项目实战一
一、状态的实现
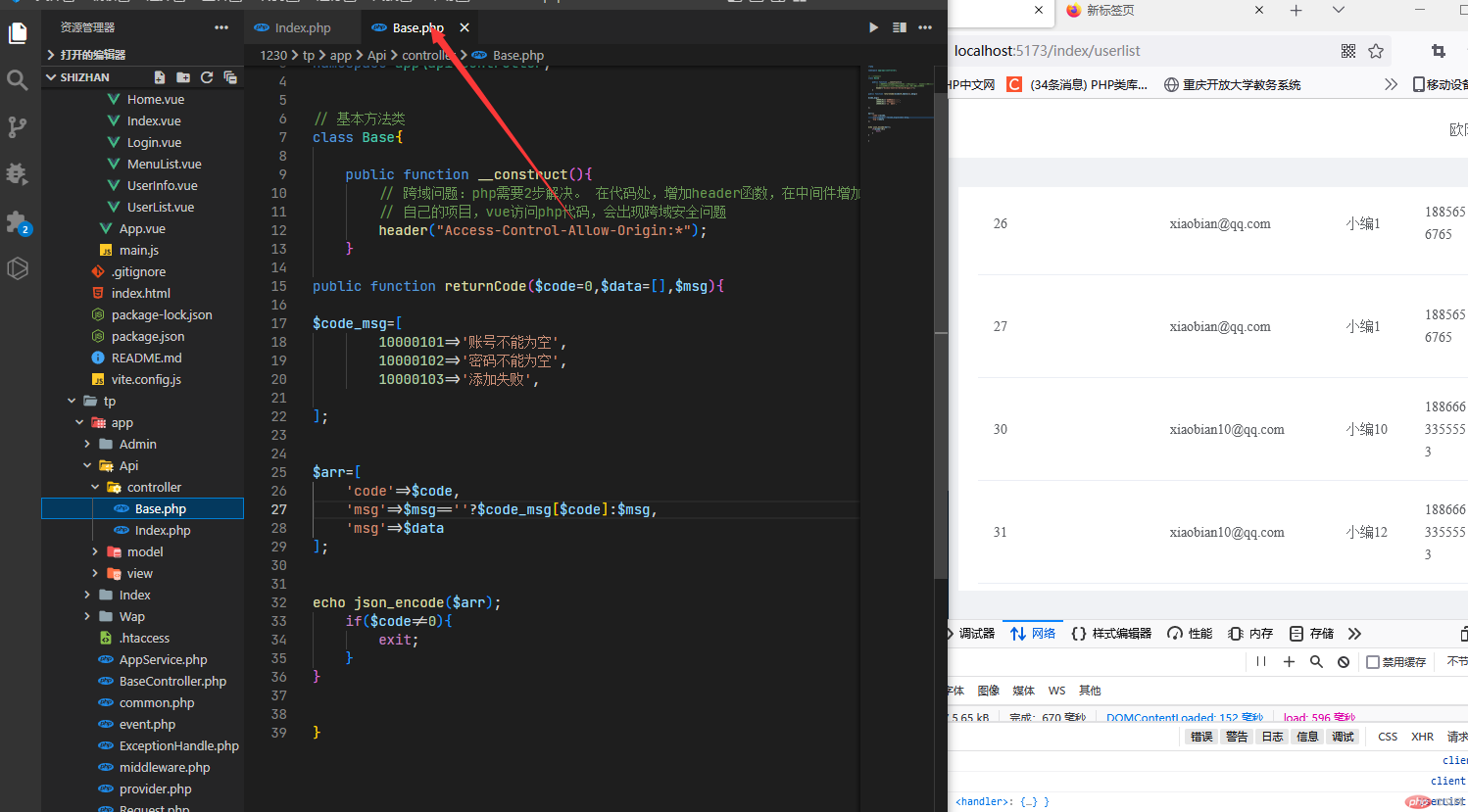
1.代码段
<template #default="props"> <span v-if="props.row.status==1">开启</span> <span v-if="props.row.status==0">关闭</span> </template>
2.可以在后台修改
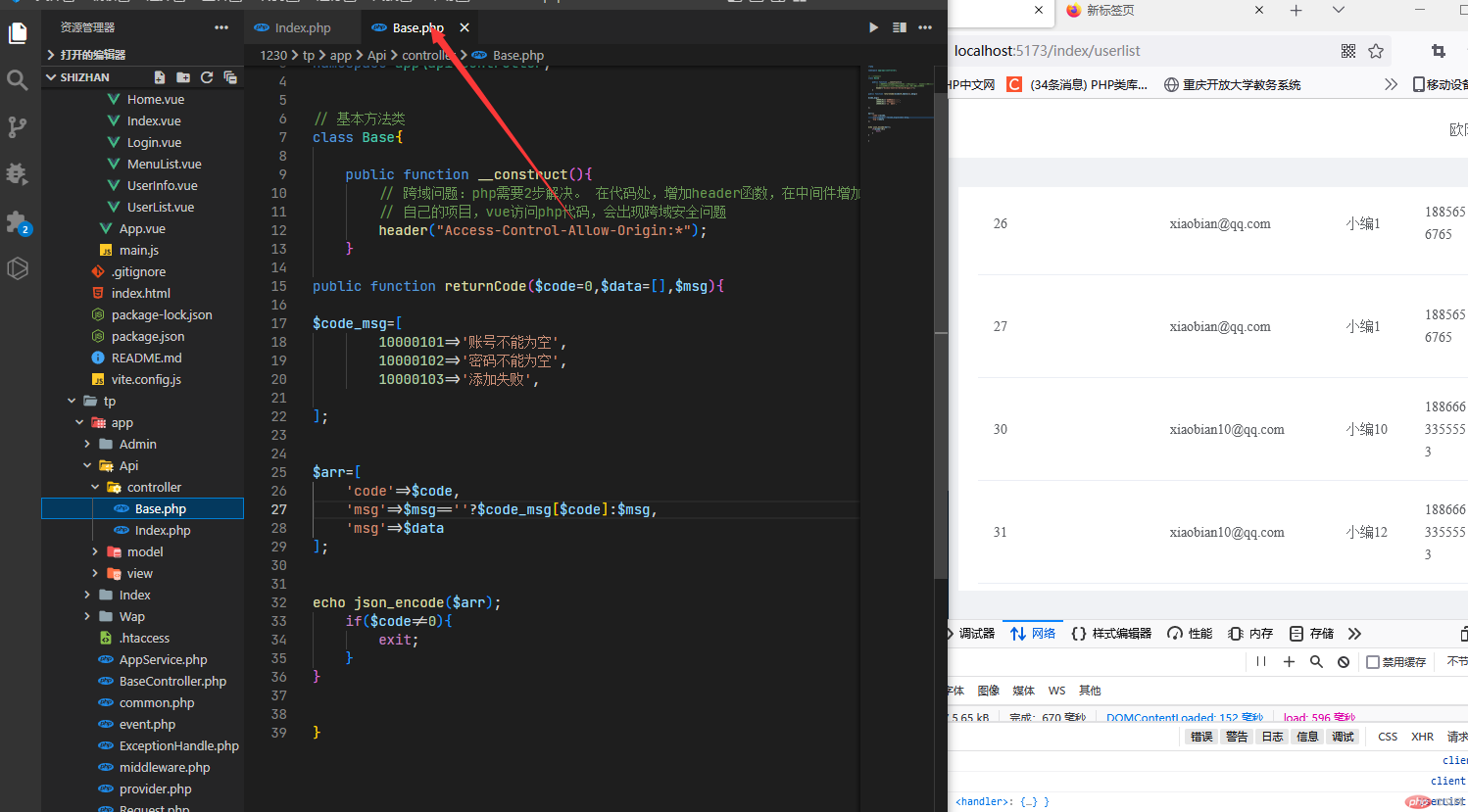
