- 网页制作30266482018-01-02

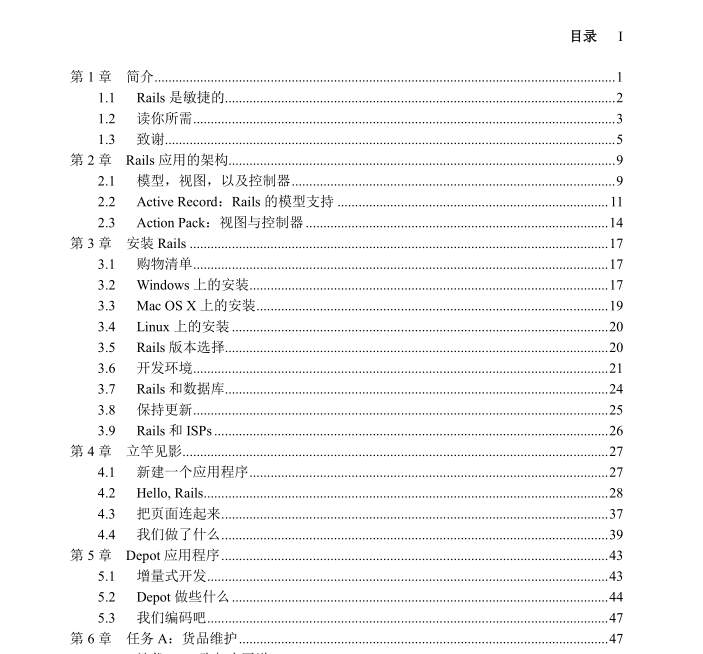
<div class="para" style="font-size:14px;color:#333333;font-family:arial, 宋体, sans-serif;background-color:#FFFFFF;"> 《Web开发敏捷之道:应用Rails进行敏捷Web开发(第2版)》内容简介:全书主要分为两大部分。在“构建应用程序”部分中,读者将看到一个完整的“在线购书网站”示例。在随后的“Rails框架”部分中,作者深入介绍了Rails框架的各个组件。除了上述两部分之外,对Rails缺乏了解的读者应该首先阅读“起步”部分,通过一个最简单的示例应用感性了解这个时下热门的web框架。不熟悉Ruby 的读者应该阅读“附录”部分中的“Ruby简介”,以便了解Ruby的基本语法与常见用法。 </div> <div class="para" style="font-size:14px;color:#333333;font-family:arial, 宋体, sans-serif;background-color:#FFFFFF;"> 《Web开发敏捷之道:应用Rails进行敏捷Web开发(第2版)》第1版曾荣获Jolt大奖“最佳技术图书”奖。在第1版的内容架构基础上,第2版增加了对Rails 1.2中新特性和最佳实践的介绍。相比第1版中的内容,Rails 1.2增加了数据迁移、RJS模板、集成测试框架等重要的新特性,在部署、项目组织等方面有了很多新的最佳实践。《Web开发敏捷之道:应用Rails进行敏捷Web开发(第2版)》涵盖了这些全新的内容,因此更好地体现出Rails框架的发展现状。整体而言,全书既有直观的实例,又有深入的分析,同时还涵盖了 web应用开发中各方面的相关知识,堪称一部深入浅出的佳作。 </div> <div class="para" style="font-size:14px;color:#333333;font-family:arial, 宋体, sans-serif;background-color:#FFFFFF;"> 全书主要分为两大部分。在“构建应用程序”部分中,读者将看到一个完整的“在线购书网站”示例。在随后的“Rails框架”部分中,作者深入介绍了Rails框架的各个组件。 </div> <div class="para" style="font-size:14px;color:#333333;font-family:arial, 宋体, sans-serif;background-color:#FFFFFF;"> 除了上述两部分之外,对Rails缺乏了解的读者应该首先阅读“起步”部分,通过一个最简单的示例应用感性了解这个时下热门的web框架。不熟悉Ruby的读者应该阅读“附录”部分中的“Ruby简介”,以便了解Ruby的基本语法与常见用法。 </div>
网页制作30262042018-01-02
<p class="MsoNormal" style="text-indent:21.0000pt;"> <span>多数人不喜欢表单,因为填写表单是件麻烦的事。我们想做的是投票、申请或者购买打折的商品。表单是电子商务、社交互动和大多数基于生产力应用类型网站(例如银行)的关键。在我们的系统中,有着各式表单,我们的日常工作也和表单分不开</span>…… </p> <p class="MsoNormal" style="text-indent:21.0000pt;"> WEB表单对于关键互动(比如注册和支付)起着至关重要的中介作用。据统计,经过重新设计的表单,完成率往往能提高10%~40%。这意味着完成新销售或者获得新客户。 </p> <p class="MsoNormal" style="text-indent:21.0000pt;"> eBay是个成功的案例,其用户体验和设计团队通过搜集可用性数据、客户支持记录、网站日志和网络习惯,重新设计了表单,产生了非常积极的影响,带来了巨大的效益。在一家大型电子商务网站,设计师只更改了一个按钮,便给公司带来了3亿美元的年收入。 </p>
