一、使用Egde浏览器,并且已安装vscode和相关插件

二、Git仓库
1、首先注册一个账号,新建一个仓库
注册地址:https://gitee.com/
2、本地仓库
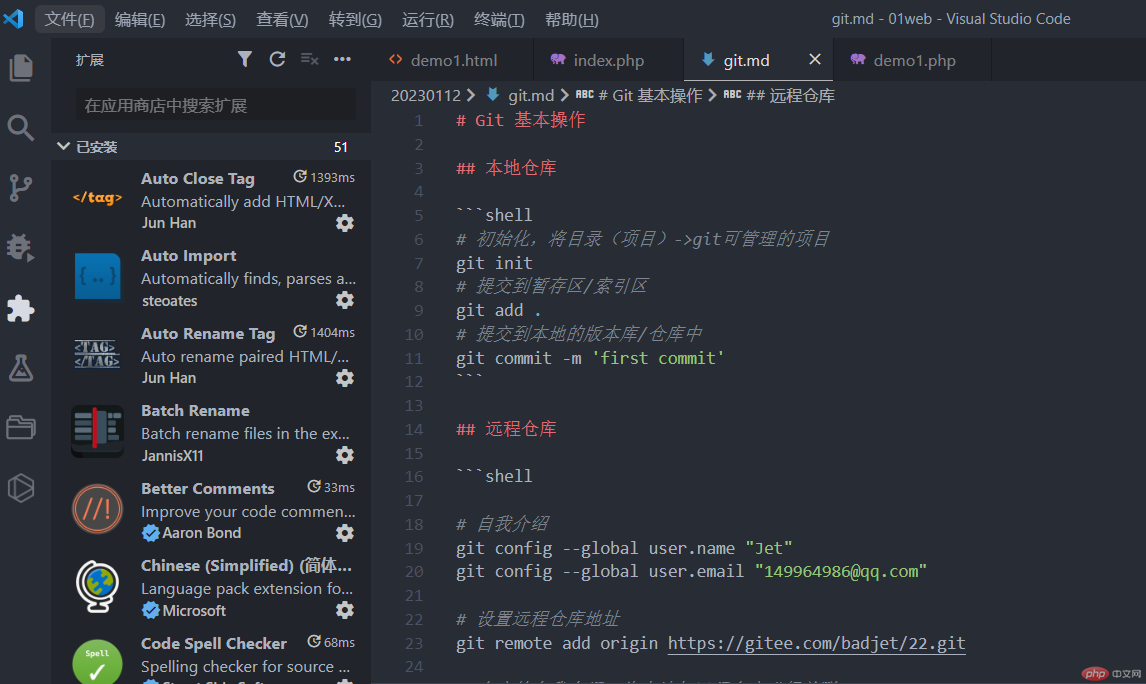
# 初始化,将目录(项目)->git可管理的项目git init# 提交到暂存区/索引区git add .# 提交到本地的版本库/仓库中git commit -m 'first commit'
3、远程仓库
# 自我介绍git config --global user.name "Jet"git config --global user.email "149964986@qq.com"# 设置远程仓库地址git remote add origin https://gitee.com/badjet/22.git# 仓库的自我介绍:将本地与远程仓库进行关联git push --set-upstream origin master# 以后,只要用以下指令直接提交git push
4、提交远程保存出现的问题:
git push提交会出现 Everything up-to-date# 实际是因为没有提交到索引区 和 本地仓库,只需要再次使用:git add.git commit -m 'xxx'git push# 即可