foreach($user as &$v){ if($v['status'] == 1){ $v['status_s'] ='开启'; }else{ $v['status_s'] ='关闭'; } $v['time_add_s']=date('Y-m-d H:i:s',$v['time_add']); }
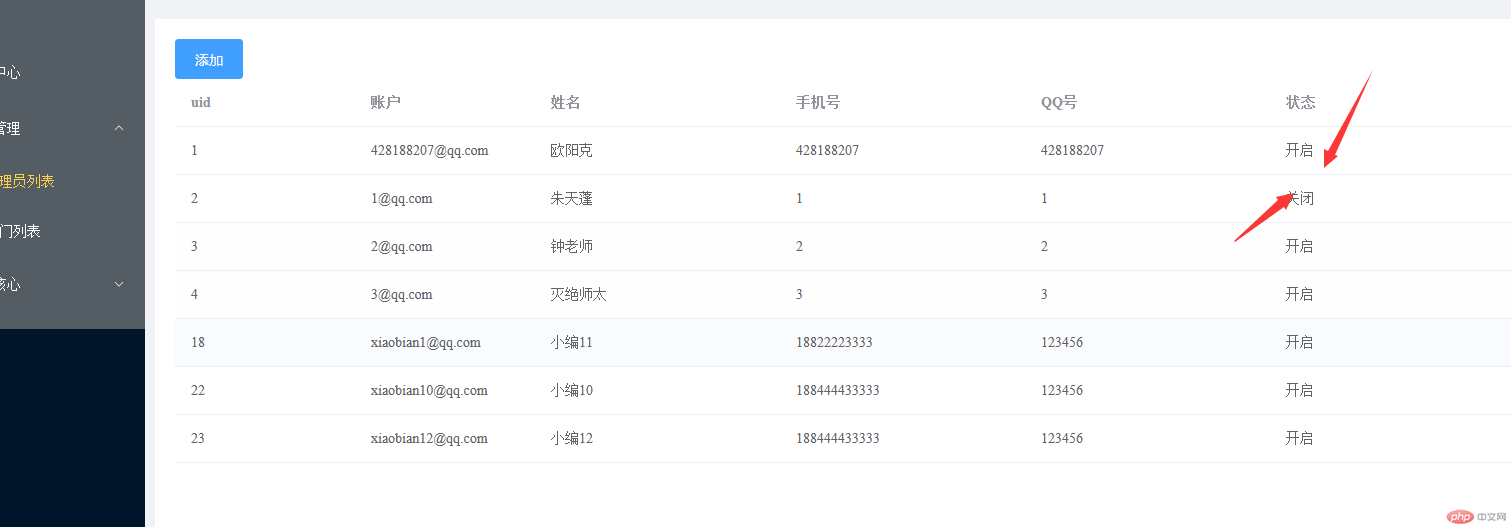
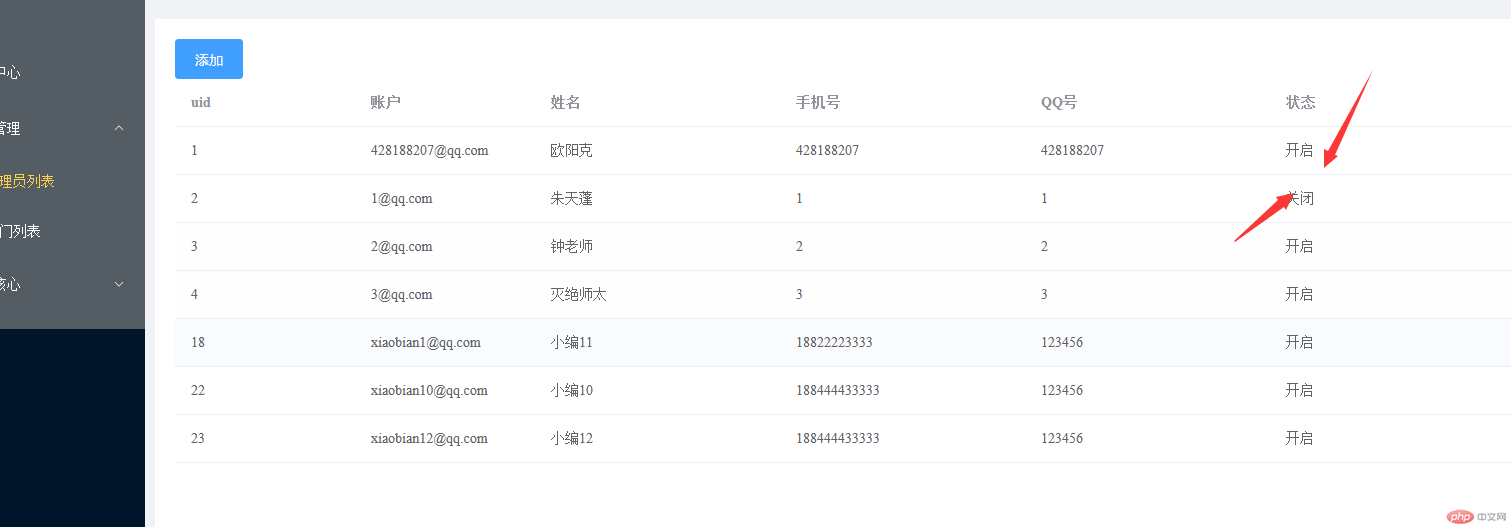
3.实现效果图

二、添加按钮
一)代码段
