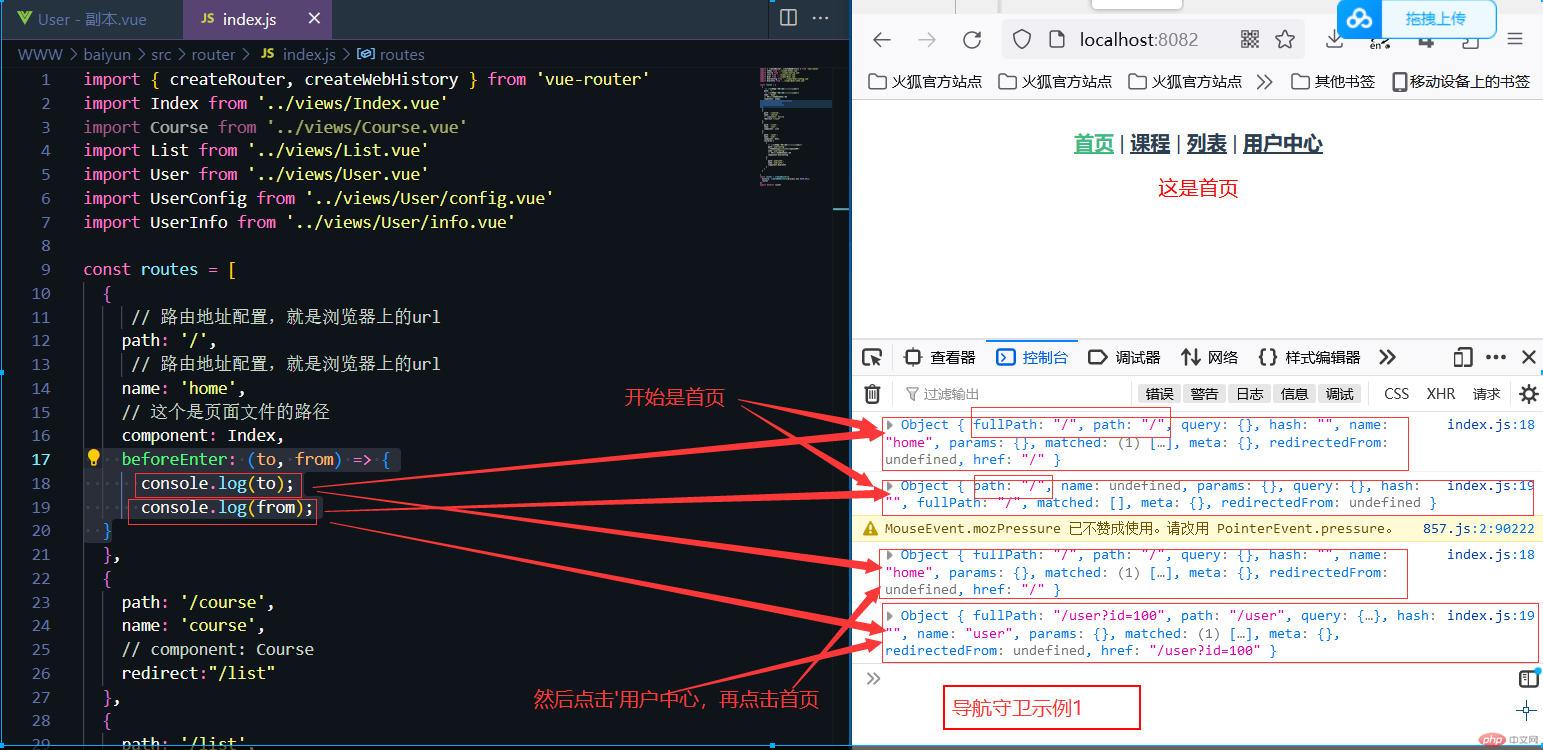
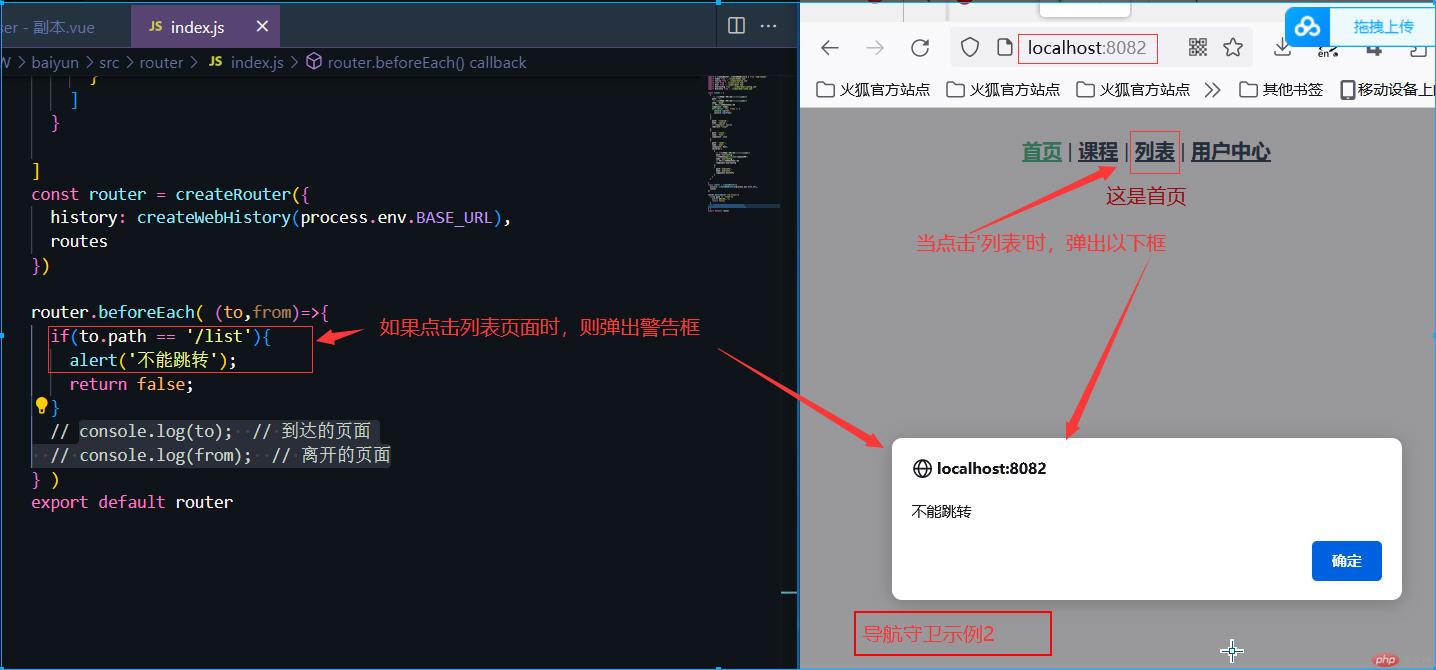
题目4:导航守卫
图1:示例1

