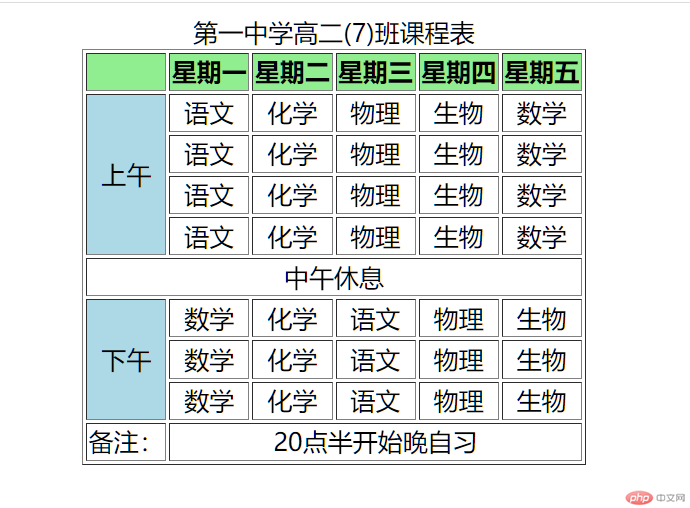
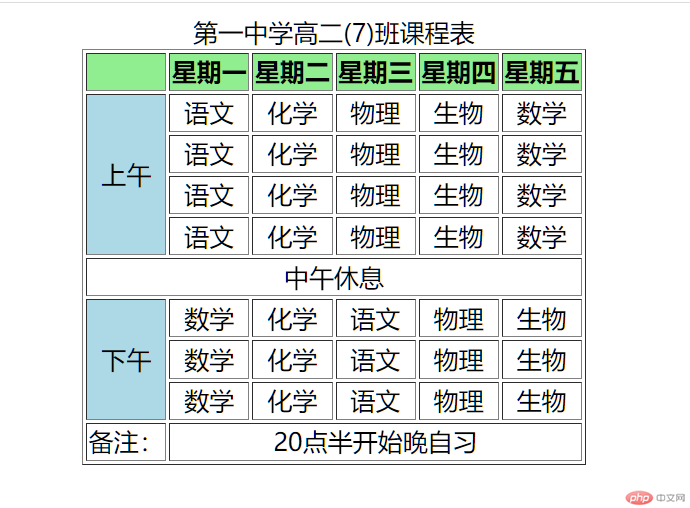
1. 课程表

<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>课程表</title></head><body> <table border="1" align="center" style="text-align: center;"> <caption>第一中学高二(7)班课程表</caption> <thead> <tr bgcolor="lightgreen"> <th></th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> </tr> </thead> <tbody> <tr> <td rowspan="4" bgcolor="lightblue">上午</td> <td>语文</td> <td>化学</td> <td>物理</td> <td>生物</td> <td>数学</td> </tr> <tr> <td>语文</td> <td>化学</td> <td>物理</td> <td>生物</td> <td>数学</td> </tr> <tr> <td>语文</td> <td>化学</td> <td>物理</td> <td>生物</td> <td>数学</td> </tr> <tr> <td>语文</td> <td>化学</td> <td>物理</td> <td>生物</td> <td>数学</td> </tr> <tr> <td colspan="6">中午休息</td> </tr> <tr> <td rowspan="3" bgcolor="lightblue">下午</td> <td>数学</td> <td>化学</td> <td>语文</td> <td>物理</td> <td>生物</td> </tr> <tr> <td>数学</td> <td>化学</td> <td>语文</td> <td>物理</td> <td>生物</td> </tr> <tr> <td>数学</td> <td>化学</td> <td>语文</td> <td>物理</td> <td>生物</td> </tr> <tfoot> <tr> <td>备注:</td> <td colspan="5">20点半开始晚自习</td> </tr> </tfoot> </tbody> </table></body></html>
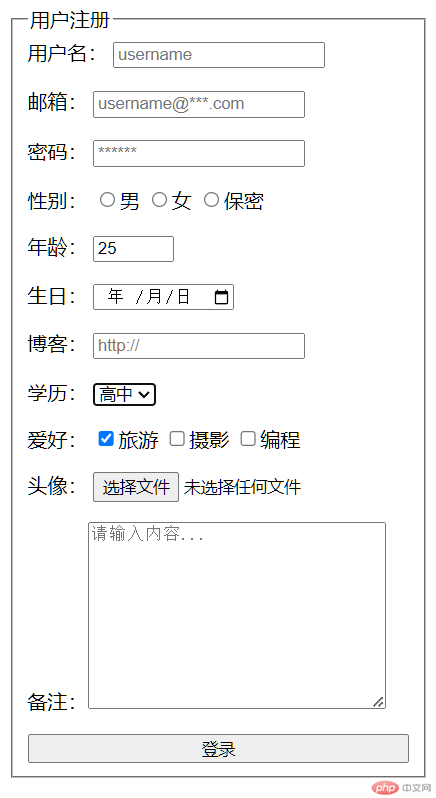
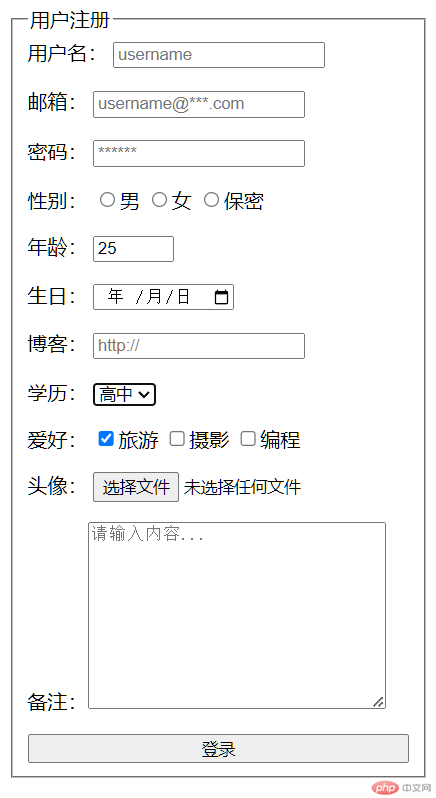
2.注册表单

<!DOCTYPE html><html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>用户注册表</title> <form action="index.php" method="post"> <fieldset style="display: inline-grid; gap: 1em"> <legend>用户注册</legend> <div> <label for="username">用户名:</label> <input type="text" name="username" id="username" placeholder="username" required> </div> <div> <label for="my-email">邮箱:</label> <input