<el-dialog v-model="sate.is_show" title="添加" width="30%" destroy-on-close align-center > <el-form :model="form" label-width="120px" size="large"> <el-form-item label="账户"> <el-input v-model="form.account" /> </el-form-item> <el-form-item label="密码" > <el-input v-model="form.password" type="password" show-password/> </el-form-item> <el-form-item label="姓名"> <el-input v-model="form.name" /> </el-form-item> <el-form-item label="手机号"> <el-input v-model="form.phone" /> </el-form-item> <el-form-item label="QQ号"> <el-input v-model="form.qq" /> </el-form-item> <el-form-item label="状态"> <el-select v-model="form.status" class="m-2" placeholder="Select" size="large"> <el-option key="1" label="开启" :value="1"/> <el-option key="0" label="关闭" :value="0"/> </el-select> </el-form-item></el-form><template #footer> <span class="dialog-footer"> <el-button size="large" @click="sate.is_show = false">取消</el-button> <el-button size="large" type="primary" @click="add_php()"> 提交 </el-button> </span> </template> </el-dialog>
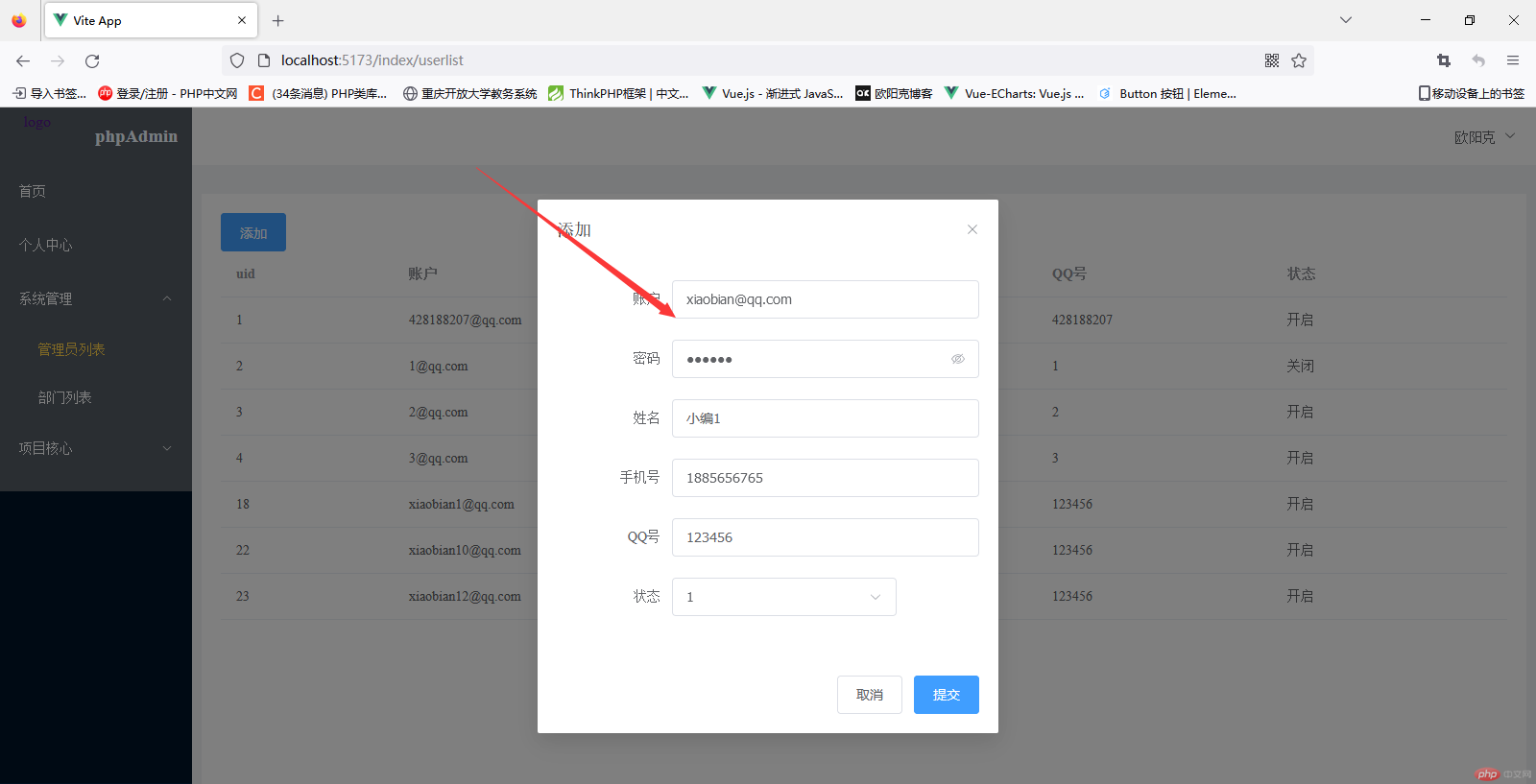
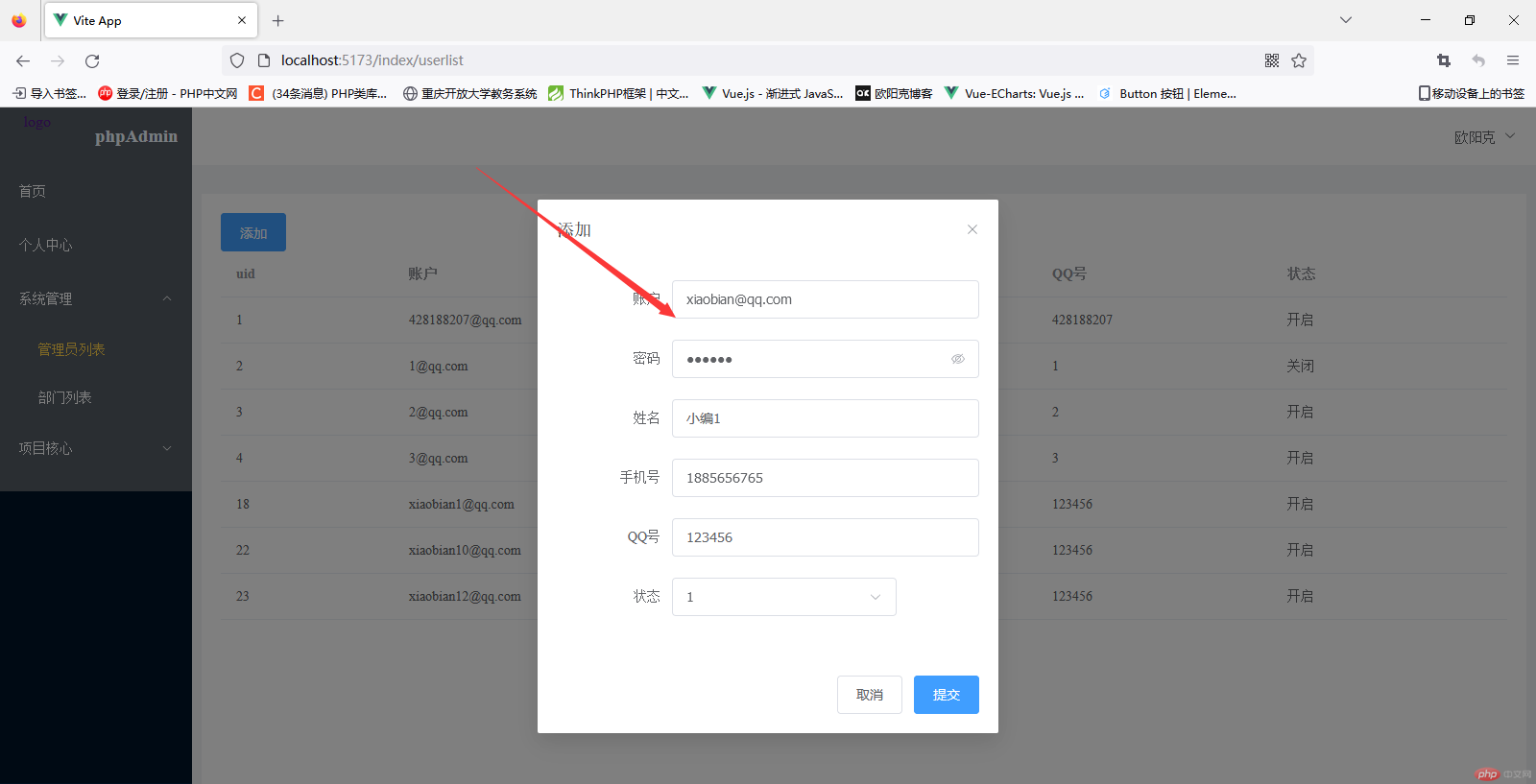
二)实现的效果图

三、修改