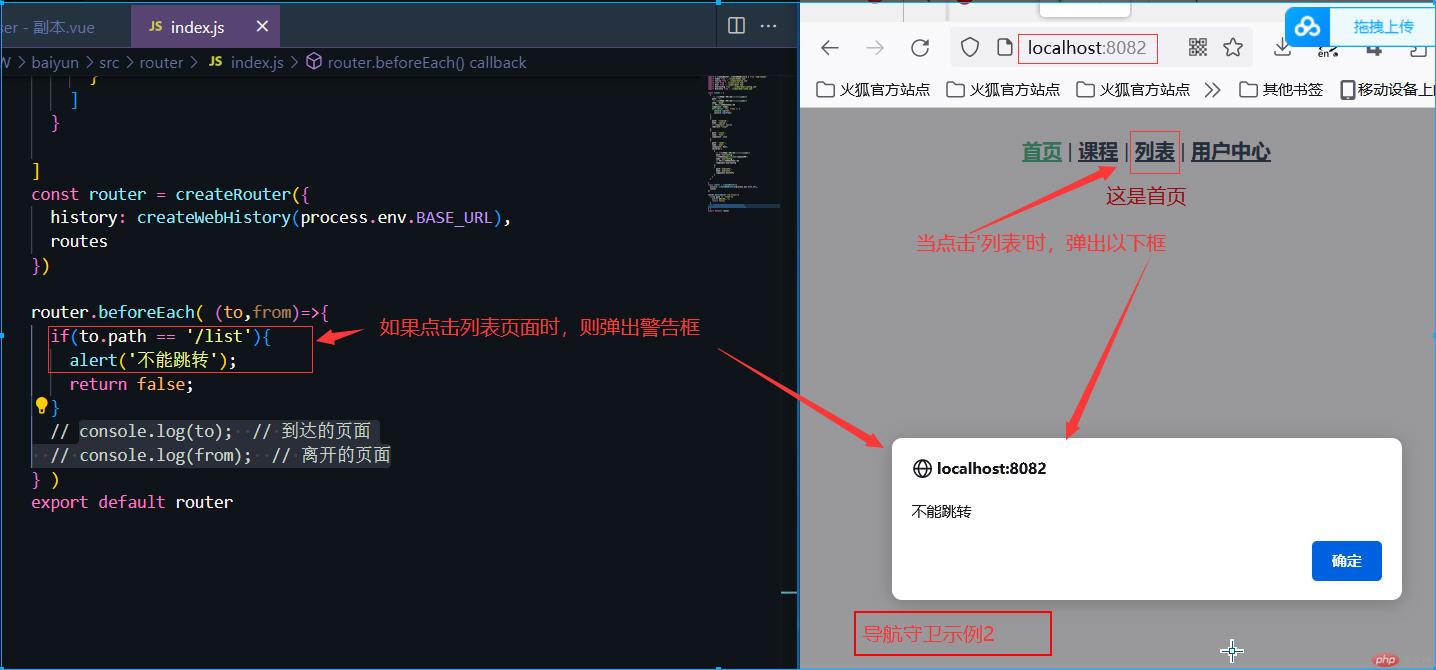
图2:示例2

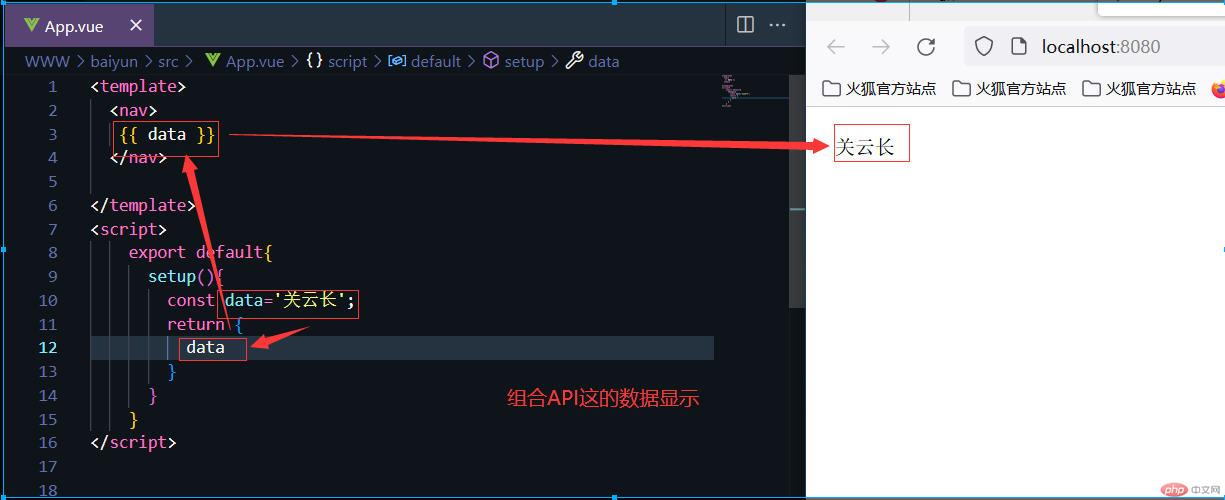
