20023.01.16
目录
- 写一个课程表, 要求用到行与列的合并
- 写一个注册表单,尽量用到课堂上提及的所有控件
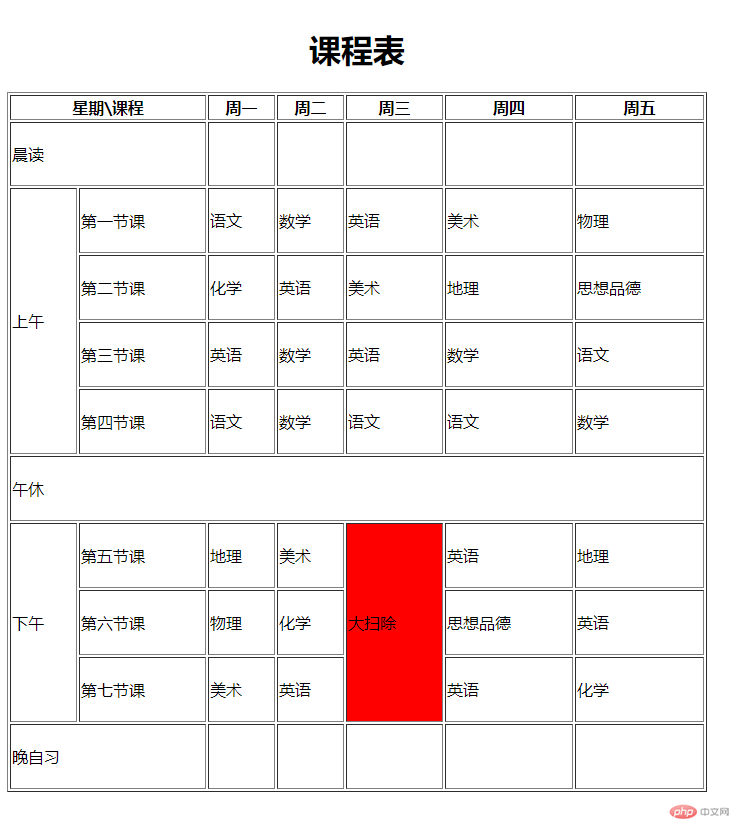
(一)课程表:
课程表所需要用到的标签,包含table、caption、tr、th、td、thead、tbody、tfoot和两个th\tr属性:colspan(水平方向合并单元格)和rowspan(垂直方向合并单元格)
首先提供一下相关截图:
接下来就代码文件了:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>课程表+我的0116作业</title></head><body><table border="1" width="700" height="700"><caption><h1>课程表</h1></caption><thead><tr><th colspan="2">星期\课程</th><th>周一</th><th>周二</th><th>周三</th><th>周四</th><th>周五</th></tr></thead><tbody><tr><td colspan="2">晨读</td><td> </td><td> </td><td> </td><td> </td><td> </td></tr><tr><td rowspan="4">上午</td><td>第一节课</td><td>语文</td><td>数学</td><td>英语</td><td>美术</td><td>物理</td></tr><tr><td>第二节课</td><td>化学</td><td>英语</td><td>美术</td><td>地理</td><td>思想品德</td></tr><tr><td>第三节课</td><td>英语</td><td>数学</td><td>英语</td><td>数学</td><td>语文</td></tr><tr><td>第四节课</td><td>语文</td><td>数学</td><td>语文</td><td>语文</td><td>数学</td></tr><tr><td colspan="7">午休</td></tr><tr><td rowspan="3">下午</td><td>第五节课</td><td>地理</td><td>美术</td><td rowspan="3" bgcolor="red">大扫除</td><td>英语</td><td>地理</td></tr><tr><td>第六节课</td><td>物理</td><td>化学</td><td>思想品德</td><td>英语</td></tr><tr><td>第七节课</td><td>美术</td><td>英语</td><td>英语</td><td>化学</td></tr><tr><td colspan="2">晚自习</td><td> </td><td> </td><td> </td><td> </td><td> </td></tr></tbody></table></body></html>
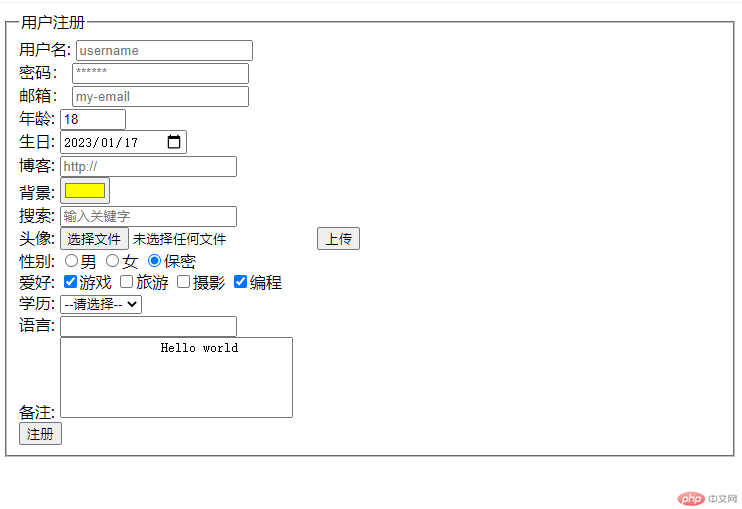
(二)注册表单:
注册表单这款标签和属性记的还不是特别牢固,需要勤加练习
相关截图:

相关代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><fieldset><legend>用户注册</legend><form action="login.php" method="get"><div class="form-group"><label for="username">用户名:</label><input type="text" name="username" required placeholder="username" id="username"></div><div class="pwassword"><label for="pwassword"">密码:</label><input type="pwassword"" name="pwassword" required placeholder="******" id="pwassword"></div><div class="my-email"><label for="my-email">邮箱:</label><input type="email" name="my-email" required placeholder="my-email" id="my-email"></div><div class="age"><label for="age">年龄:</label><input type="number" name="age" id="age" value="18" min="18" max="35" step="1" /></div><div class="birthday"><label for="birthday">生日:</label><input type="date" name="birthday" id="birthday" value="2023-01-17" min="1949-10-01" max="2023-01-17" /></div><div class="url"><label for="blog">博客:</label><input