一、字体图标的引入
1.1 unicode和fontclass引入
HTML文件
<link rel="stylesheet" href="css/css.css"> <link rel="stylesheet" href="css/css1.css"> <title>引入字体iconfont</title> </head> <!-- 1、unicode引入:css文件引入Unicode代码 --> <div class="my-font"> <span></span> <span></span> </div> <!-- 2、fontcss引入:css文件引入css链接 --> <div class="iconfont"> <span class="icon-yonghutianchong active"></span> </div> <div class="iconfont"> <span class="icon-shezhitianchong active"></span> </div>
css.css文件
/*1、unicode引入*/@font-face { font-family: 'user_iconfont'; /* Project id 3884767 */ src: url('//at.alicdn.com/t/c/font_3884767_x7v7y9uy9zm.woff2?t=1675783006602') format('woff2'), url('//at.alicdn.com/t/c/font_3884767_x7v7y9uy9zm.woff?t=1675783006602') format('woff'), url('//at.alicdn.com/t/c/font_3884767_x7v7y9uy9zm.ttf?t=1675783006602') format('truetype'); }.my-font { font-family: user_iconfont; font-size: 3em; color: blue;}
css1.css文件
/*2、fontcss引入*/@import url('http://at.alicdn.com/t/c/font_3884767_x7v7y9uy9zm.css');.active { font-size: 3em; color: seagreen;}.active:hover { font-size: 4em; color: lightgreen; cursor: pointer; transition: 0.5s;}


1.2 下载本地引入
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="css/iconfont.css"> <title>下载本地引入字体iconfont</title></head><body> <!--3、下载本地引入--> <div class="iconfont"> <span></span> </div></body></html>
@font-face { font-family: "iconfont"; /* Project id 3884767 */ src: url('../font/iconfont.woff2?t=1675818606114') format('woff2'), url('../font/iiconfont.woff?t=1675818606114') format('woff'), url('../font/iiconfont.ttf?t=1675818606114') format('truetype');}.iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; color:brown;}.icon-shezhitianchong:before { content: "\e68d";}.icon-yonghutianchong:before { content: "\e6a2";}

二、实例媒体查询
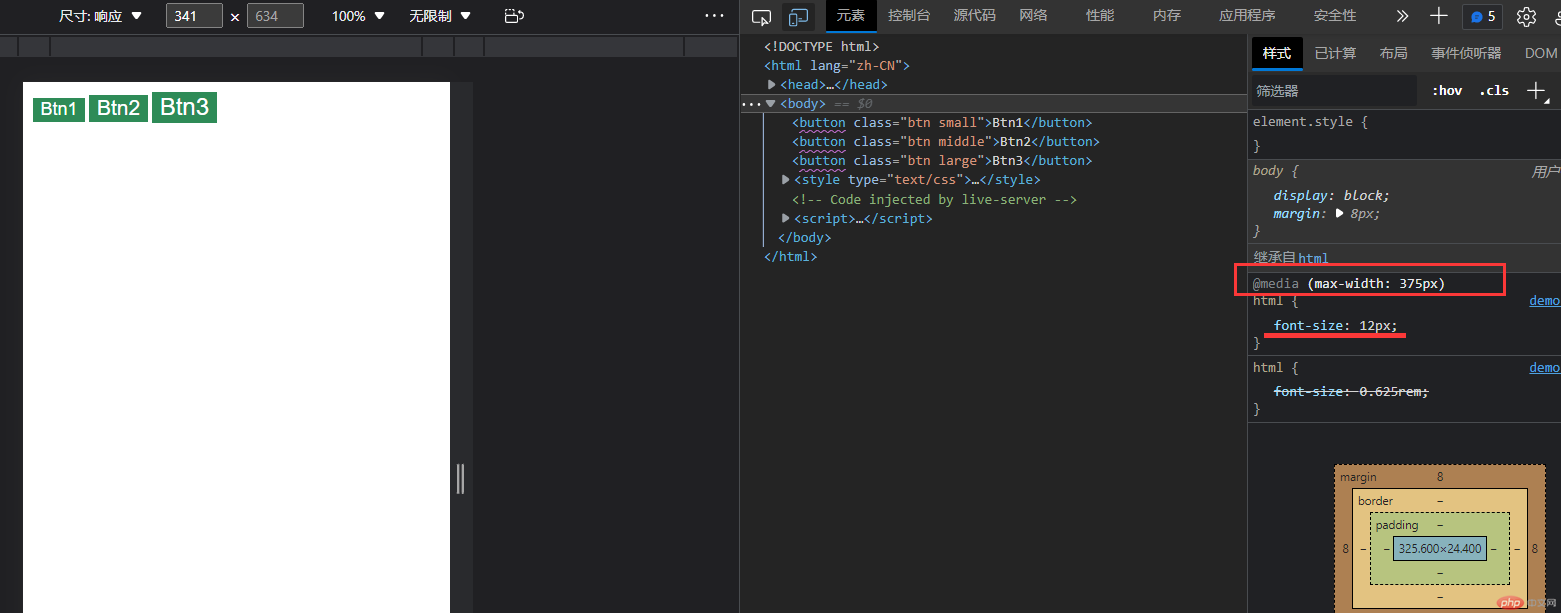