题目5:组合API
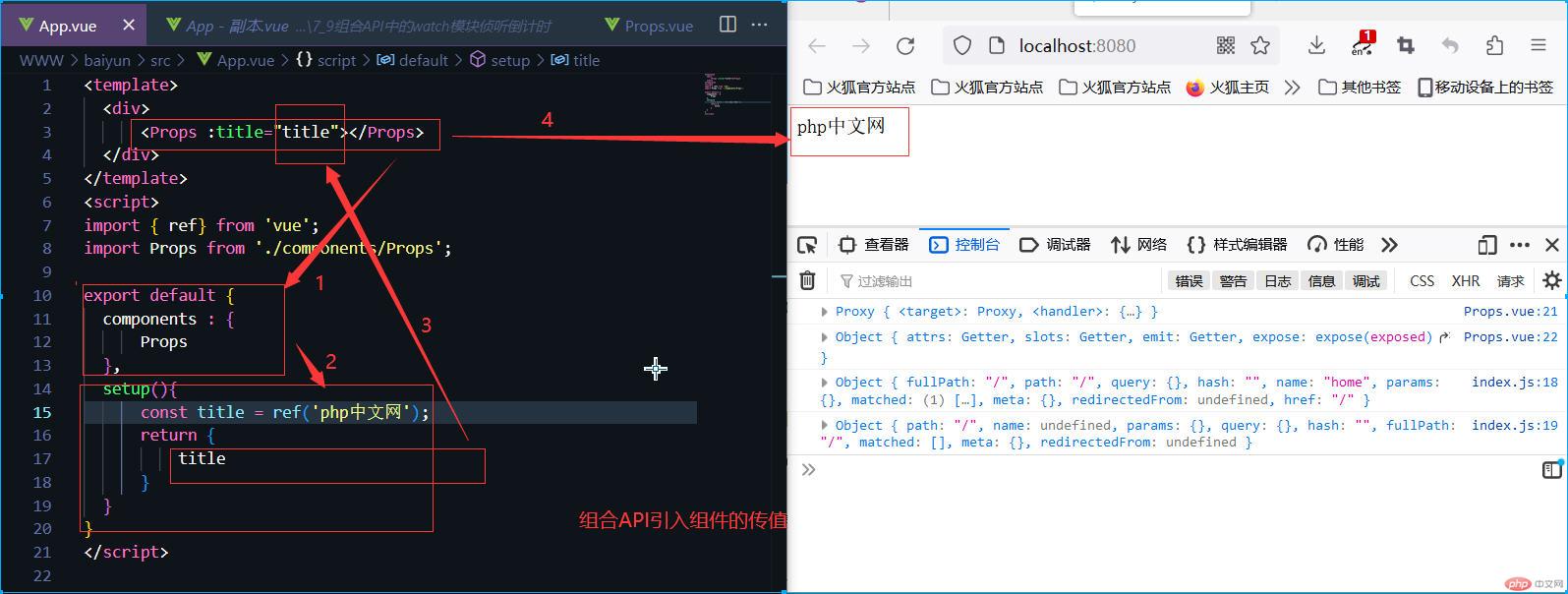
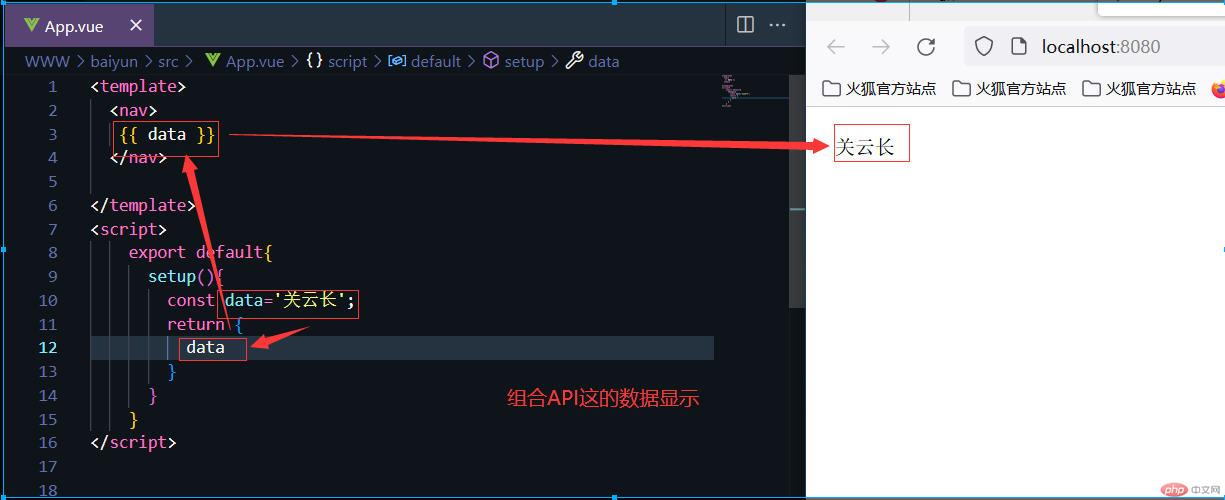