网页制作30263082018-01-02
在JS中,没有块级作用域,都是以函数为最小的作用域,这样就可以把所有的变量放在函数的顶级声明。同时,也需要注意for循环,与java的使用方法就不一样了。即便是在for循环的体内,或者if语句中,声明的变量也是函数级别的。<br /> 而函数会延长作用域的范围,也就衍生出闭包这种概念,详细的还应该去参考《JS高级程序设计》,那里面讲的比较详细。<br /> 基于原型继承的动态对象<br /> <br /> JS中没有像java一样的面向对象,但是可以通过prototype进行继承,不过直接使用prototype,会导致所有的派生对象都共同使用prototype的属性或者方法。因此在写面向对象的代码时,要注意此类问题。<br /> <br />
网页制作30263832018-01-02
内容新颖,基于jquery的最新版本撰写,所有新功能和新特性一览无余;内容全面,不仅讲解了jquery技术本身的方方面面,而且还包括与 jquery相关的扩展知识;实战性强,不仅每个知识点都配有完整的小案例,而且还有两个综合性的案例。本书不仅能满足读者系统学习理论知识的需求,还能满足需要充分实践的需求。<br /> 全书一共分为11章,首先以示例的方式对jquery做了全局性的介绍,以便于为读者建立jquery的大局观,这对初学者尤为重要;其次详细讲解了 jquery的各种选择器、jquery操作dom的方法、jquery中的事件与应用、jquery中的动画和特效、ajax在jquery中的应用,以及各种常用的jquery插件的使用方法和技巧,所有这些知识点都配有完整的示例(包括需求分析、代码实现和结果展示三部分);再接着对jquery ui和jquery实用工具函数等扩展知识,以及jquery的开发技巧与性能优化等方面的重要知识做了详尽的阐述;最后以两个具有代表性的综合案例结束全书,希望能帮助读者将前面所学的理论知识真正贯穿于实践中,迅速进入jquery的殿堂。<br />
网页制作30262952018-01-02
<span style="color:#262626;font-family:-apple-system, BlinkMacSystemFont, "font-size:15px;background-color:#FFFFFF;">这本书采用实例驱动的方式介绍jQuery Mobile下的APP开发,全书提供70余个实战案例教会读者进行移动开发,最后还通过6个小型项目来复习和巩固所学知识点。</span>
网页制作30263472018-01-02
HTML5 标准添加的新元素当中,用于标识常见页面结构的包括:section、header、footer、<br /> nav、article 和 mark 等。<br /> 1. Header<br /> <header>元素定义文档的页面组合,通常是一些引导和导航信息。而定义中说明 heaer 标签<br /> 内通常包含 section 的头部信息,如 h1~h6 或 hgroup 等,但这不是必需的。同时也可以包含<br /> 列表、搜索框或主题相关的 Logo。如下代码所示:<br /> 实际上,这是一段带有含义的 HTML 标签,用来表示头部信息,里面还有 h1 和 p 的内容,<br /> 而且与以下的页面代码一致的。<br />
网页制作30264282018-01-02