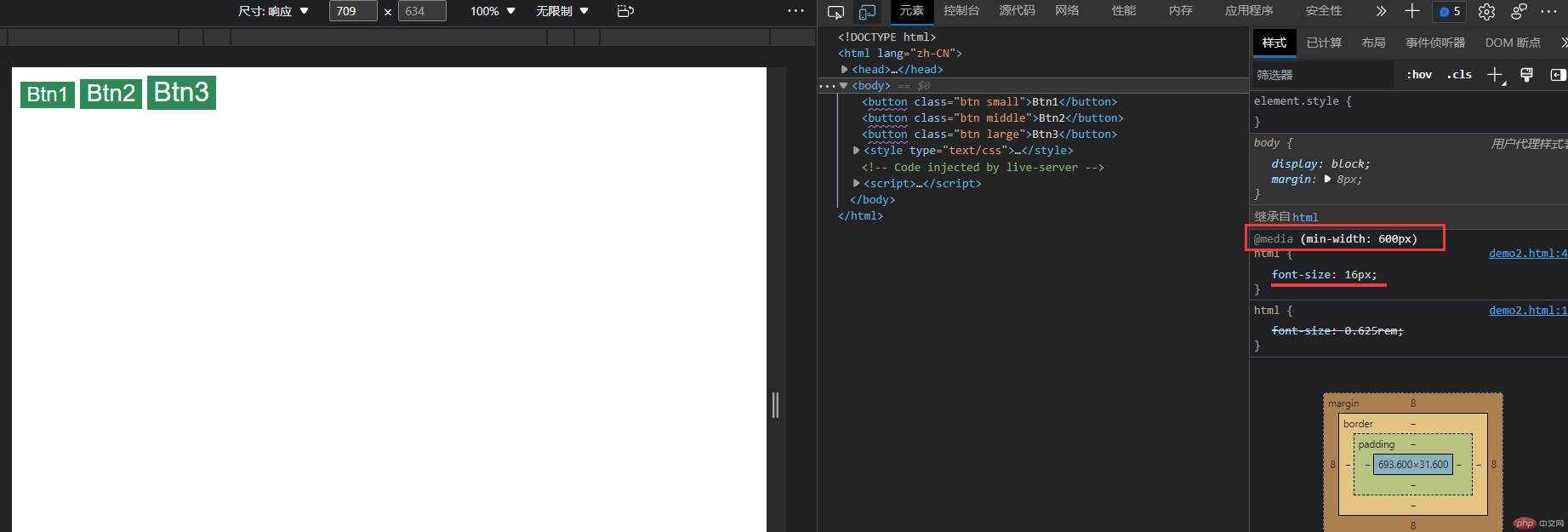
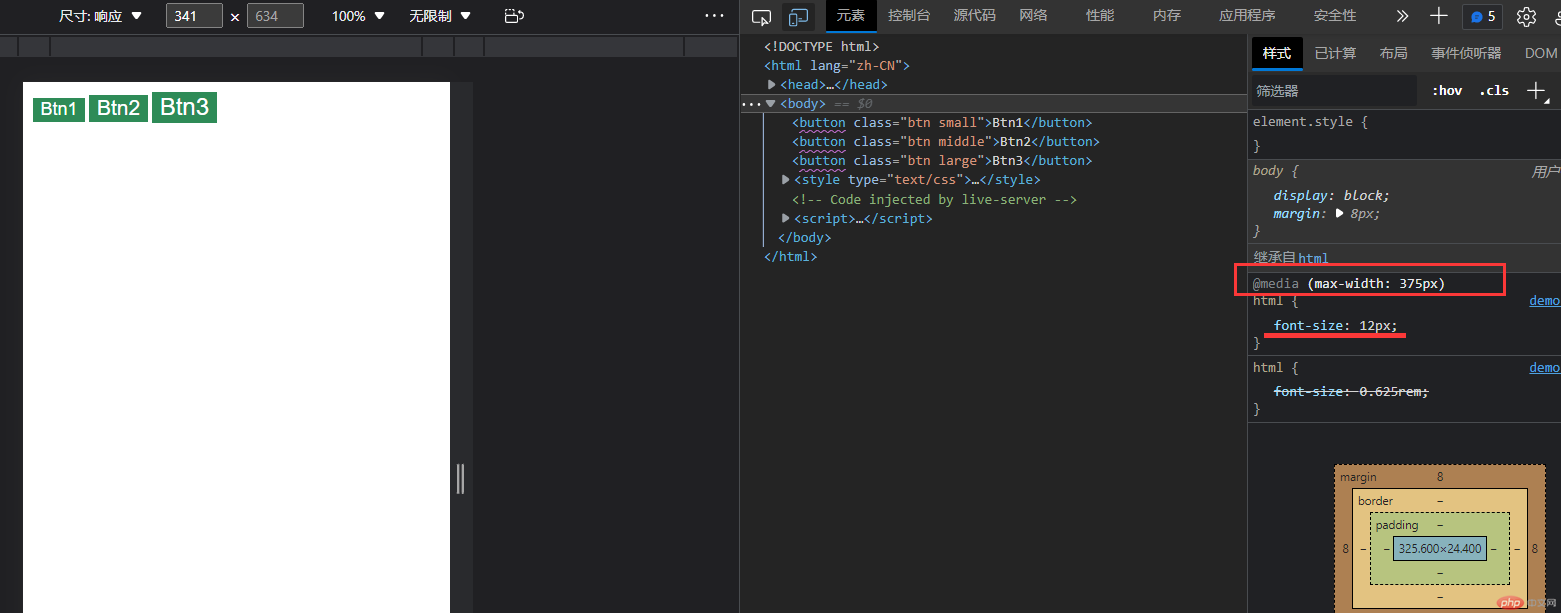
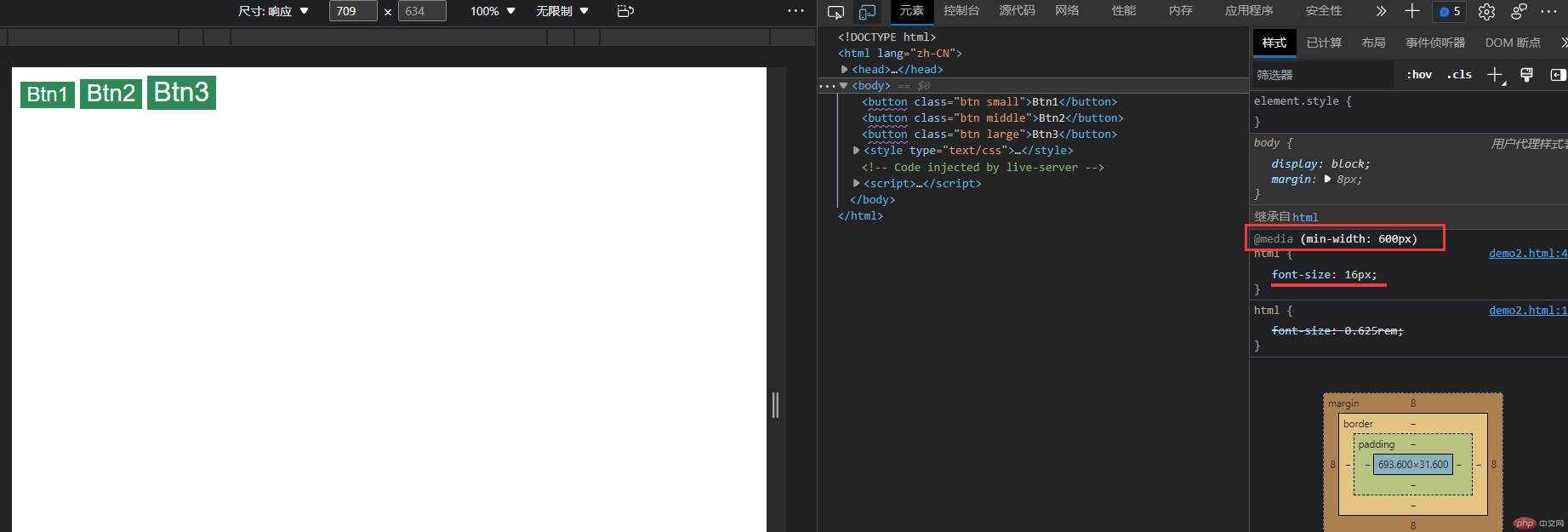
<body> <button class="btn small">Btn1</button> <button class="btn middle">Btn2</button> <button class="btn large">Btn3</button> <style type="text/css"> html { font-size: 0.625rem; } .btn { background-color: seagreen; color: white; border: none; outline: none; } .btn:hover { cursor: pointer; opacity: 0.8; transition: 0.3s; } /* 小按钮 */ .btn.small { font-size: 1.2rem; } /* 中按钮 */ .btn.middle { font-size: 1.4rem; } /* 大按钮 */ .btn.large { font-size: 1.6rem; } /* 1. 当宽度 < 375px时, 字号 12px */ @media (max-width: 375px) { html { font-size: 12px; } } /* 375px - 600px */ @media (min-width: 375px) and (max-width: 600px) { html { font-size: 14px; } } @media (min-width: 600px) { html { font-size: 16px; } } </style></body>



总结:
1、字体图标等引入可以去 https://www.iconfont.cn/,进行,方便;
操作符:and not only
书写顺序:手机端从小到大,PC端从大到小