type="url" name="url" id="blog" placeholder="http://" /></div><div class="color"><label for="color">背景:</label><input type="color" name="bgcolor" id="color" value="#ffff00" onchange="setBgColor(this,this.form)" /></div><div class="search"><label for="keywords">搜索:</label><input type="search" name="keywords" id="search" placeholder="输入关键字" /></div><div class="upload"><label for="upload">头像:</label><input type="file" name="user_pic" id="upload" accept="image/jpeg,image/png" /><button type="button" onclick="fileUploads(this.form)">上传</button></div><div class="gender"><label for="secret">性别:</label><input type="radio" name="gender" value="male" id="male" /><label for="male">男</label><input type="radio" name="gender" value="female" id="female" /><label for="female">女</label><input type="radio" name="gender" value="secret" id="secret" checked /><label for="secret">保密</label></div><div class="hobby"><label>爱好:</label><input type="checkbox" name="hobby[]" value="game" id="game" checked /><label for="game">游戏</label><input type="checkbox" name="hobby[]" value="trave" id="trave" /><label for="trave">旅游</label><input type="checkbox" name="hobby[]" value="shoot" id="shoot" /><label for="shoot">摄影</label><input type="checkbox" name="hobby[]" value="program" id="program" checked /><label for="program">编程</label></div><div class="edu"><label for="edu">学历:</label><select name="edu" id="edu" form=""><option value="" selected disabled>--请选择--</option><option value="0">文盲</option><optgroup label="义务教育"><option value="1">小学</option><option value="2">初中</option><option value="3">高中</option></optgroup><optgroup label="高等教育"><option value="4">专科</option><option value="5">本科</option><option value="6">硕士</option><option value="7">博士</option></optgroup></select></div><div class="like"><label for="keyword">语言: </label><input type="search" name="language" list="details" id="keyword" /><datalist id="details"><option value="html">html</option><option value="css">css</option><option value="js">js</option><option value="php">php</option><option value="vue">vue</option><option value="node">node</option></datalist></div><div><label for="comment">备注:</label><textarea name="comment" id="comment" cols="30" rows="5" maxlength="200" style="resize: none">Hello world</textarea></div><button>注册</button></form></fieldset></body></html>