当页面有需要输入时,系统输入法会将页面fixed元素上移,这是因为输入法弹出后webview窗体大小会随之变小,所以我们可以通过获取屏幕的高度,通过js给它一个固定的top
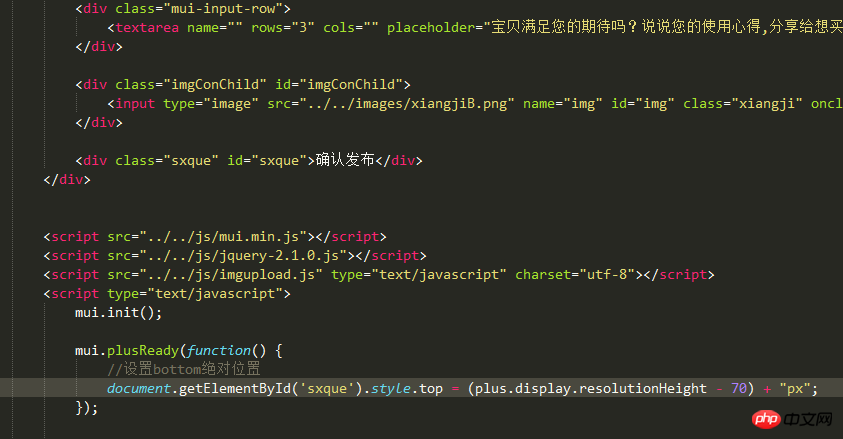
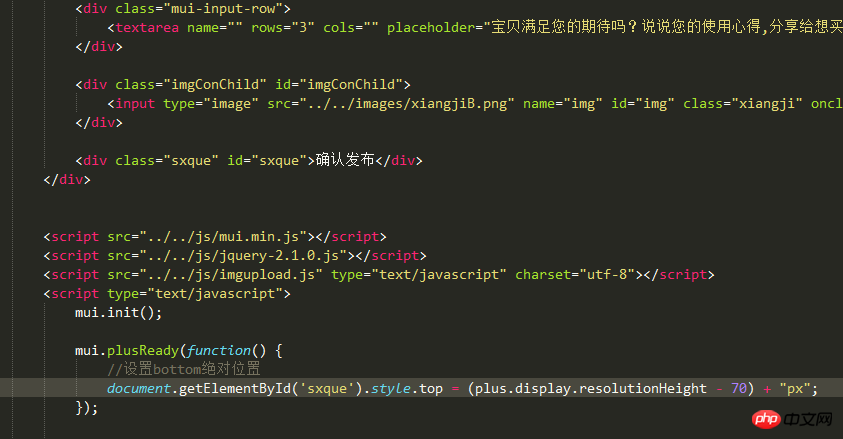
