管理组与权限修改代码练习
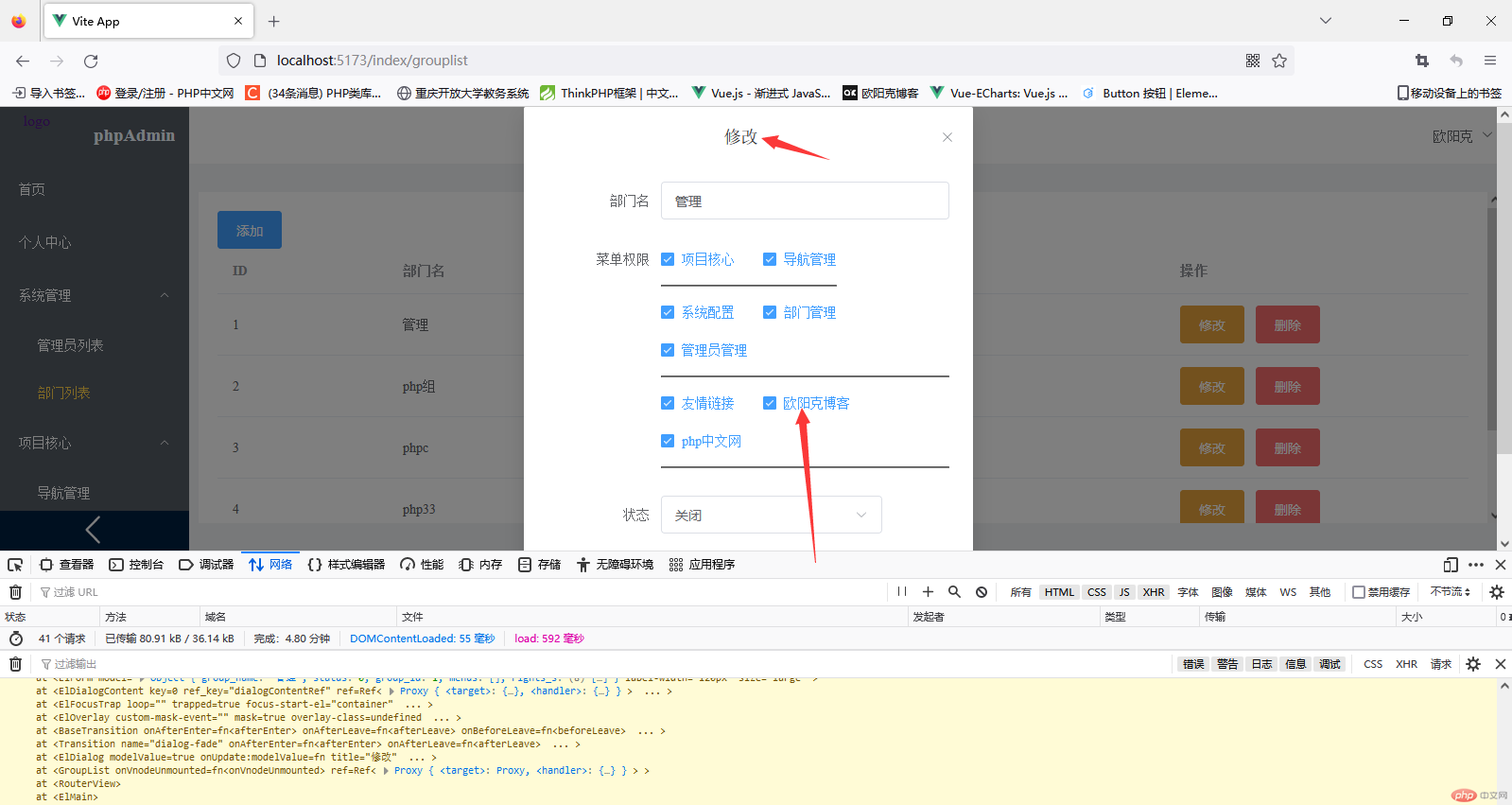
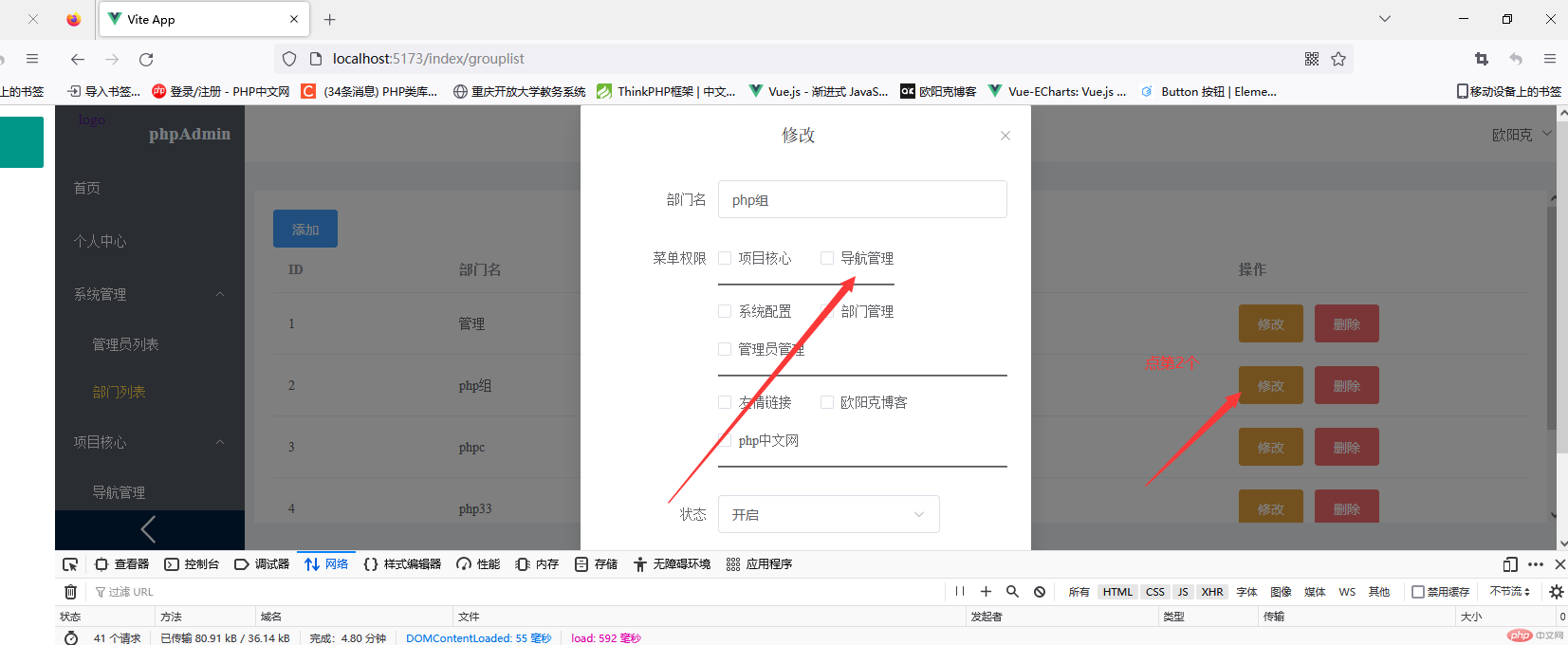
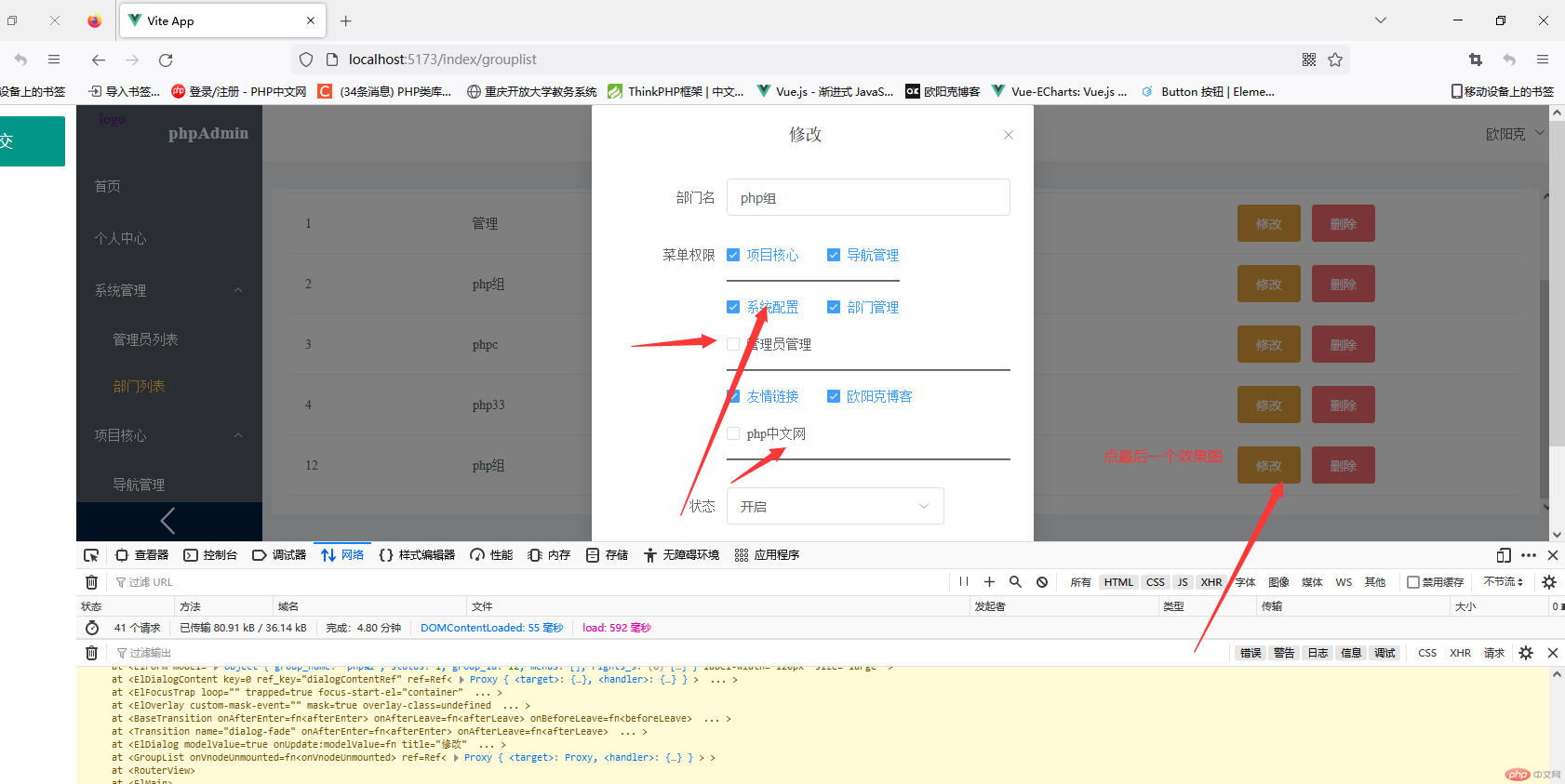
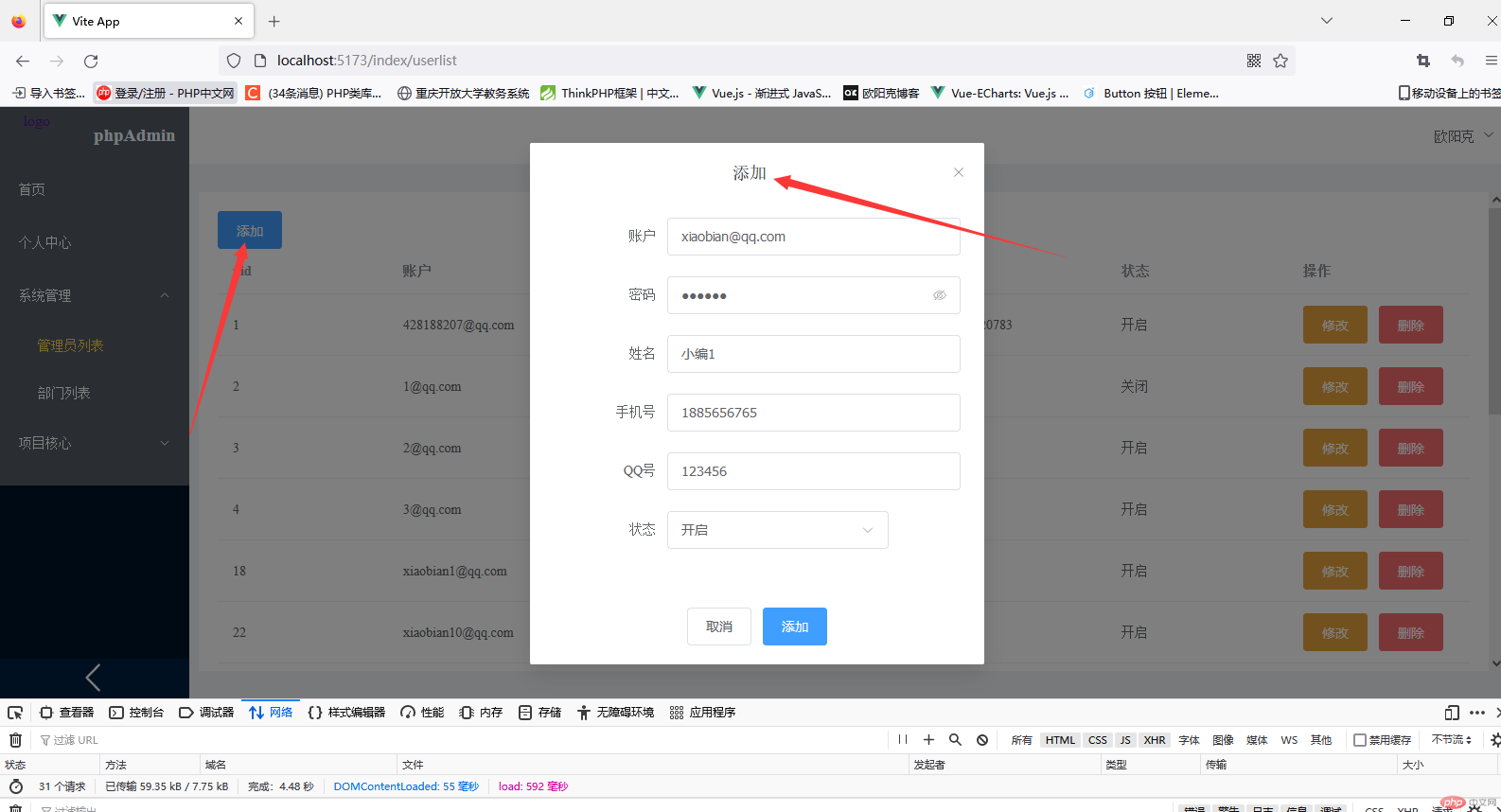
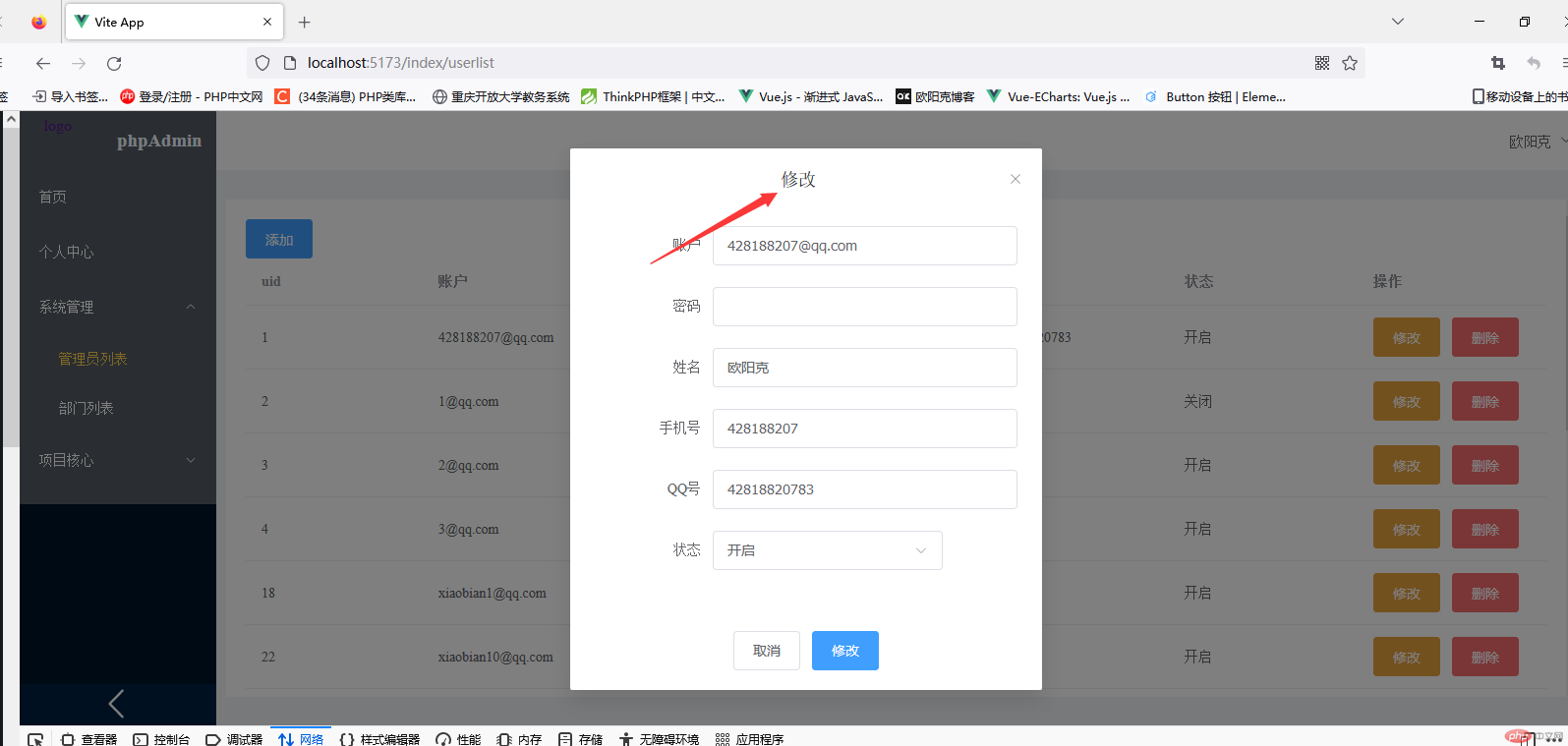