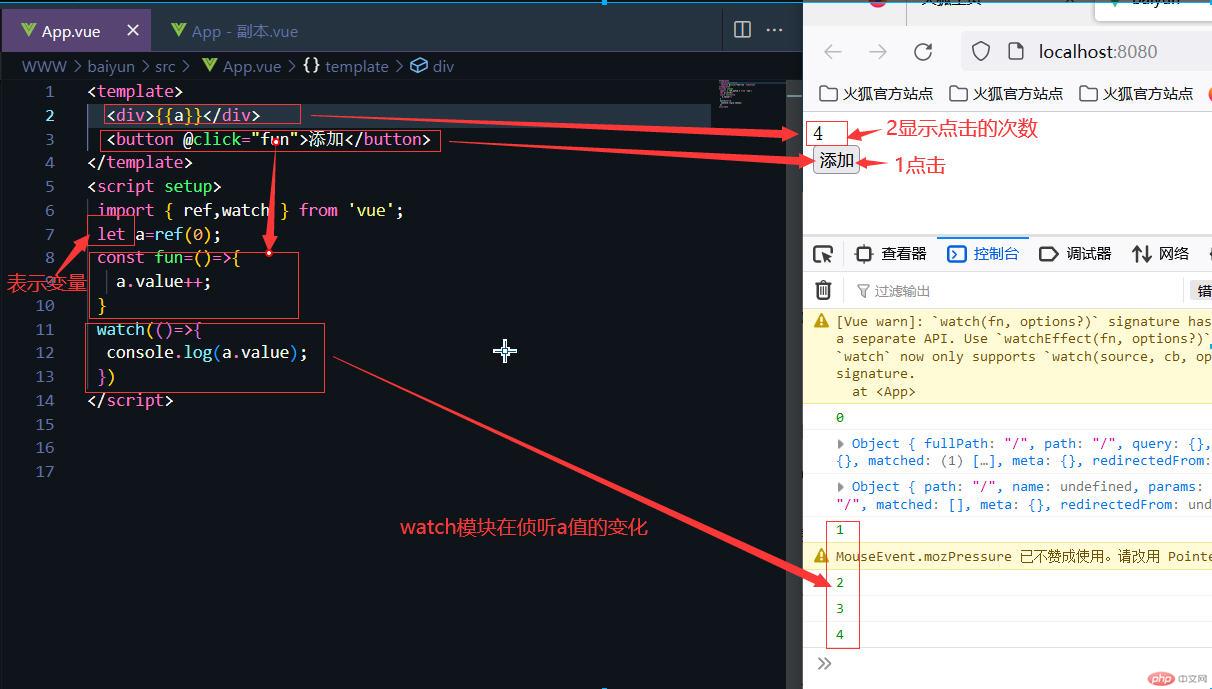
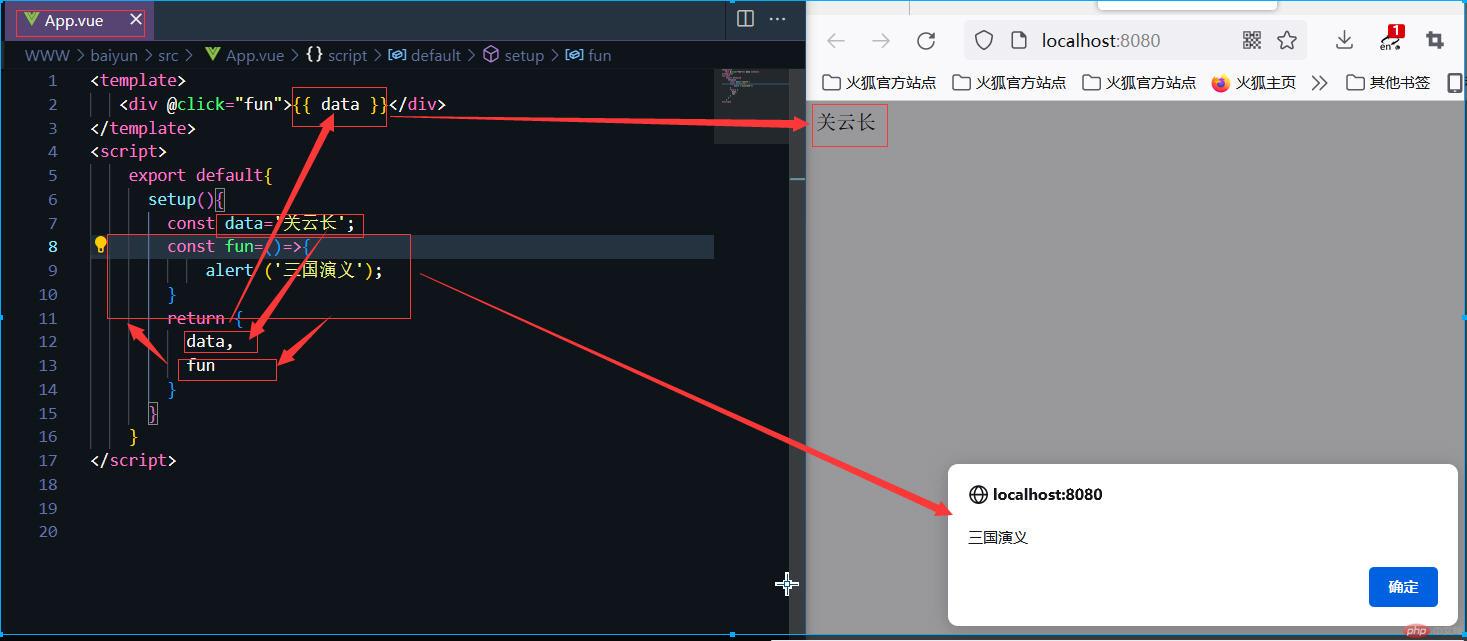
图1:setup方法的数据显示