mui.plusReady(function() {
//设置bottom绝对位置
document.getElementById('sxque').style.top = (plus.display.resolutionHeight - 70) + "px";
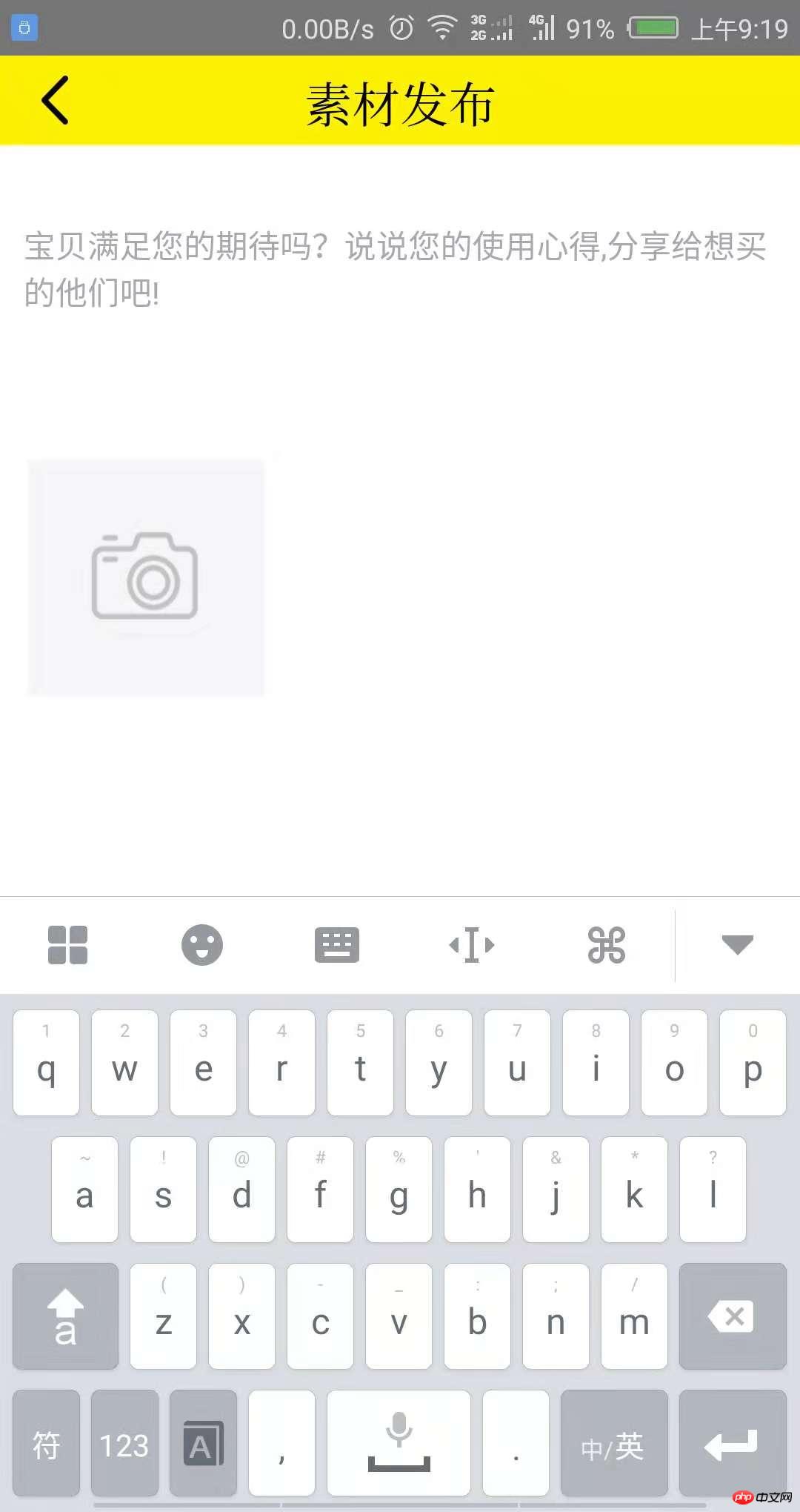