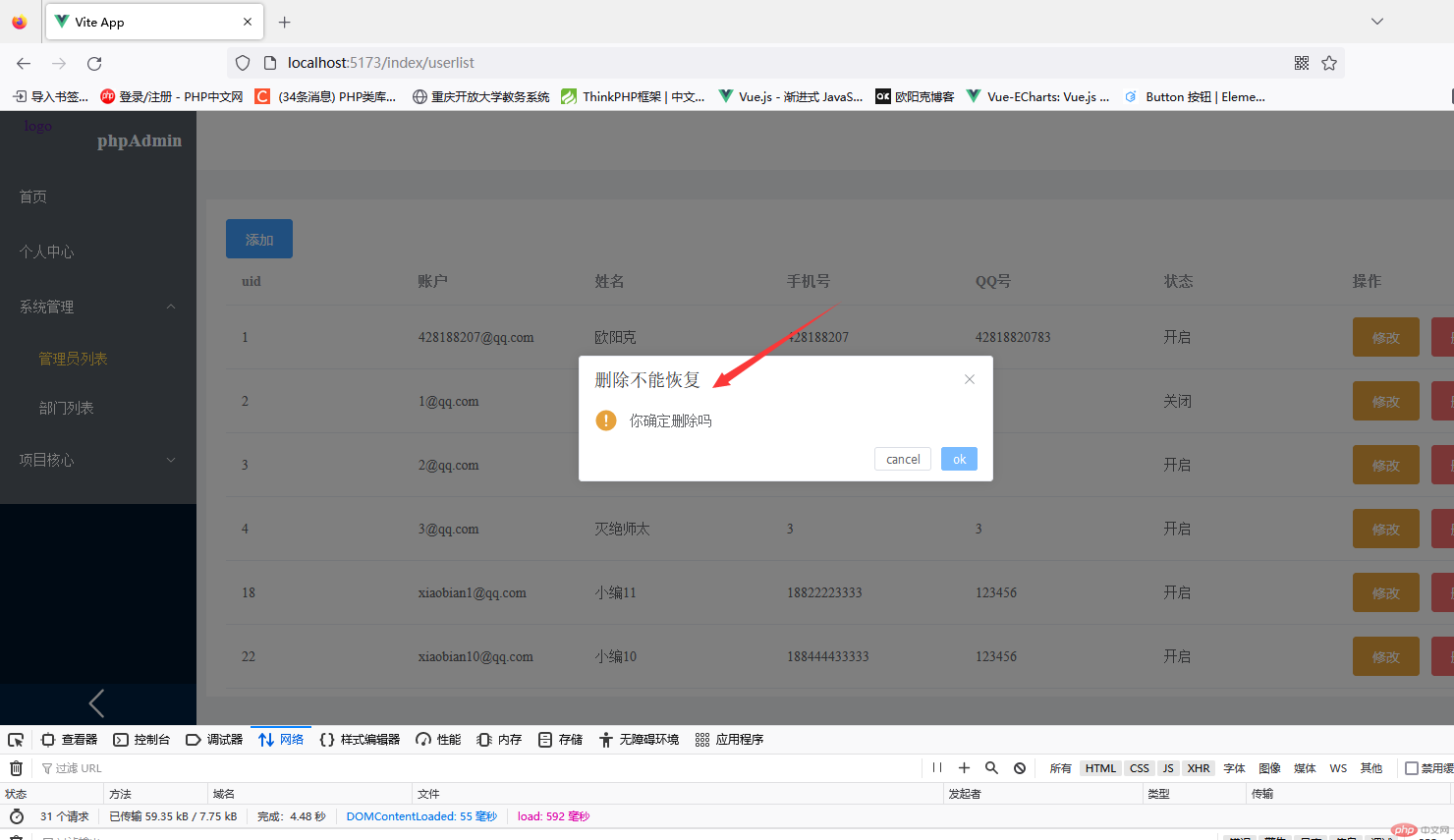
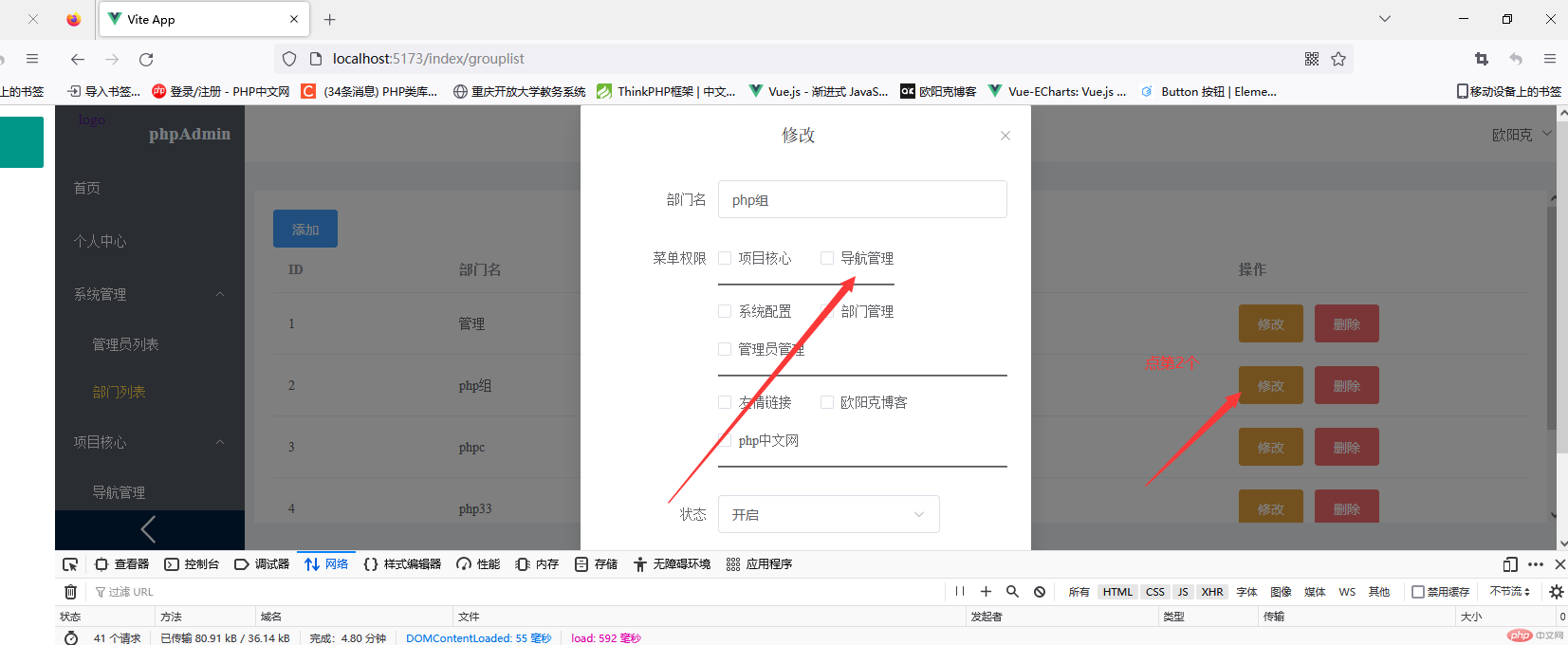
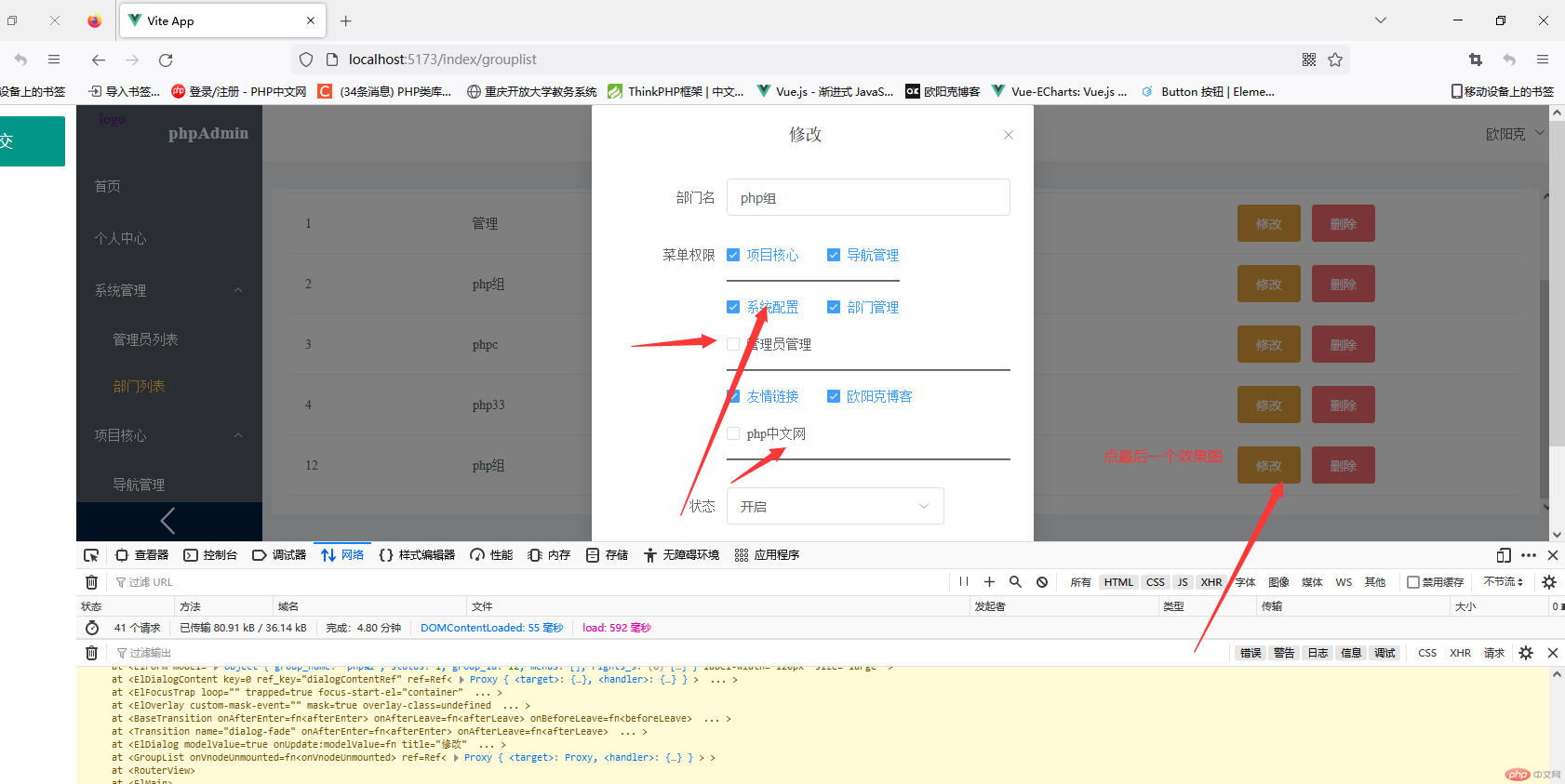
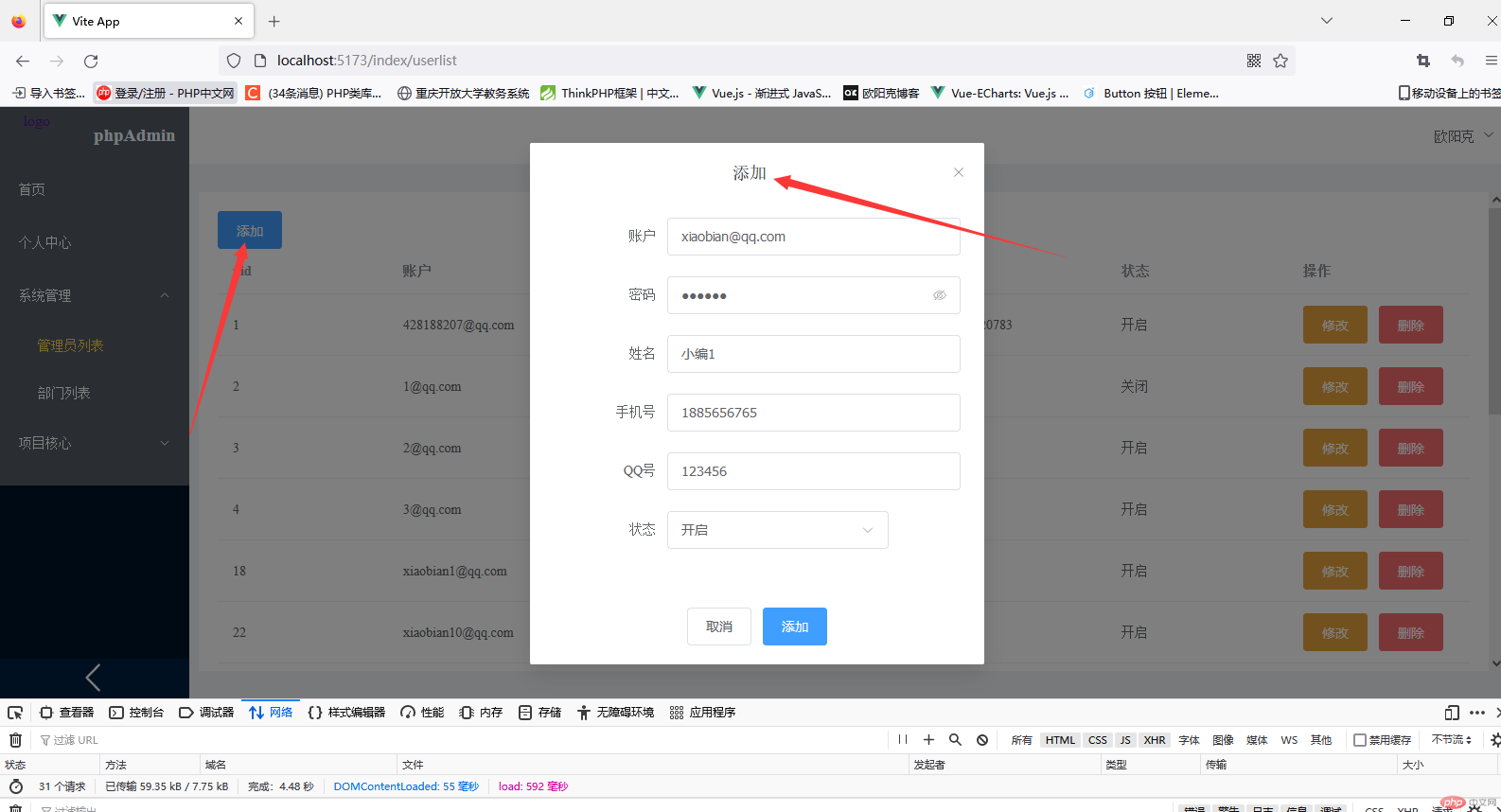
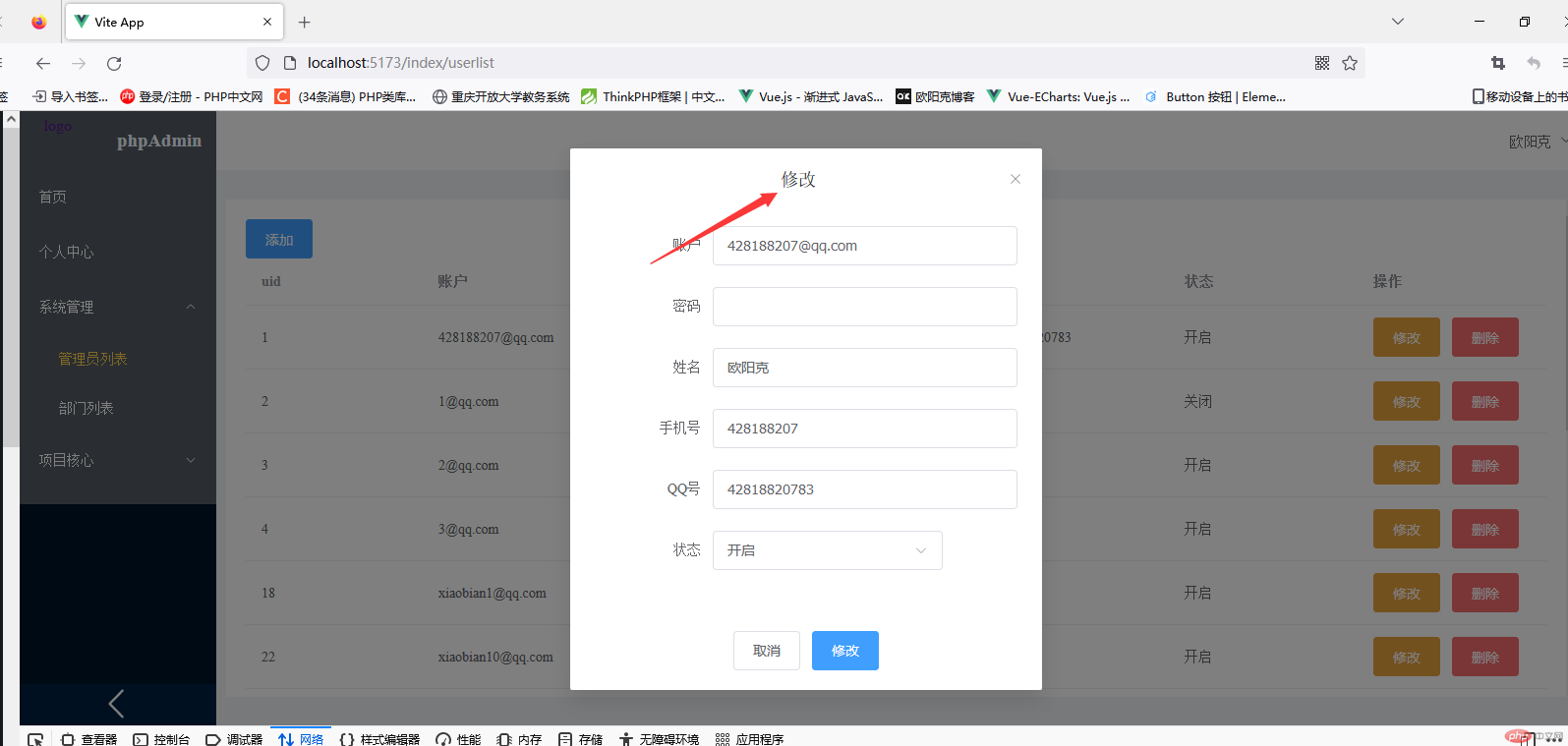
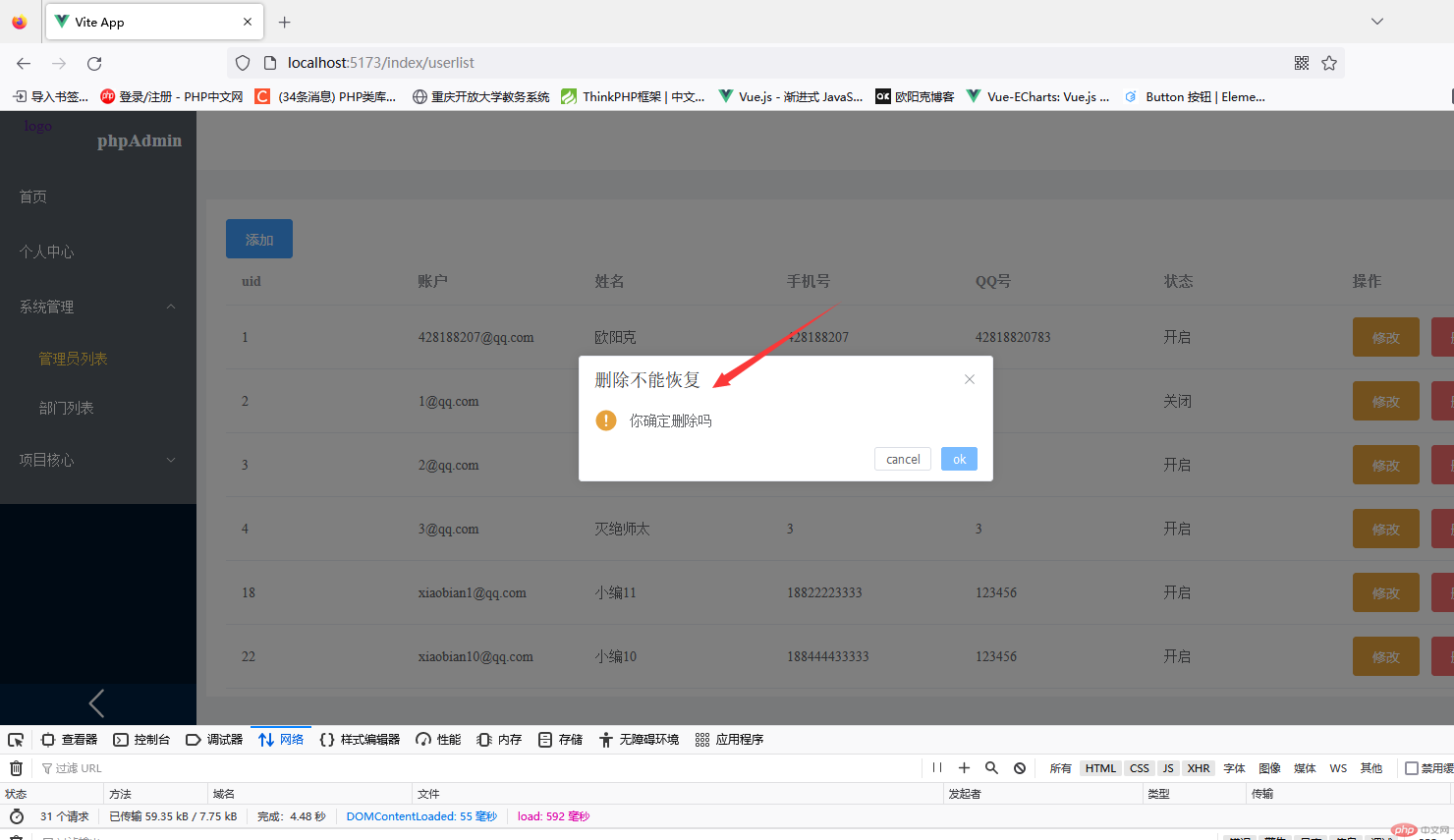