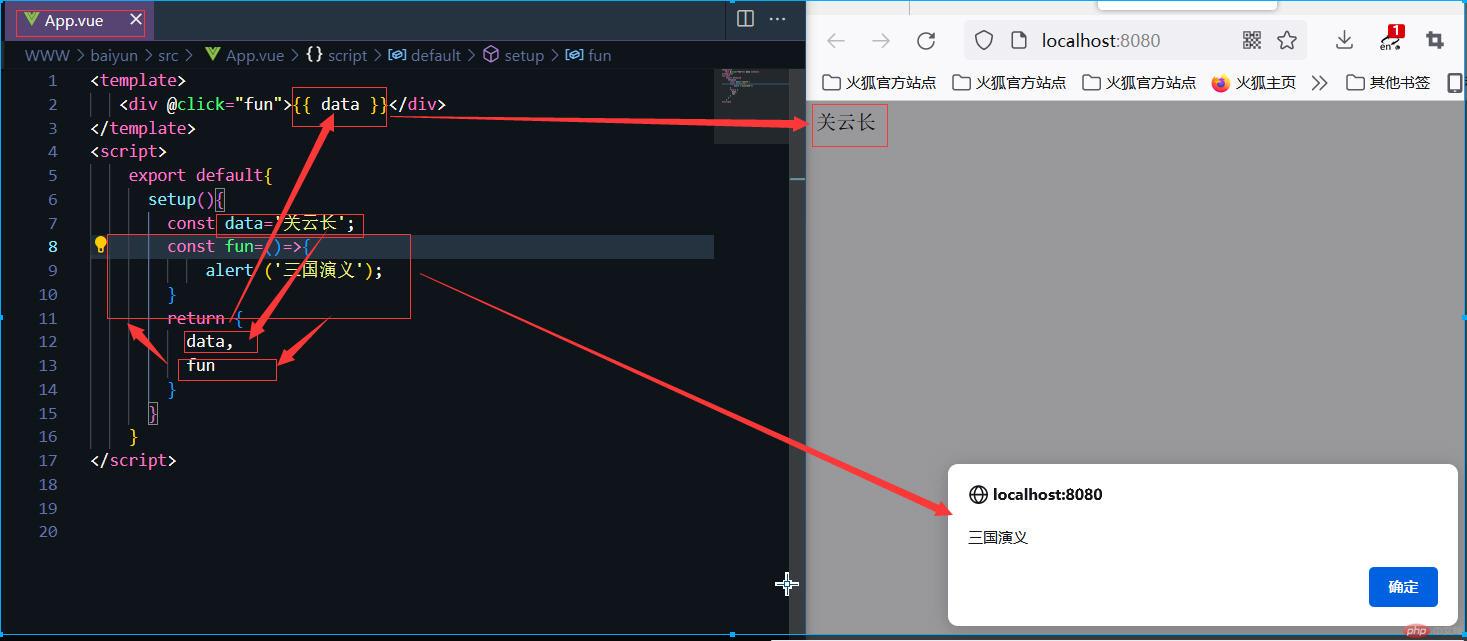
图2:setup监听事件中方法

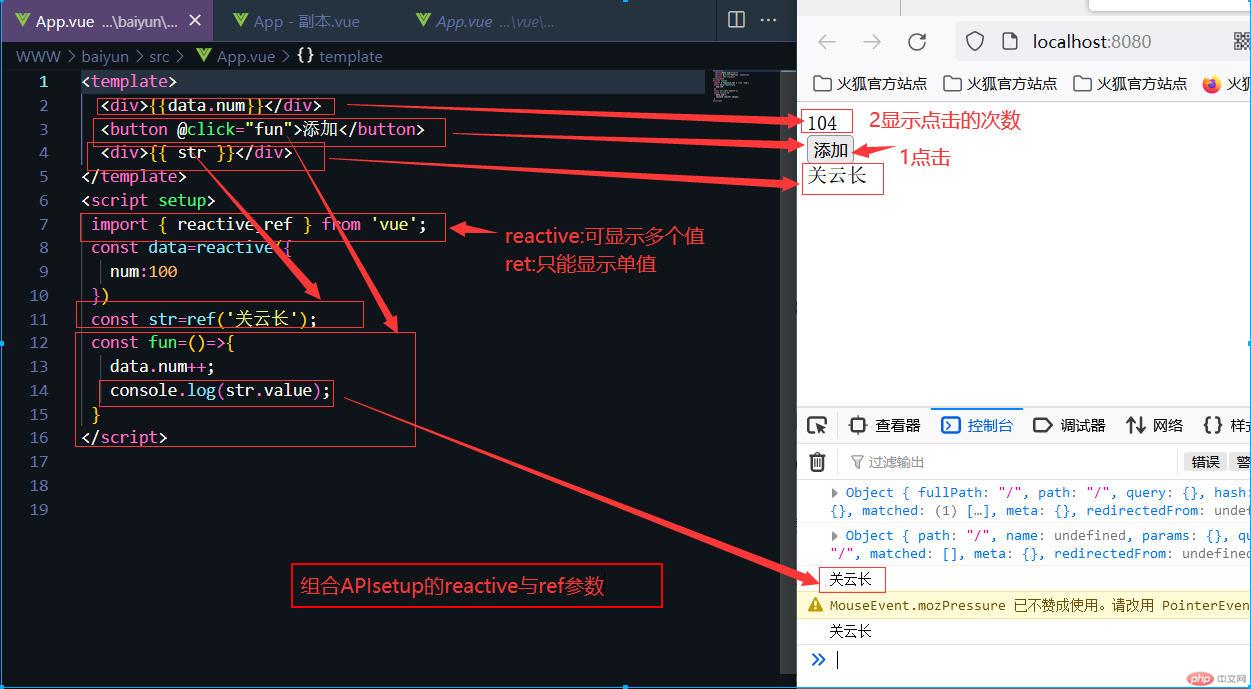
