思路:
鼠标进入每一个li,做相应操作,li本身变宽560,其他li变成60,当前li里的span(遮罩)淡出,其他的淡入
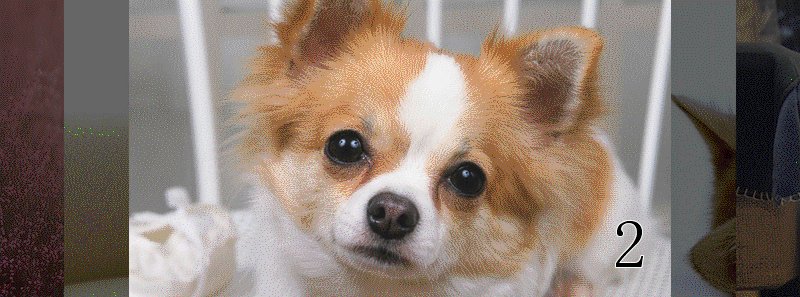
效果:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>手风琴</title>
</head>
<body>
<style>
*{
padding: 0;
margin: 0;
}
ul{
list-style-type: none;
padding: 0;
margin: 0;
}
.red{
background: red;
}
.blue{
background: blue;
}
.yellow{
background: yellow;
}
.box{
width: 800px;
margin: 0 auto;
overflow: hidden;
}
.box ul{
overflow: hidden;
width: 2000px;
}
.box ul li{
width: 160px;
height: 300px;
float: left;
position: relative;
}
.box ul li.last{
width: 560px;
}
.box ul li span{
position: absolute;
width: 100%;
height: 100%;
background: #000;
opacity: 0.6;
filter: alpha(opacity=60);
top: 0;
left: 0;
}
</style>
<div>
<ul>
<li>
<span></span>
<img src="images/0.jpg" alt="">
</li>
<li>
<span></span>
<img src="images/1.jpg" alt="">
</li>
<li>
<span></span>
<img src="images/2.jpg" alt="">
</li>
<li>
<span></span>
<img src="images/3.jpg" alt="">
</li>
<li>
<span></span>
<img src="images/4.jpg" alt="">
</li>
</ul>
</div>
<script src="jquery.min.js"></script>
<script>
var during = 500;
$(".box li").each(function(){
$(this).mouseenter(function(event) {
/* Act on the event */
$(this).stop(true).animate({
"width": 560
},during).siblings().stop(true).animate({
"width": 60
}, during);
$(this).children('span').stop(true).fadeOut(during);
$(this).siblings().children('span').stop(true).fadeIn(during);
});
});
$(".box").mouseleave(function(event) {
/* Act on the event */
$(this).find('li').stop(true).animate({
"width": 160
},during);
$(this).find("span").stop(true).fadeIn(during);
});
</script>
</body>
</html>
