参考
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/Input
input标签 type属性值:button: 按钮checkbox: 复选框radio: 单选color: 取色器date: 年、月、日month: 年和月time: 只有时间datetime-local: 日期和时间email: 邮箱地址file: 上传文件hidden: 隐藏不显示image: 可以加入图片,要有src,alt属性搭配number: 数字password: 密码range: 范围组件reset: 重置submit: 提交search: 搜索tel: 电话text: 文本,默认值url: 支持验证参数week: 年和周数组成的日期
代码结构
<form action="login.php" method="POST"><fieldset style="display: inline-grid; gap: 1em"><legend>账号注册</legend><div class="name"><label for="name">账号</label><inputtype="text"placeholder="创建昵称"name="names"id="name"requiredautofocus/></div><div class="name"><label for="html">html</label><input type="checkbox" id="html" name="html" required /><label for="php">php</label><input type="checkbox" id="php" name="php" required /></div><div class="name"><label for="htmls">html</label><input type="radio" id="htmls" name="web" required /><label for="phps">php</label><input type="radio" id="phps" name="web" required /></div><div class="color"><label for="color">颜色:</label><input type="color" name="color" id="color" /></div><div class="date"><label for="date">年、月、日:</label><input type="date" name="date" id="date" /></div><div class="month"><label for="month">年和月:</label><input type="month" name="month" id="month" /></div><div class="time"><label for="time">时间</label><input type="time" name="time" id="time" /></div><div class="time"><label for="datetime-local">日期和时间</label><inputtype="datetime-local"name="datetime-local"id="datetime_local"/></div><div class="email"><label for="email">邮箱:</label><inputtype="email"name="email"id="email"placeholder="绑定邮箱"required/></div><div class="file"><label for="file">上传文件</label><input type="file" name="file" id="file" /></div><div class="file"><label for="hidden">隐藏</label><input type="hidden" name="hidden" id="hidden" /></div><div class="image"><label for="image">图片</label><input type="image" src="" alt="暂无" name="image" id="image" /></div><div class="number"><label for="number">手机号</label><inputtype="number"name="number"id="number"placeholder="填写手机号"/></div><div class="number"><label for="number">数字</label><input type="number" name="number" id="number" /></div><div class="paw"><label for="password"> 密码: </label><inputtype="password"name="password"placeholder="****"id="password"required/><button type="button" disabled>显示</button></div><div class="range"><label for="range">选取范围</label><input type="range" name="range" id="range" /></div><div class="reset"><label for="reset">重置</label><input type="reset" name="reset" value="重置" id="reset" /></div><div class="search"><label for="search">搜索</label><input type="search" name="search" id="search" /></div><div class="tel"><label for="tel">电话</label><input type="tel" name="tel" id="tel" /></div><div class="url"><label for="url">电话</label><input type="url" name="url" placeholder="可以填写参数" id="url" /></div><div class="week"><label for="week">年和周数组成的日期</label><input type="week" name="week" placeholder="可以填写参数" id="week" /></div><button type="submit">登录</button></fieldset></form>
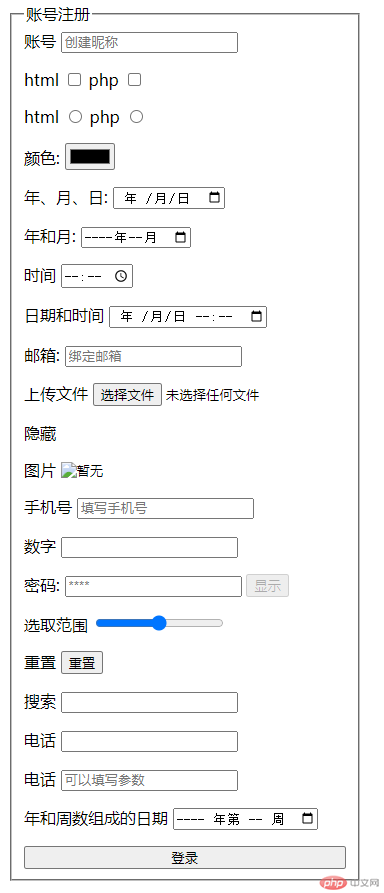
案例截图

总结
不要忘记标签上的属性,可以带来很多便利之处,具体参考顶部文档链接