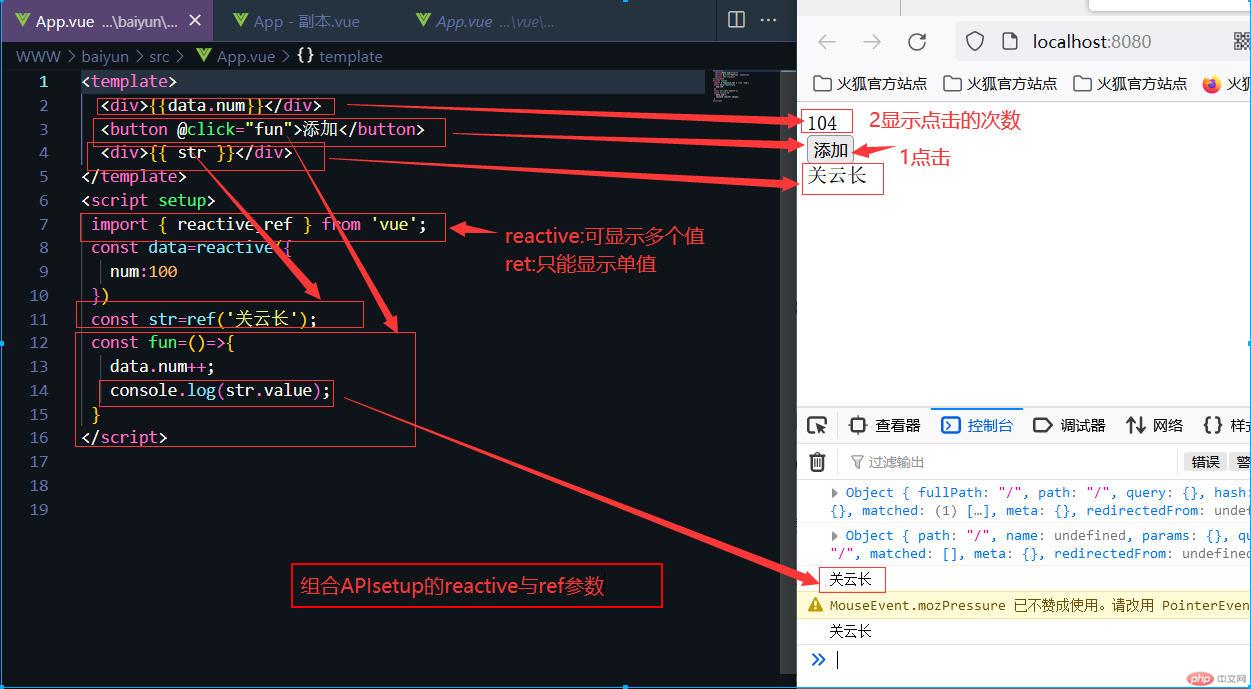
图3:setup的reactive与ref参数

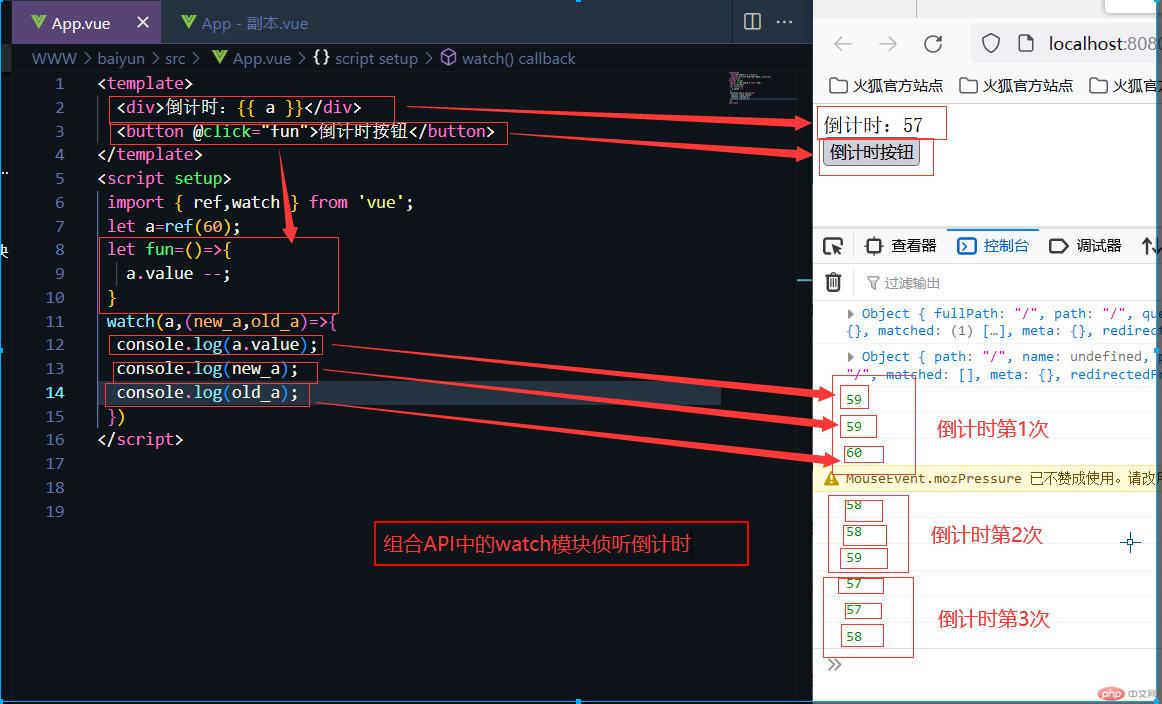