<p class="p" style="background:#FFFFFF;"> HTML5在国内外越来越受到互联网开发团队的青睐。国外,谷歌兴致勃勃地开发Chrome Web Store,微软发布了支持使用HTML5技术开发的“Irish Spring”主题网站,诺基亚斥巨资购得并打造的NOKIA MAP业务。国内的互联网巨头对这股大洋彼岸吹来的新web开发标准也同样感兴趣,开始着手HTML5产品的试水。 </p>
网页制作30265712018-01-02
这是一本关于 HTML5 编程的书。不过在学习之前,有必要先了解一下背景知识,什么<br /> 是 HTML5?它经历了怎样的发展历程?HTML4 和 HTML5 有什么区别?<br /> 本章中,我们会集中讨论大家关注的一些实际问题。为什么是 HTML5?为什么它能掀起风<br /> 潮?是什么设计理念使得 HTML5 真正具有革命性的进步?HTML5 如何在大幅改动的同时保持<br /> 高度兼容?无插件范式意味着什么?HTML5 包含什么,不包含什么?HTML5 新增加了哪些特<br /> 性,为什么能揭开整个 Web 开发新时代的序幕?下面我们一起来了解一下<br />
网页制作30264452018-01-02
FreeMarker 允许 Java servlet 保持图形设计同应用程序逻辑的分离,这是通过在模板中密封 HTML 完成的。模板<br /> 用 servlet 提供的数据动态地生成 HTML。模板语言是强大的直观的,编译器速度快,输出接近静态 HTML 页面的速度。<br /> FreeMarker 是一个模板引擎,一个基于模板生成文本输出的通用工具,使用纯 Java 编写 FreeMarker 被设计用来<br /> 生成 HTML Web 页面,特别是基于 MVC 模式的应用程序。<br /> 虽然 FreeMarker 具有一些编程的能力,但通常由 Java 程序准备要显示的数据,由 FreeMarker 生成页面,通过模<br /> 板显示准备的数据。<br /> FreeMarker 不是一个 Web 应用框架,而适合作为 Web 应用框架一个组件。<br /> FreeMarker 与容器无关,因为它并不知道 HTTP 或 Servlet;FreeMarker 同样可以应用于非 Web 应用程序环境<br /> FreeMarker 更适合作为 Model2 框架(如 Struts)的视图组件,你也可以在模板中使用 JSP 标记库<br /> FreeMarker 是免费的<br />
网页制作30267492018-01-02
Flash网站建设需要注意哪些东西呢?相信一定会有很多的热爱网页制作的朋友会问到这个问题。我们都知道现在在网上有很多的flash网站,flash网站以精美的设计,动劲十足。所以很多网民都比较热爱浏览flash的网页,因为浏览flash的网页会更加的清晰,一目了然。同时flash网页更能直观的把网站的内容展现出来,所以不管是商家还是网民都比较喜欢flash的网站。虽然flash网页有很多的优点但是制作起来却并不容易,而且在制作flash网站的时候要注意的东西也比较多。
网页制作30264762018-01-02
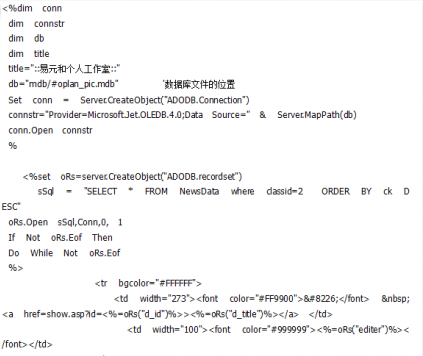
<p class="MsoNormal"> <%dim conn <br /> dim connstr <br /> dim db <br /> dim title <br /> title="::链接数据库的方法::" <br /> db="mdb/#oplan_pic.mdb" '<span>数据库文件的位置 </span><span> </span><br /> Set conn = Server.CreateObject("ADODB.Connection") <br /> connstr="Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & Server.MapPath(db) <br /> conn.Open connstr <br /> % </p>
