缩放功能放大镜动画特效
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 win10怎么启动放大镜功能 win10启用放大镜功能操作方法
win10怎么启动放大镜功能 win10启用放大镜功能操作方法03Sep2024
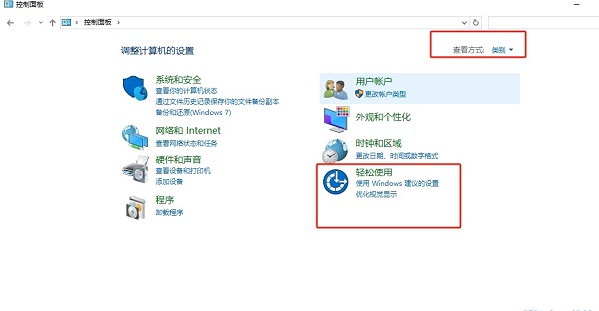
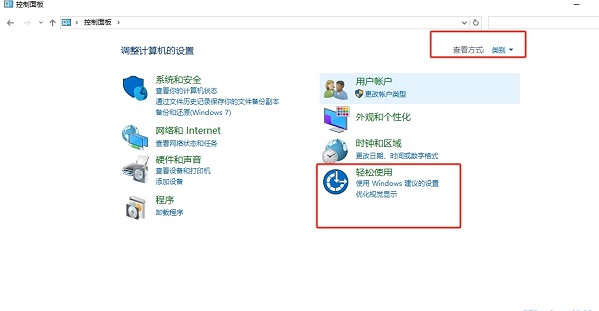
大家好,今天我要跟大家分享一下如何在win10系统中开启放大镜功能。如果你不知道怎么开启这个功能的话,那就来看看我的教程吧!只需要几个简单的步骤,你就可以轻松地使用这个功能了。所以,如果你想让自己的电脑变得更加方便易用,那就赶快动手试试吧!win10启用放大镜功能操作方法:1、“win+R”快捷键开启运行,输入“control”回车打开。2、进入到新的界面后,将右上角的“查看方式”切换为“类别”,接着点击其中的“轻松使用”。3、随后点击“轻松使用设置中心”中的“优化视觉显示”。4、然后在“放大屏
 win10怎么启动放大镜功能?win10启用放大镜功能操作方法
win10怎么启动放大镜功能?win10启用放大镜功能操作方法05Feb2024
在win10系统中,有一个放大镜功能,当我们鼠标在任何位置后,就可以将其放大进行查看,而许多用户都不清楚放大镜功能应该如何开启,针对这个问题,今日的win10教程就来分享启动的操作步骤,感兴趣的小伙伴可以参照本站分享的内容进行操作使用。win10启用放大镜功能操作方法:1、“win+R”快捷键开启运行,输入“control”回车打开。2、进入到新的界面后,将右上角的“查看方式”切换为“类别”,接着点击其中的&l
24Nov2017
相信大家对放大镜效果不会太陌生吧,在我们的开发中,经常会使用到JavaScript实现放大镜的效果,尤其是在开发商城之类的项目,会平凡使用到放大镜效果,那么今天我们就为大家介绍下使用JavaScript实现放大镜的效果的简单实例。
16May2016
放大缩小容器 仿动画 首先要兼容IEFF滴 然后有一个环境与条件: 必须是使用em单位布局。因为这个是利用字号做缩放效果,并且兼容fontSize各项单位,例如px、cm、pt等。
 醒图放大镜效果怎么弄?醒图放大镜功能设置教程!
醒图放大镜效果怎么弄?醒图放大镜功能设置教程!15Mar2024
一、醒图放大镜效果怎么弄?醒图放大镜功能设置教程!1.打开醒图app,进入主页后,点击导入按钮。2.选择需要使用放大镜效果的图片。3.再选择下方工具栏的特效,并点击。4.然后选择基础里的透镜(放大镜)选项,点击使用。5.可以根据需要进行调整,最后保存即可完成图片放大镜效果的编辑。
16May2016
这篇文章主要介绍了javascript放大镜效果,照着别人的例子,自己试着做了个放大镜效果,感兴趣的小伙伴们可以参考一下
 JavaScript 如何实现图片放大镜效果?
JavaScript 如何实现图片放大镜效果?18Oct2023
JavaScript如何实现图片放大镜效果?在网页设计中,图片放大镜效果常用于展示细节丰富的产品图片。通过鼠标悬停在图片上时,能够在鼠标位置显示一个放大的镜头来放大图片的部分区域,从而提供更清晰的细节展示。本文将介绍如何使用JavaScript实现图片放大镜效果,并提供代码示例。一、HTML结构首先,需要创建一个带有放大镜的页面布局。在HTML文


Hot Tools

jQuery淘宝产品图片放大镜代码
jQuery淘宝产品图片放大镜代码是一款基于jquery.imagezoom插件实现的jQuery放大镜。

jq仿京东商品详细页图片放大镜
jq仿京东商品详细页图片放大镜是一款基于jquery实现的jqzoom仿京东商城商品详细页面图片放大镜特效。

商品图片放大镜插件
基于jQuery的商品图片放大镜查看效果,带阴影的放大镜查看器代码。

jQuery响应式图片放大预览
jQuery响应式图片放大预览是一款jquery etalage图片放大镜插件,鼠标移到小图片放大预览图片。

jQuery图片放大镜插件鼠标悬停图片缩放代码
jQuery图片放大镜插件支持整张图片和局部图片放大查看,通过鼠标滚动控制图片缩放效果代码。(不兼容IE6,7,8)