一、实战管理组练习,直接上效果图




二、组权修改关键代码及展示
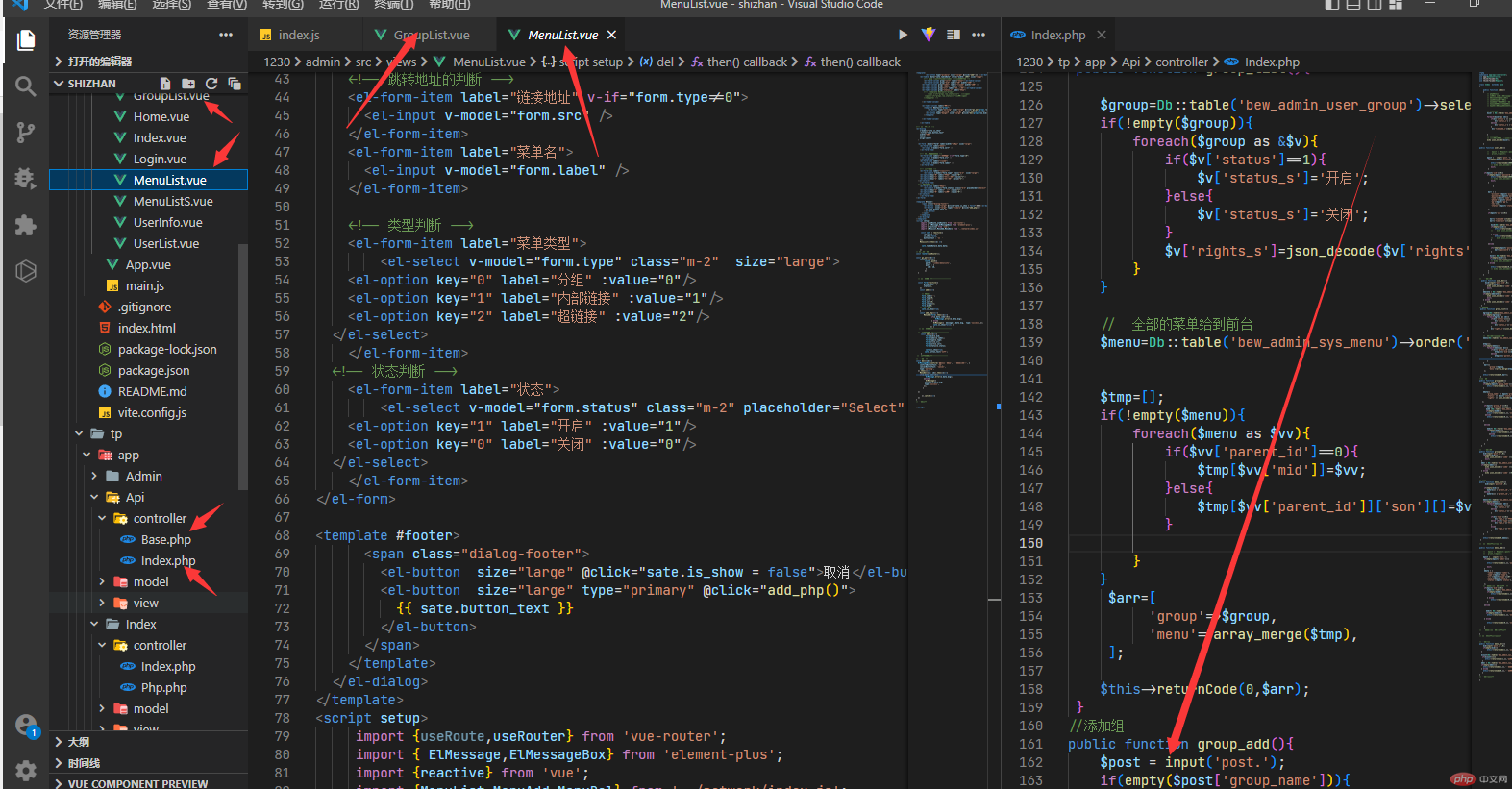
一)代码
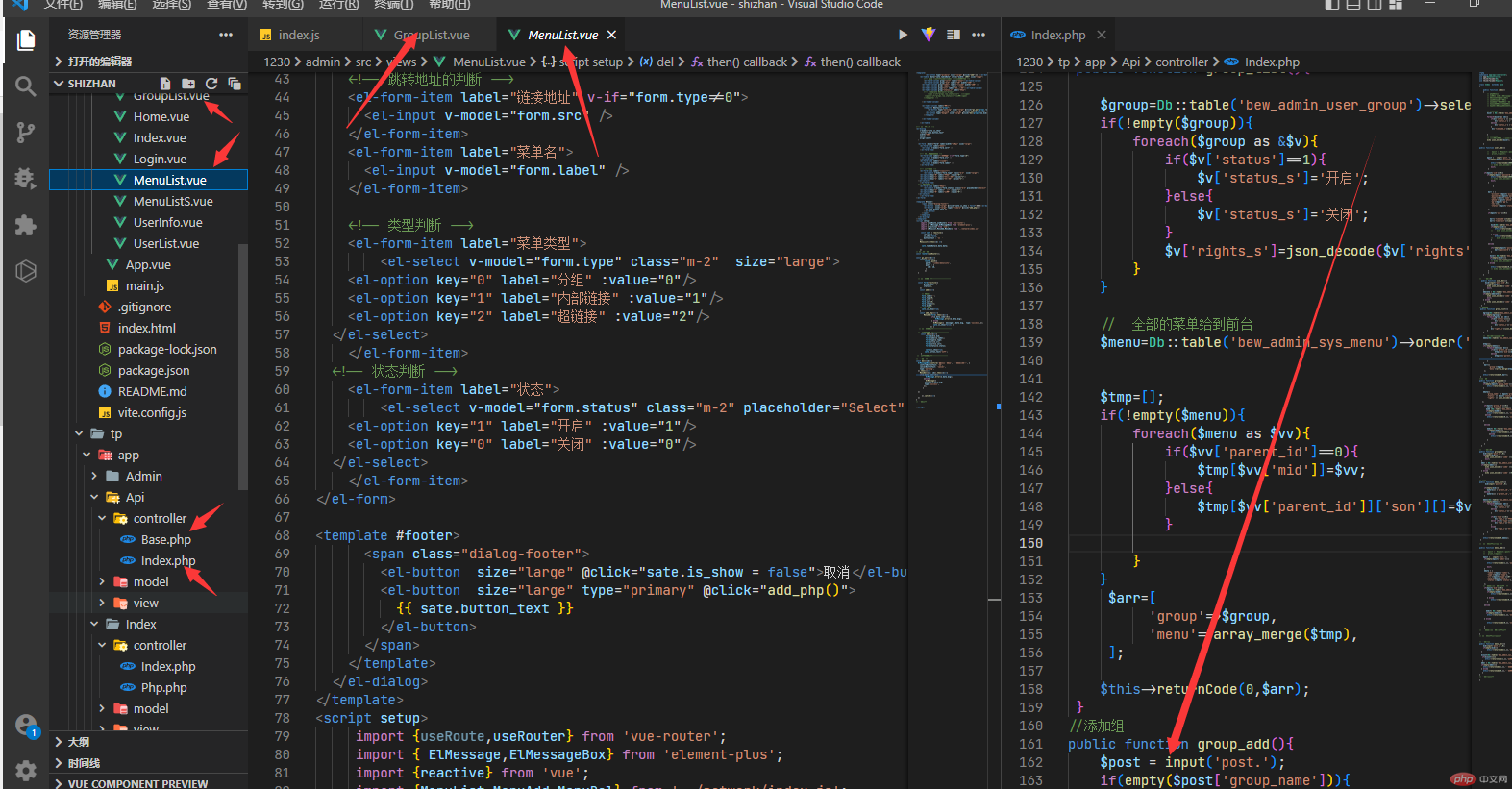
1.vue的代码片段
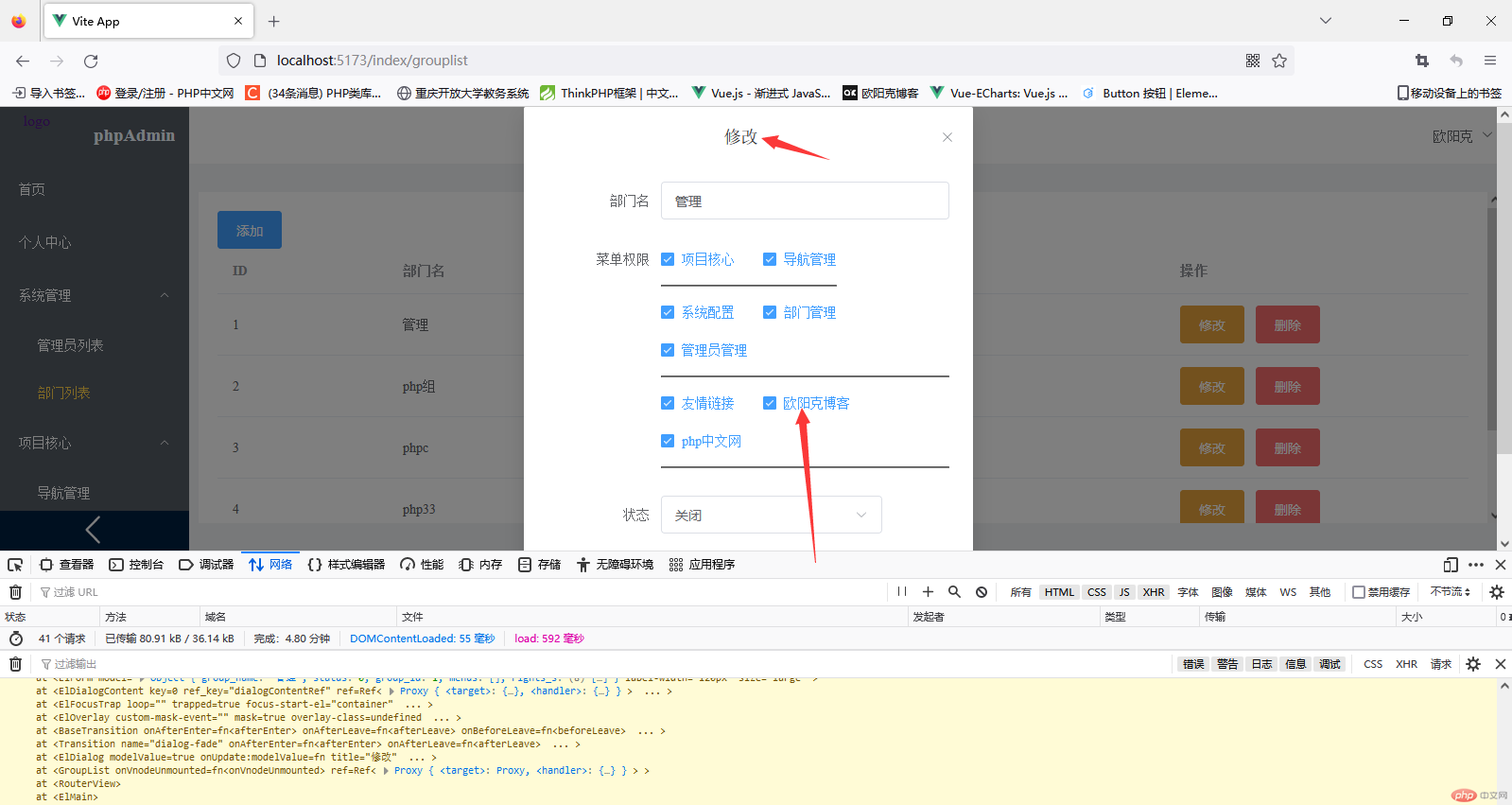
<el-form-item label="菜单权限"> <div