网页制作30263272018-01-02
<p> Macromedia Dreamweaver 8 是一款专业的 HTML 编辑器,用于对 Web 站点、Web 页和 Web 应用程序进行设计、编码和开发。无论您是喜欢直接编写 HTML 代码的驾驭感还是偏爱在可视化编辑环境中工作,Dreamweaver 都会为您提供帮助良多的工具,丰富您的 Web 创作体验。 </p> <p> 本指南将介绍如何使用 Macromedia Dreamweaver 8,其对象是对该软件的主要特性尚不熟悉的用户。本指南中的教程将引导您完成创建一个简单但具备一定功能的 Web 站点的过程 </p>
网页制作30263262018-01-02
用 web 标准设计网站,过渡的方法主要是采用 XHTML CSS,css 样式表是必不可少的。这就要求所有网页设计师必须熟练掌握<br /> CSS,如果你以前不常用,那么现在就开始学习吧。要制作符合 web 标准的网站,不懂 CSS 是设计不出漂亮的页面的。<br /> 事实上,所有表现的地方都需要用 CSS 来实现。我们以前都习惯用 table 来定位和布局,现在要改用 DIV 来定位和布局。这<br /> 是思维方式的变化,一开始有些不习惯。呵呵,任何变革都会有阻力的,为了享受标准带来的"益处",放弃一些老的传统做<br /> 法是值得的。<br />
网页制作30264802018-01-02
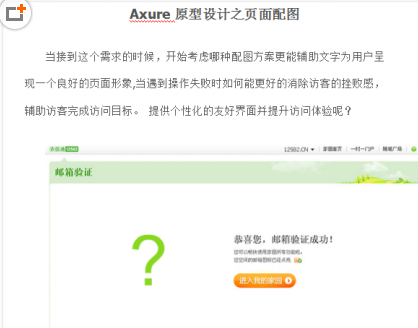
<p class="p" align="justify" style="text-indent:24.0000pt;text-align:justify;"> <span>《Axure之页面配图》<br /> </span> </p> <p class="p" align="justify" style="text-indent:24.0000pt;text-align:justify;"> <span>当接到这个需求的时候,开始考虑哪种配图方案更能辅助文字为用户呈现一个良好的页面形象</span>,<span>当遇到操作失败时如何能更好的消除访客的挫败感,辅助访客完成访问目标。 提供个性化的友好界面并提升访问体验呢?</span> </p>
网页制作30264102018-01-02
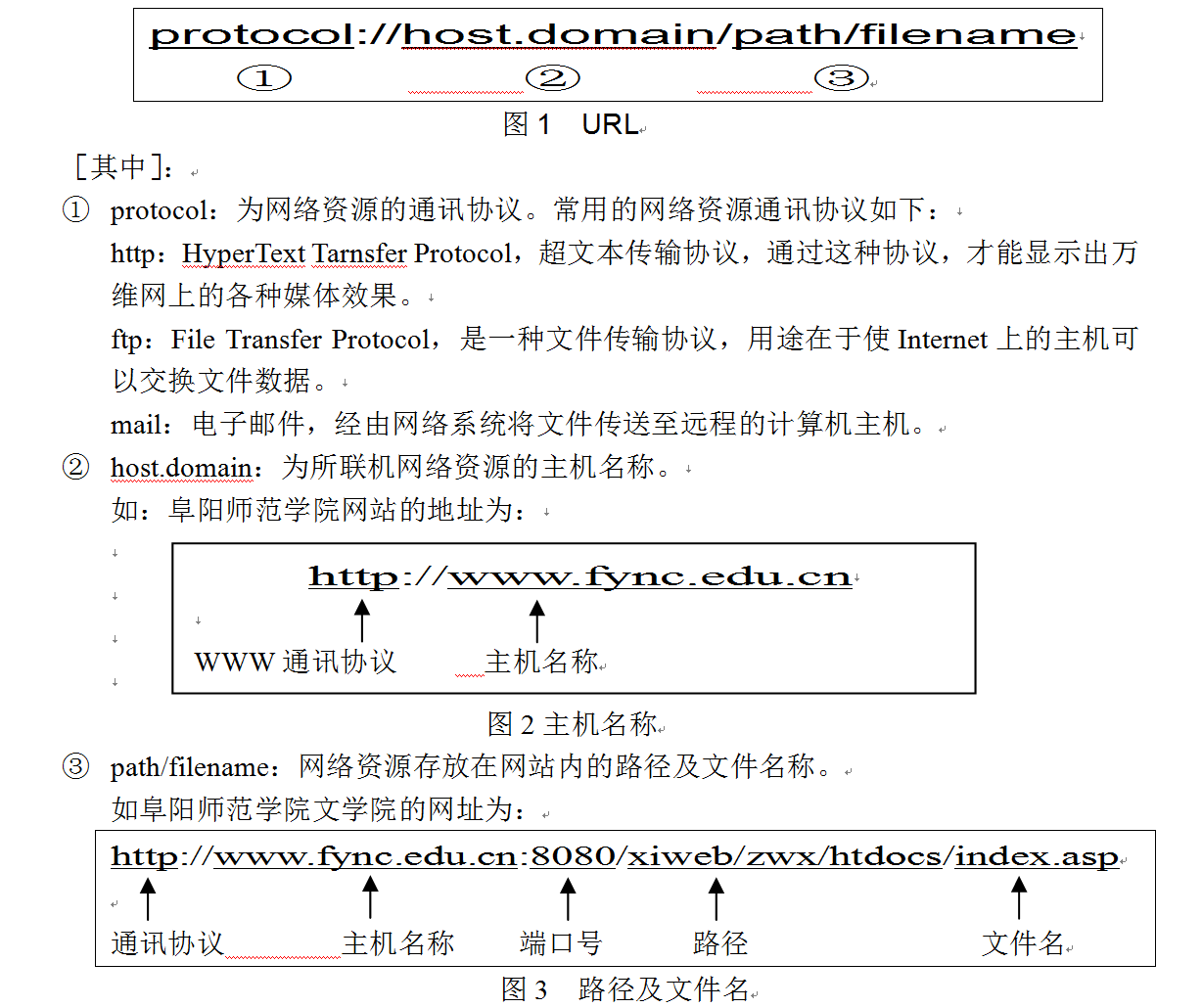
<p class="MsoNormal" style="text-indent:22.35pt;"> 在学习网页制作之前,我们有必要先了解一些常用的概念。 </p> <p class="MsoNormal" style="text-indent:22.45pt;"> <b>(<span>1</span></b><b>)<span>WWW</span></b><b>万维网<span></span></b> </p> <p class="MsoNormal" style="text-indent:22.35pt;"> “万维网”(<span>Word Wide Web</span>)简称<span>WWW</span>,这是号称除了报纸、广播、电视外的第四大传播媒体。 </p> <p class="MsoNormal" style="text-indent:22.45pt;"> <b>(<span>2</span></b><b>)<span>Browser</span></b><b>浏览器<span></span></b> </p> <p class="MsoNormal" style="text-indent:22.35pt;"> 要观看万维网上的内容,一个必要条件是要有一个万维网浏览器。