表单的练手及文档
表单介绍
- 表单是HTML中最重要的一部分
- 99%的网络攻击都是通过表单发起的
- 表单需要做到熟练操作/使用
MDN关于表单的介绍常用标签
1<form>: 表单控件的容器
2<fieldset>: 表单控件分组容器
3<label>: 控件标签名称
4<input>: 输入控件,类型由 type 属性决定
5<select>+<option>: 下载列表框
6<input>+<datalist>+<option>: 预定义列表框
7<textarea>: 文本域(多行文本框)
8<button>: 按钮,默认同步提交(type=”submit”)常用属性
form.id: 表单引用form.action: 表单处理脚本form.method: 表单提交方式(GET/POST)form.enctype: 表单数据编码方式form.onsubmit: 表单提交事件input.type: 输入控件类型input.type="text": 单行文本框(默认)input.type="email": 邮箱控件input.type="password": 密码控件(密文)input.type="number": 数值控件input.type="date": 日期控件input.type="color": 拾色器input.type="url": URL 控件input.type="search": 搜索框控件input.type="hidden": 隐藏域控件input.type="file": 文本域控件input.type="radio": 单选按钮input.type="checkbox": 复选框select.name+option.value: 下拉列表框input.list+datalist.id: 预定义列表框textarea.cols/rows: 文本域(多行文本框)button.type: 按钮(默认提交:type=”submit”)代码案例
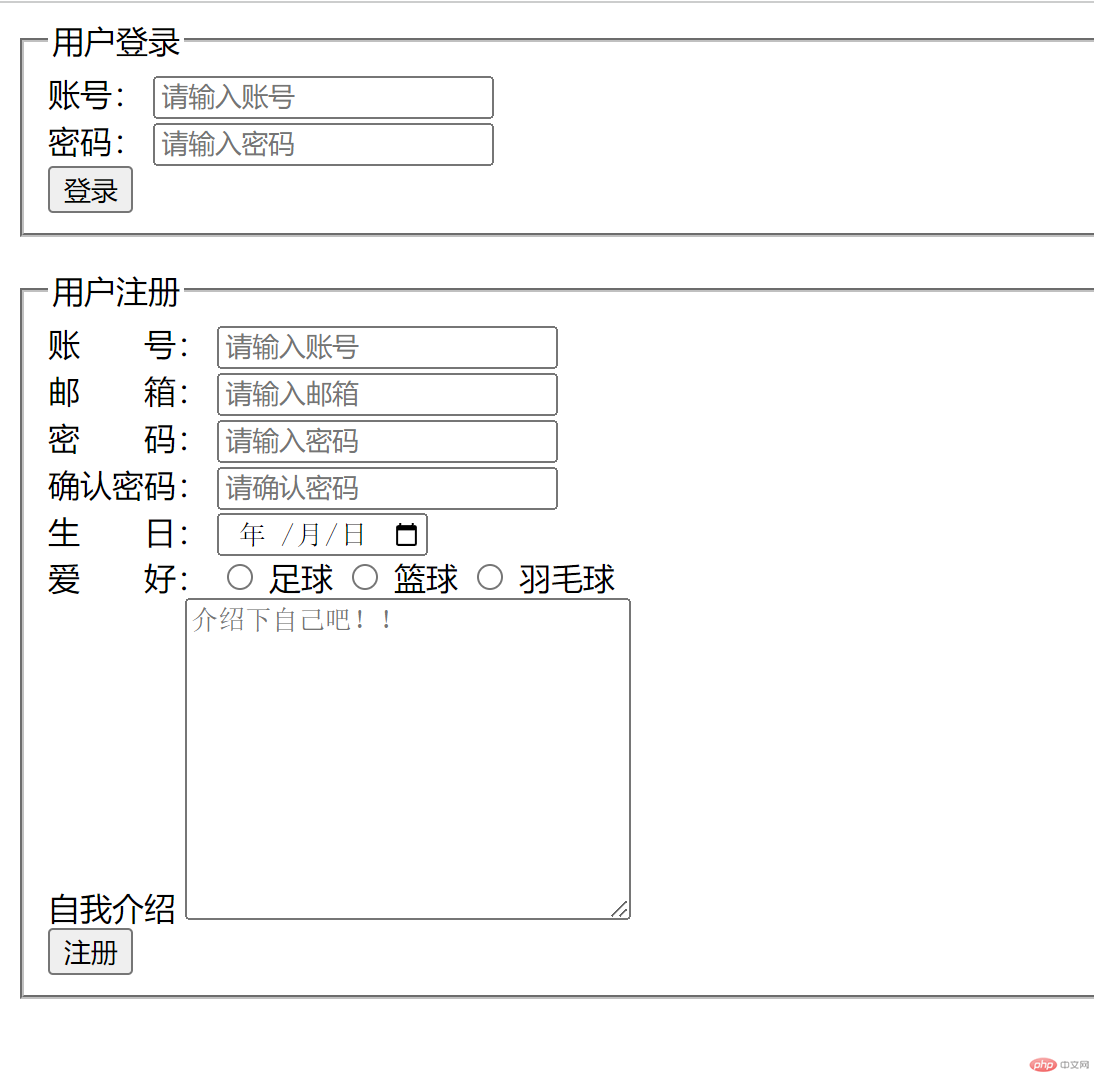
<!-- 表单登录与注册示例--><!-- 创建一个表单控件 action表示控件内的信息提交到那个文件进行判断method表示这个控件用什么方式进行提交get/post--><form action="login.php" method="post"><fieldset><!-- 一个标题 --><legend>用户登录</legend><!-- for=id的内容即可实现联动,点击账号可定位到input输入框内方便用户直接进行输入。--><div class="user"><label for="user">账号:</label><input type="text" id="user" name="user" placeholder="请输入账号" /></div><!-- name内的内容为表单提交的时候的名称-password=用户输入的密码 --><div class="password"><label for="paw" name="password">密码:</label><inputtype="password"id="paw"name="password"placeholder="请输入密码"/></div><!-- 登录按钮 --><button>登录</button></fieldset></form><form action="login.php" method="post"><fieldset><legend>用户注册</legend><div class="my-user"><!-- 使用占位符达到美观性,其实没啥用  --><label for="user">账  号:</label><input type="text" id="user" placeholder="请输入账号" /></div><div class="my-email"><label for="email">邮  箱:</label><input type="email" id="email" placeholder="请输入邮箱" /></div><div class="password"><label for="paw">密  码:</label><input type="password" id="paw" placeholder="请输入密码" /></div><div class="password"><label for="pasw">确认密码:</label><input type="password" id="pasw" placeholder="请确认密码" /></div><div class="my-date"><label for="date">生  日:</label><input type="date" id="date" /></div><div class="my-date"><label for="">爱  好:</label><input type="radio" id="zuqiu" /><label for="zuqiu">足球</label><input type="radio" id="lanqiu" /><label for="lanqiu">篮球</label><input type="radio" id="yumaoqiu" /><label for="yumaoqiu">羽毛球</label></div><div class="jieshao"><label for="jieshao">自我介绍</label><textareaname=""id="jieshao"cols="30"rows="10"class="cols"placeholder="介绍下自己吧!!"></textarea></div><button>注册</button></fieldset></form>
代码运行示例