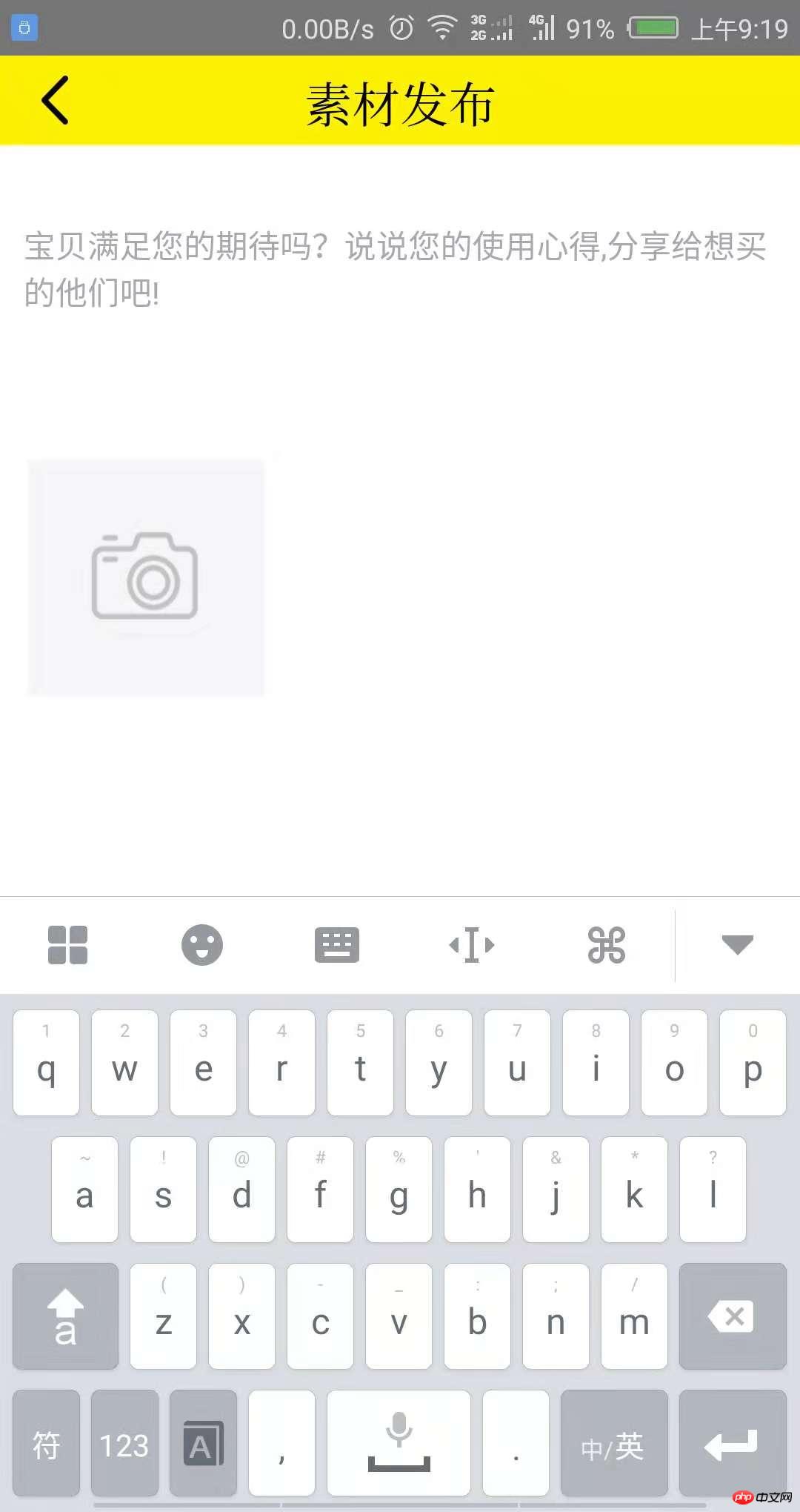
});添加代码之前

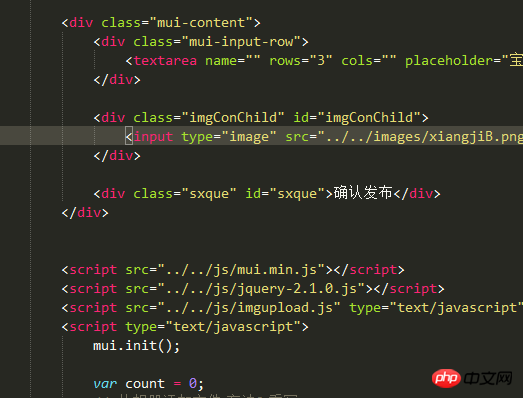
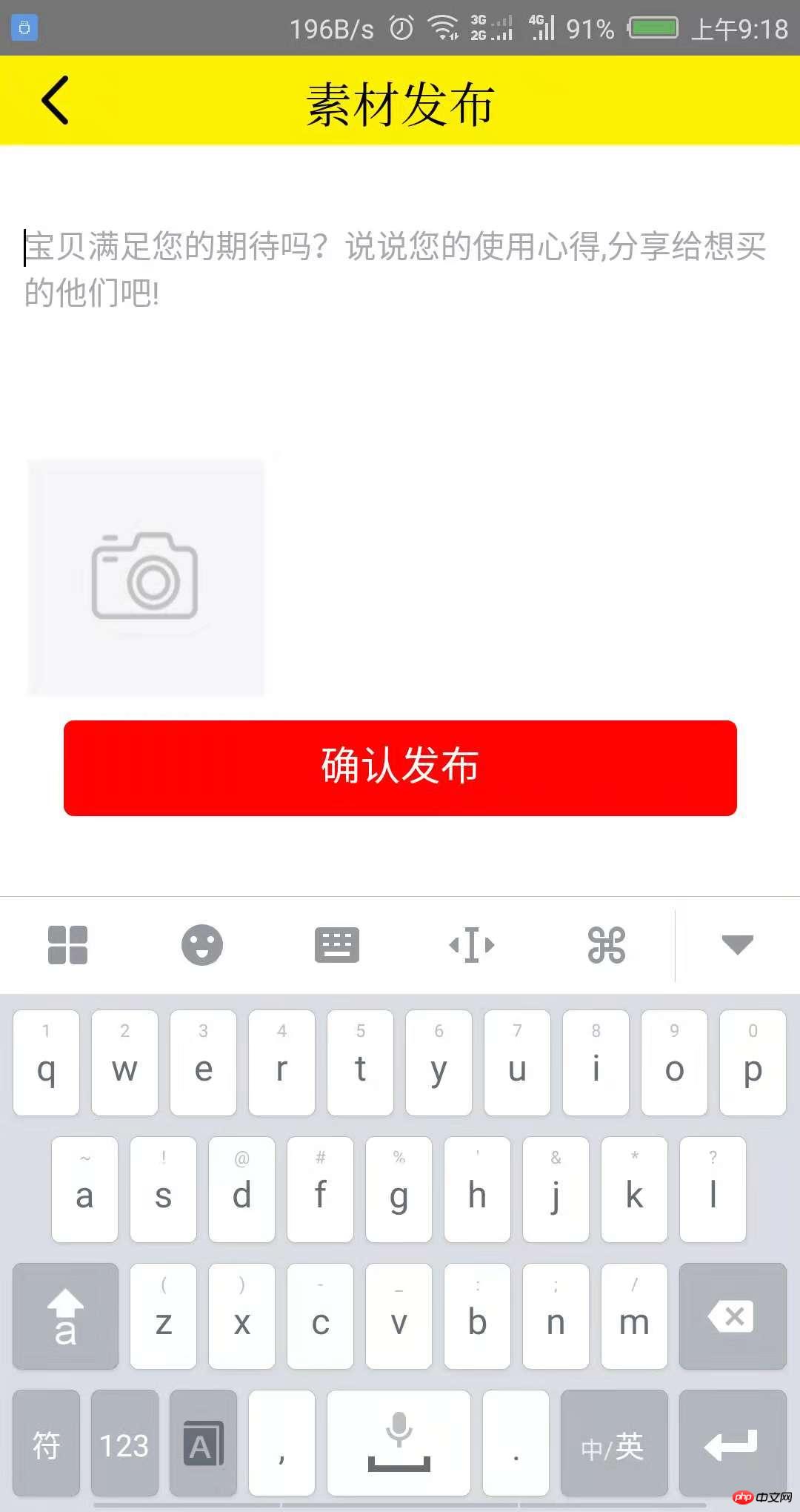
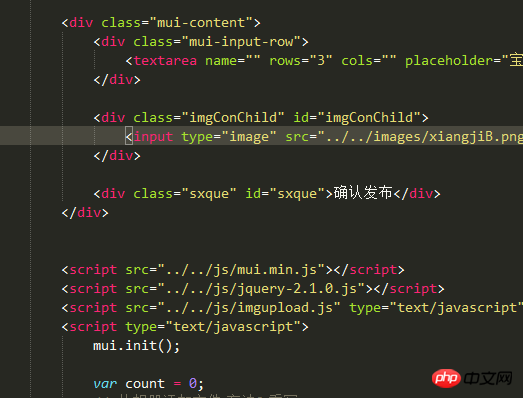