目前常用的浏览器是微软(<span>Microsoft</span>)公司的<span>Internet Explorer</span>(简称<span>IE</span>),网景公司(<span>Netscape</span>)的<span>Communicator</span>(通讯家),还有<span>Opera</span>等。 </p> <p class="MsoNormal" style="text-indent:22.45pt;"> <b>(<span>3</span></b><b>)<span>WebPage</span></b><b>网页<span></span></b> </p> <p class="MsoNormal" style="text-indent:22.35pt;"> 当你浏览一个网站时,网站中的每一页都称为一个“网页”。网页是用来显示各种数据与信息的,它由文字、图片、声音、动画等组件组成。每个网页都是一个文件,我们通过浏览器可以查看其内容。 </p> <p class="MsoNormal" style="text-indent:22.45pt;"> <b>(<span>4</span></b><b>)<span>HomePage</span></b><b>主页<span></span></b> </p> <p class="MsoNormal" style="text-indent:22.35pt;"> 当你上网浏览某个网站时,我们进入网站最先看到的网页称为“主页”,也叫作“首页”,这有点像自己家的门面一样。一般的网站管理者为了吸引上站者的眼球,都将主页做得很炫、很漂亮。 </p> <p class="MsoNormal" style="text-indent:22.45pt;"> <b>(<span>5</span></b><b>)<span>Web Site</span></b><b>网站<span></span></b> </p> <p class="MsoNormal" style="text-indent:22.35pt;"> “网站”就是用来存放网页文件的地方,通过浏览器便可以浏览网站上面的网页。 </p> <p class="MsoNormal" style="text-indent:22.45pt;"> <b>(<span>6</span></b><b>)<span>Hypertext</span></b><b>超文本<span></span></b> </p><p class="MsoNormal" style="text-indent:22.35pt;"> “超文本”文件本身是一个文本文件,但其内容和一般文本文件又不一样,除了有一般信息内容之外,还有一些加注性描述用来产生特殊效果,在显示文件时,浏览器先根据加注性描述对信息内容进行处理,最后才把结果展示给浏览者。这种文件当然也可以用一般的文字编辑软件打开,但却看不到加注性描述所产生的特殊效果,因为一般的文字编辑软件不能像浏览器那样根据加注性描述对信息内容进行处理。 </p> <p class="MsoNormal" style="text-indent:22.45pt;"> <b>(<span>7</span></b><b>)<span>Hyperlink</span></b><b>超级链接<span></span></b> </p> <p class="MsoNormal" style="text-indent:22.35pt;"> 万维网能风行全球当然有其原因:美丽而动态的画面,方便而简易的使用界面,精彩而富于变化的内容,这些都是它的引人之处;但除了这些之外,它还有一个成功的利器,即它的无限的超级链接能力。譬如它具有网站内部网页间彼此连接的能力,我们称为“内部超级链接”,还可以连接到其他网站,我们称之为“外部超级链接”。 </p> <p class="MsoNormal" style="text-indent:22.35pt;"> 网络具有无限的连接性才有它的意义,若没有连接功能,网站就像一座孤岛。 </p>