一)代码
<el-table-column label="操作"> <template #default="props"> <el-button type="primary" size="large" @click="addUser">修改</el-button> </template> </el-table-column>
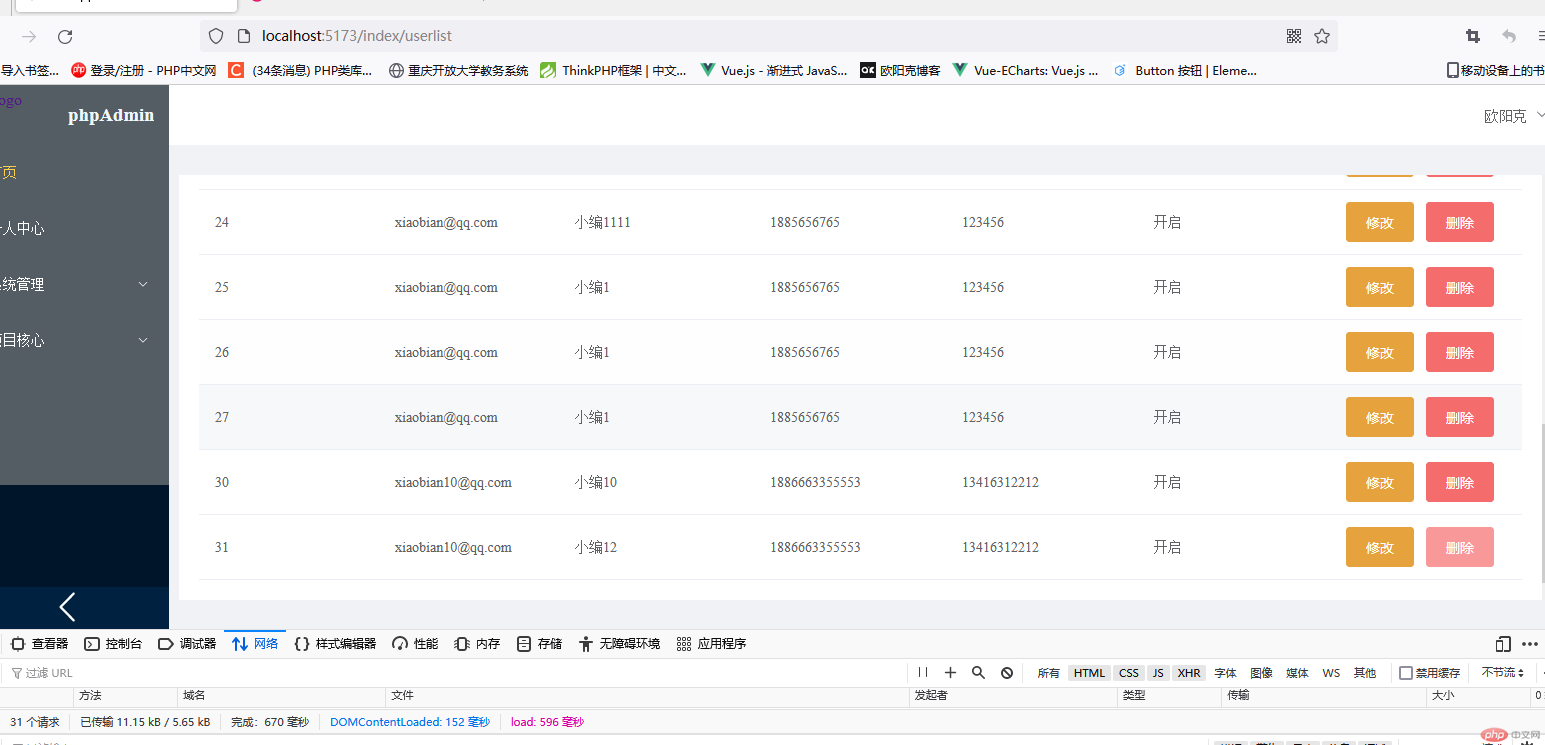
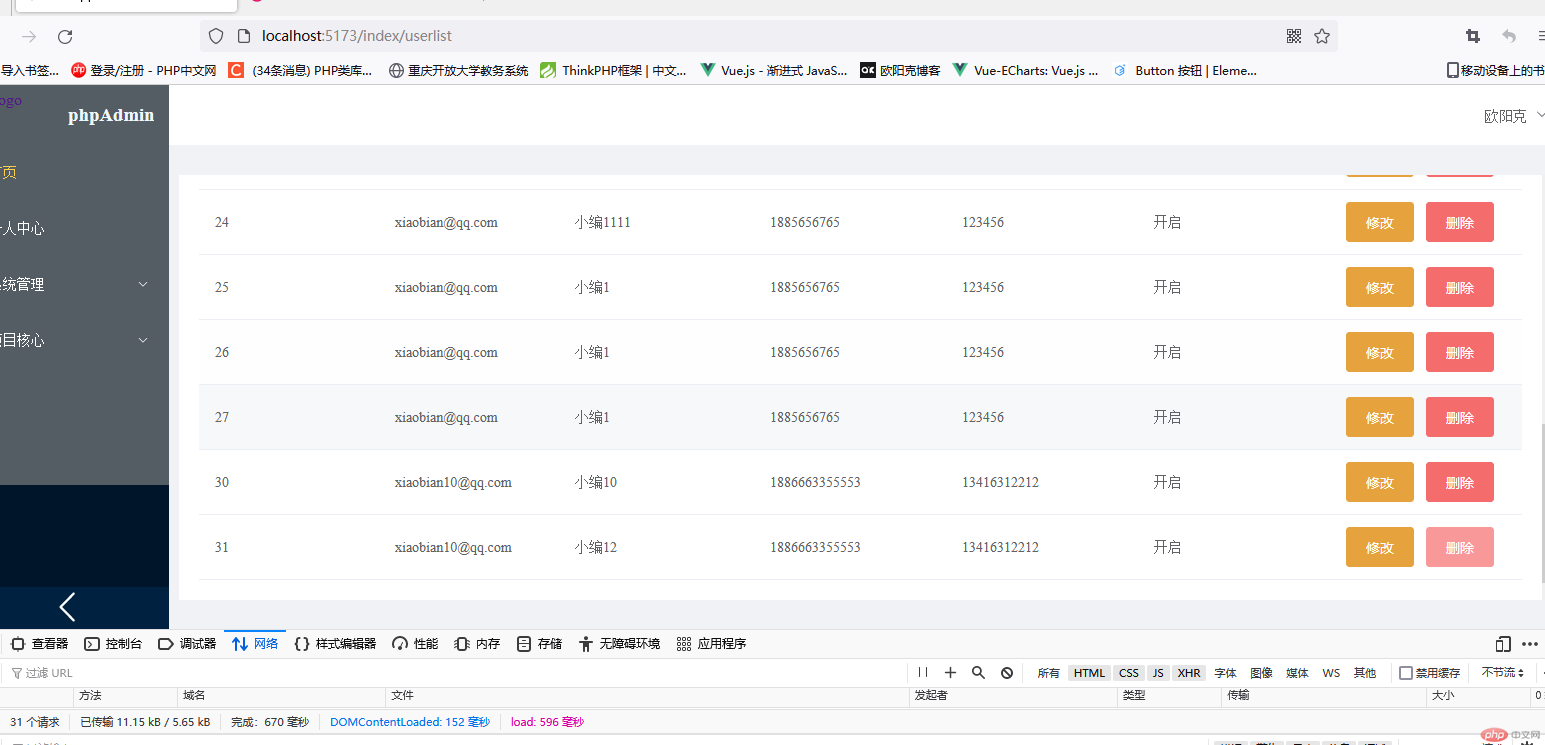
二)修改的效果图

四、写一个公共模板