type="email" name="my-email" id="my-email" required placeholder="username@***.com"/> </div> <div> <label for="psw">密码:</label> <input type="password" name="psw" id="psw" required placeholder="******" /> </div> <div> <label for="secrecy">性别:</label> <input type="radio" name="gender" id="male"><label for="male">男</label> <input type="radio" name="gender" id="female"><label for="female">女</label> <input type="radio" name="gender" id="secrecy"><label for="secrecy">保密</label> </div> <div> <label for="age">年龄:</label> <input type="number" name="age" id="age" value="25" min="20" max="45"> </div> <div> <label for="birthday">生日:</label> <input type="date" name="birthday" id="birthday"> </div> <div> <label for="blog">博客:</label> <input type="url" name="blog" id="blog" placeholder="http://"> </div> <div> <label for="xue">学历:</label> <select name="xue" id="xue"> <option value="1">初中</option> <option value="2" selected>高中</option> <option value="3">大学</option> </select> </div> <div> <label for="hobby">爱好:</label> <input type="checkbox" name="hobby[]" id="travels" checked><label for="travels">旅游</label> <input type="checkbox" name="hobby[]" id="shoot"><label for="shoot">摄影</label> <input type="checkbox" name="hobby[]" id="program"><label for="program" >编程</label> </div> <div> <label for="image">头像:</label> <input type="file" name="image" id="image" accept="image/jpeg,image/png" "> </div> <div> <label for="remarks">备注:</label><textarea name="" id="remarks" cols="30" rows="10" placeholder="请输入内容..." value=""></textarea> </div> <button type="submit">登录</button> </form> </fieldset> </head> <body></body></html>