CSS入门基础之第三篇
目录
- 实例演示字体图标的引入与显示
- 实例演示媒体查询(移动优先)
1. 实例演示字体图标的引入与显示
一共有两种引用方式,这里采取了第二种
示例截图:

示例代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="//at.alicdn.com/t/c/font_3884883_gs6pyco4is7.css"><title>Document</title></head><body><span class="iconfont icon-yidongduan_bianjiziliao"></span><span class="iconfont icon-yidongduan_fenxiang"></span><span class="iconfont icon-yidongduan_shouye-fenxiaohaoyou"></span></body><style>.iconfont.icon-yidongduan_bianjiziliao{font-size: 40px;}.iconfont.icon-yidongduan_fenxiang{font-size: 60px;}.iconfont.icon-yidongduan_shouye-fenxiaohaoyou{font-size: 90px;}</style></html>
2.实例演示媒体查询(移动优先)
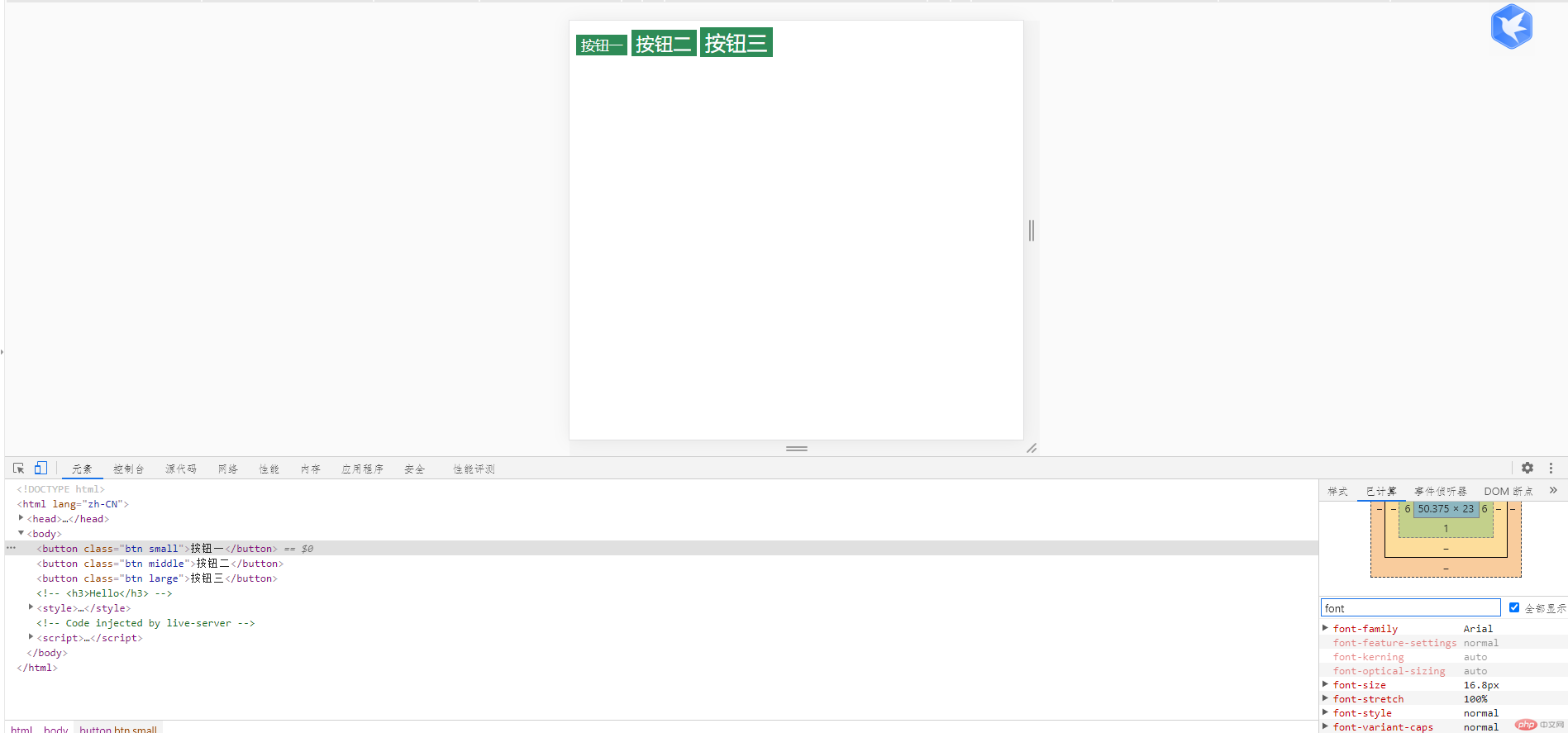
示例截图

示例代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>媒体查询学习笔记</title></head><body><button class="btn small">按钮一</button><button class="btn middle">按钮二</button><button class="btn large">按钮</button><!-- <h3>Hello</h3> --><style>/* rem */html {font-size: 0.625rem;}h3 {font-size: 5rem;}.btn {background-color: seagreen;color: white;border: none;outline: none;}.btn:hover {cursor: pointer;opacity: 0.8;transition: 0.3s;}/* 小按钮 */.btn.small {font-size: 1.2rem;}/* 中按钮 */.btn.middle {font-size: 1.6rem;}/* 大按钮 */.btn.large {font-size: 1.8rem;}/* 设置几个断点 *//* 1. 当宽度 < 375px时, 字号 12px */@media (max-width: 375px) {html {font-size: 12px;}}/* 375px - 600px */@media (min-width: 375px) and (max-width: 600px) {html {font-size: 14px;}}@media (min-width: 600px) {html {font-size: 16px;}}</style></body></html>

