参考文档
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element#%E8%A1%A8%E6%A0%BC%E5%86%85%E5%AE%B9
标签
table 表格数据caption 表格的标题tbody 内容主体thead 表格头部tfoot 表格尾部th 表头标题tr 行td 单元格
属性
colspan 行合并rowspan 列合并
小案例
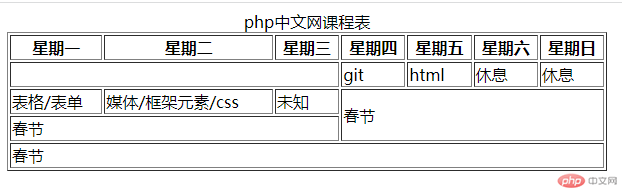
<table border="1" width="600"><caption>php中文网课程表</caption><thead><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th><th>星期六</th><th>星期日</th></thead><tbody><tr><td colspan="3"></td><td>git</td><td>html</td><td>休息</td><td>休息</td></tr><tr><td>表格/表单</td><td>媒体/框架元素/css</td><td>未知</td><td colspan="4" rowspan="2">春节</td></tr><tr><td colspan="3" rowspan="1">春节</td></tr><tr><td colspan="7">春节</td></tr></tbody></table>
案例截图