v-for="(item,index,key) in sate.menu" :key="index"> <el-checkbox-group v-model="form.rights_s"> <el-checkbox :label="item.mid" :checked="item.is_s" >{{ item.label }}</el-checkbox> <template v-for="(items,indexs,keys) in item.son" :key="indexs"> <el-checkbox :label="items.mid" :checked="item.is_s">{{ items.label }}</el-checkbox> </template> </el-checkbox-group>
const edit=(e)=>{ form.group_id=e.group_id; form.group_name=e.group_name; form.status=e.status; form.rights_s=e.rights_s; // console.log(form.rights_s); // 数据进行循环 if(form.rights_s){ for(let i=0;sate.menu.length>i;i++){ // console.log(sate.menu[i]); sate.menu[i].is_s=0; for(let z=0;form.rights_s.length>z;z++){ if(sate.menu[i].mid==form.rights_s[z]){ sate.menu[i].is_s=1; } } for(let y=0;sate.menu[i].son.length>y;y++){ sate.menu[i].son[y].is_s=0; for(let zz=0;form.rights_s.length>zz;zz++){ if(sate.menu[i].son[y].mid==form.rights_s[zz]){ sate.menu[i].son[y].is_s=1; } } } } } else{ for(let i=0;sate.menu.length>i;i++){ sate.menu[i].is_s=0; for(let y=0;sate.menu[i].son.length>y;y++){ sate.menu[i].son[y].is_s=0; } } } sate.is_show=true; sate.button_text='修改'; }
2.实现的效果图