 添加代码之后
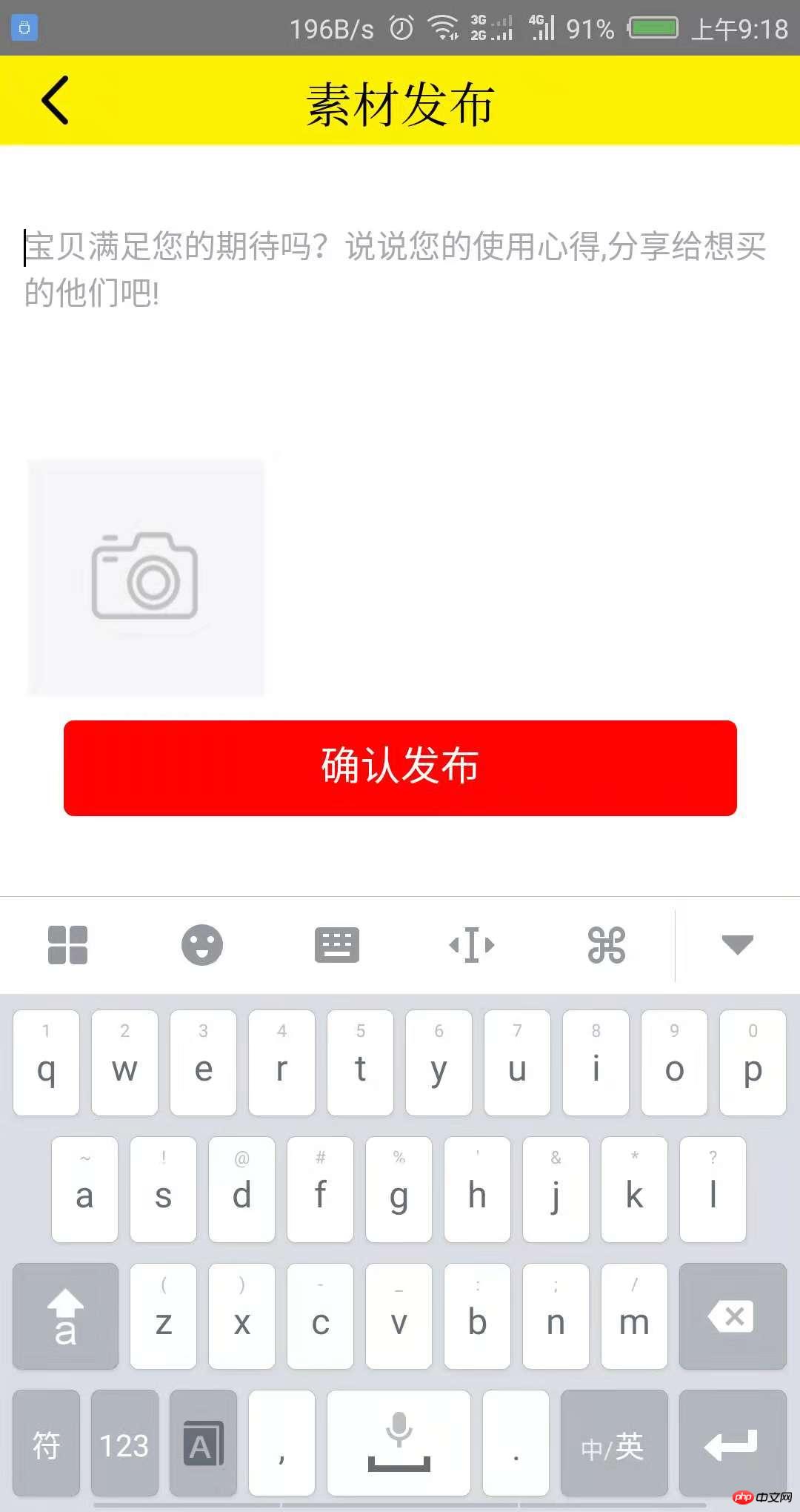
添加代码之后


博客列表 >解决弹出输入法mui底部定位元素上移的问题
当页面有需要输入时,系统输入法会将页面fixed元素上移,这是因为输入法弹出后webview窗体大小会随之变小,所以我们可以通过获取屏幕的高度,通过js给它一个固定的top
mui.plusReady(function() {
//设置bottom绝对位置
document.getElementById('sxque').style.top = (plus.display.resolutionHeight - 70) + "px";
});添加代码之前

 添加代码之后
添加代码之后