网页制作30331162017-12-31
<p class="MsoNormal" style="text-indent:21.0pt;"> 多数人不喜欢表单,因为填写表单是件麻烦的事。我们想做的是投票、申请或者购买打折的商品。表单是电子商务、社交互动和大多数基于生产力应用类型网站(例如银行)的关键。在我们的系统中,有着各式表单,我们的日常工作也和表单分不开……<span></span> </p> <p class="MsoNormal" style="text-indent:21.0pt;"> WEB表单对于关键互动(比如注册和支付)起着至关重要的中介作用。据统计,经过重新设计的表单,完成率往往能提高<span>10%~40%</span>。这意味着完成新销售或者获得新客户。<span></span> </p> <p class="MsoNormal" style="text-indent:21.0pt;"> eBay是个成功的案例,其用户体验和设计团队通过搜集可用性数据、客户支持记录、网站日志和网络习惯,重新设计了表单,产生了非常积极的影响,带来了巨大的效益。在一家大型电子商务网站,设计师只更改了一个按钮,便给公司带来了<span>3</span>亿美元的年收入。<span></span> </p> <p class="MsoNormal" style="text-indent:21.0pt;"> 我们的系统虽然不可能出现用户因为无法忍受繁杂的表单而拒绝填写的情况,但如果将表单精心设计,会使用户更快的完成工作,减少出错率,并拥有良好的心情。可见表单还是值得学习研究一下的,于是我就从网上看了些资料,和大家分享下学习体会。<span></span> </p>
网页制作30332022017-12-31
<span style="color:#666666;font-family:宋体, 微软雅黑, arial;font-size:14px;background-color:#FFFFFF;">React开发实战 介绍如何成功构建日益复杂的前端应用程序与接口,深入分析React库,并详述React生态系统中的其他工具与库,从而指导你创建完整的复杂应用程序.</span>
网页制作30354472017-12-30
<span style="color:#666666;font-family:宋体, 微软雅黑, arial;font-size:14px;background-color:#FFFFFF;">中文版Dreamweaver CS4完全自学教程,本书由浅入深、循序渐进地介绍了Dreamweaver CS4的各种功能以及网页制作知识。全书共分27章,内容涵盖了网页设计基础,Dreamweaver CS4概述,定义站点,管理网页,HTML基础,文本、图像、多媒体的应用,超链接,表格,框架,APDiv,CSS,表单,行为,时间轴,Spry框架,JavaScript特效,ASP动态网页制作,Dreamweaver与Photoshop、Fireworks、Flash的集成,模板,资源与库,网站测试与发布,以及Web标准。本书结构安排合理、通俗易懂、图文并茂,安排了大量有针对性的实例,并将实例融入到每个知识点中,力求让读者通过亲自动手操作达到掌握所学知识的目的。</span>
网页制作30343352017-12-30
<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">图书《网页制作与PHP语言应用》,由武汉大学出版社于2006出版,该书为普通高等院校网络传播系列教材之一,主要阐述了网页制作的基础知识与实践,以及PHP语言在网络传播中的应用。该书内容涉及:HTML基础知识、PHP的基本语法、PHP程序中的常用函数、数据库软件MySQL的基本操作、网页加密和身份验证、动态生成图像、MySQL与多媒体素材库的建设等。</span>
网页制作30346002017-12-30