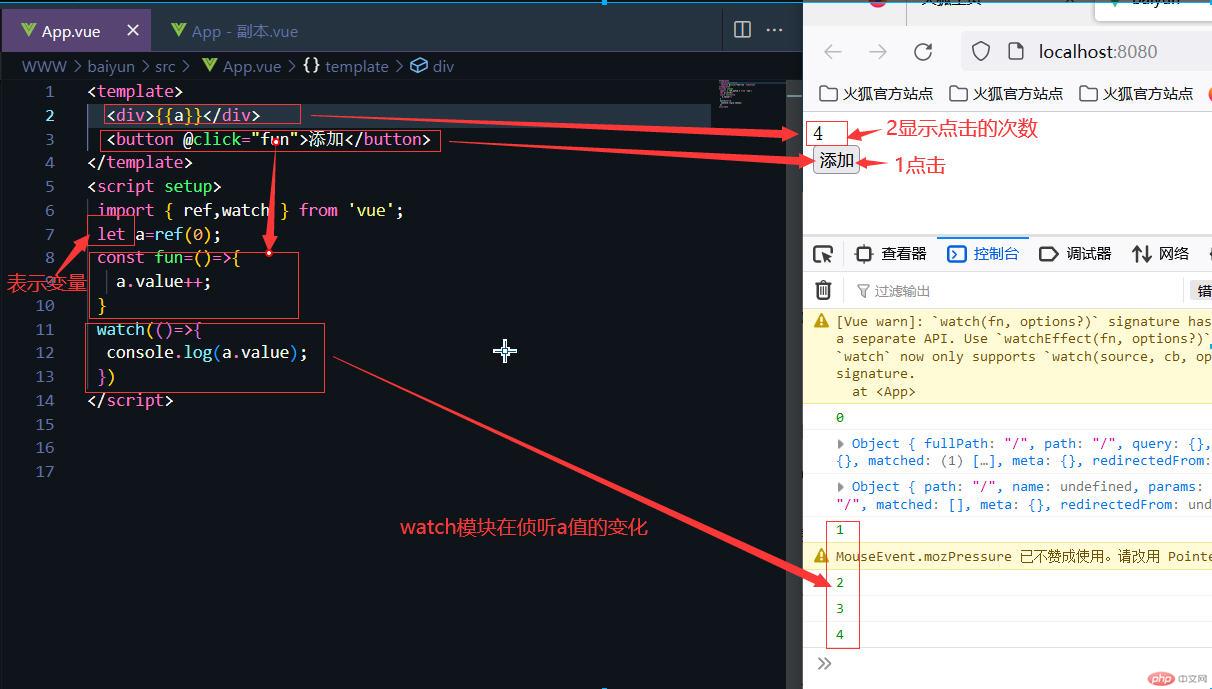
图4:setup的watch侦听模块

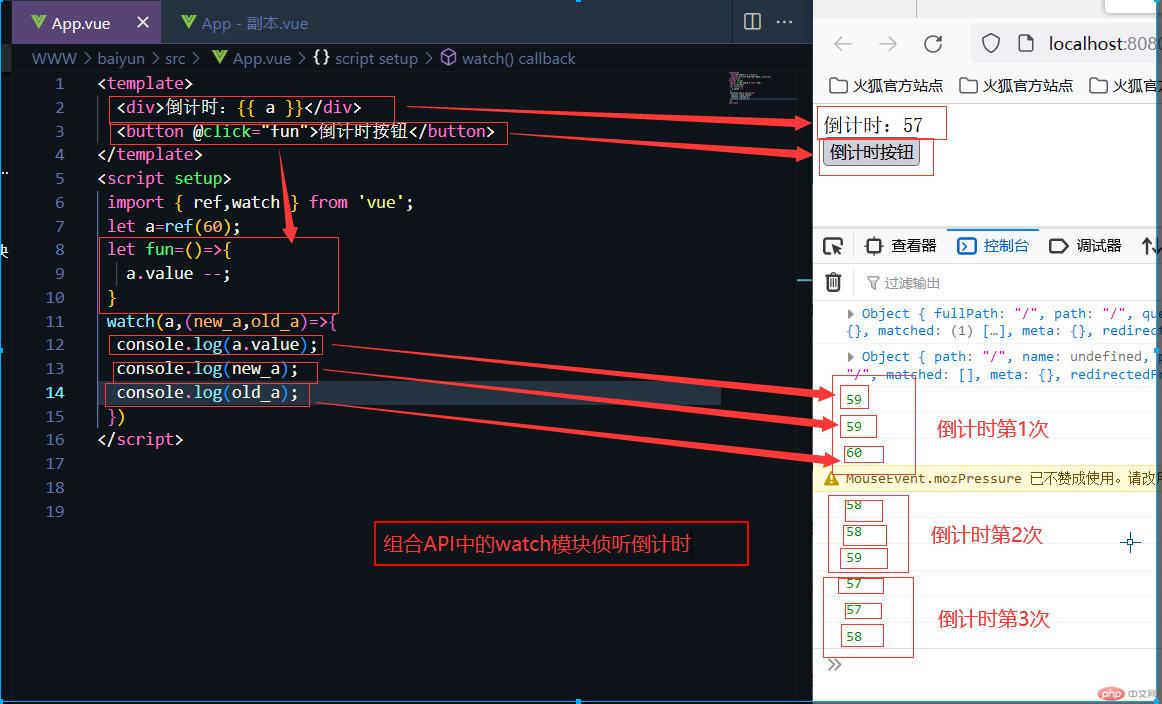
图5:setup的watch侦听模块倒计时

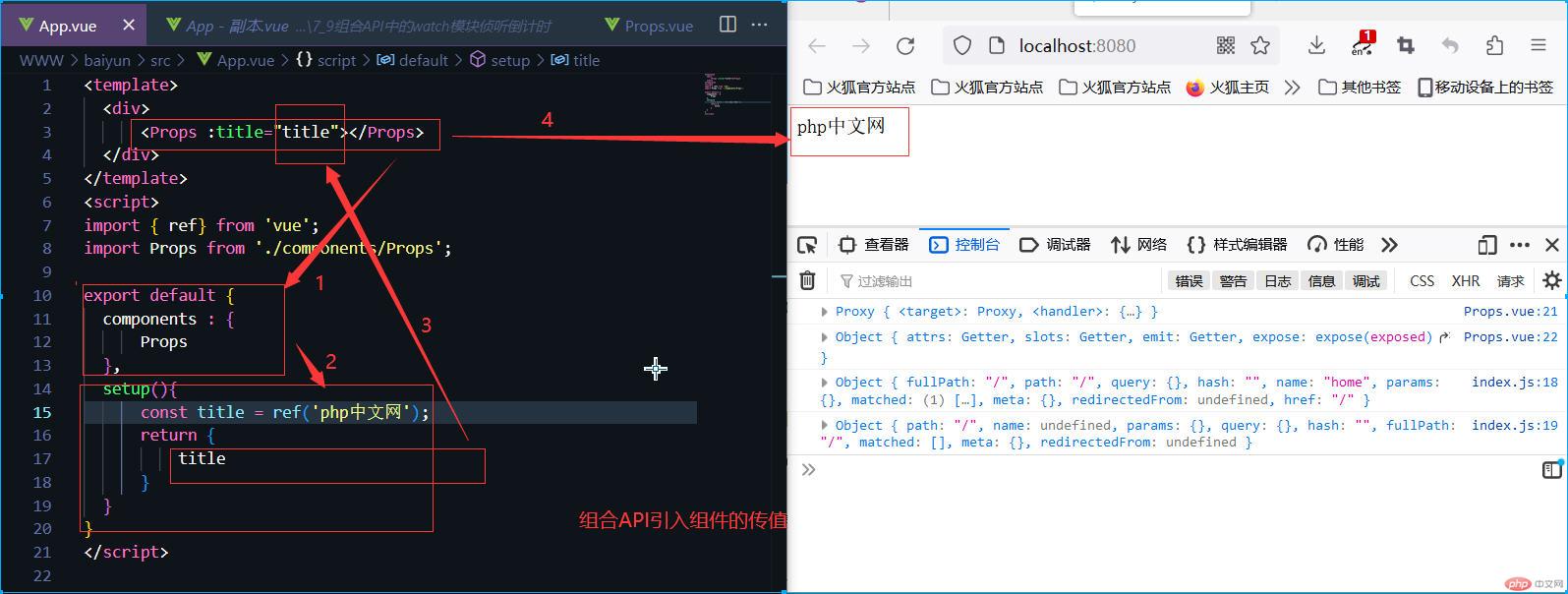
图6:引入组件setup的传值