绿色Bootstrap框架企业网站
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 打造出色的网站,通过设计专业级的CSS框架实现
打造出色的网站,通过设计专业级的CSS框架实现05Jan2024
设计专业级的CSS框架,让你的网站脱颖而出在当今的互联网时代,一个成功的网站需要有吸引人的设计和良好的用户体验。而CSS框架被广泛用于网站开发中,它能够简化编码过程,并确保网站在各种设备上都能够展现出理想的效果。本文将向您介绍如何设计一个专业级的CSS框架,以帮助您的网站脱颖而出。一、选择适合的CSS框架基础设计一个专业级的CSS框架,首先需要选择适合的基础
 Webman:为现代化企业网站提供强大支持的前端开发框架
Webman:为现代化企业网站提供强大支持的前端开发框架25Aug2023
Webman:为现代化企业网站提供强大支持的前端开发框架随着互联网的快速发展,企业网站的重要性越来越被企业所认识和重视。企业网站是企业展示形象、宣传产品和服务、与客户互动的重要窗口,因此在网站的设计和开发上要求越来越高。为了满足企业的需求,前端开发人员需要掌握各种技术来构建现代化的网站。而Webman作为一种强大的前端开发框架,为企业网站提供了全面的支持。W
 ThinkPHP6模板引擎使用指南:打造精美的前端界面
ThinkPHP6模板引擎使用指南:打造精美的前端界面26Aug2023
ThinkPHP6模板引擎使用指南:打造精美的前端界面引言:随着Web应用程序的发展,前端界面的设计和开发变得愈发重要。作为一个开发人员,我们需要使用一个强大的模板引擎来帮助我们创建和管理前端界面。ThinkPHP6的模板引擎正是满足这一需求的强大工具。本文将介绍如何使用ThinkPHP6模板引擎来打造精美的前端界面。第一部分:安装ThinkPHP6模板引擎
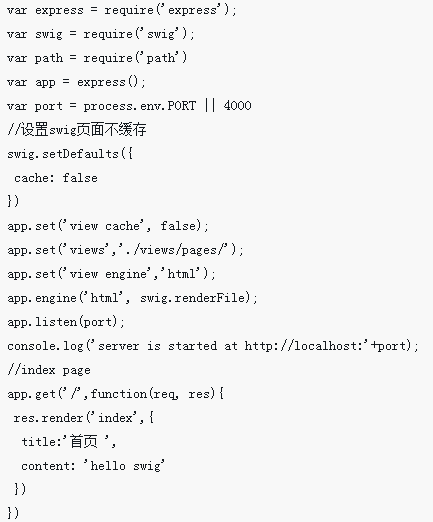
 nodejs前端模板引擎swig使用教程
nodejs前端模板引擎swig使用教程21May2018
这次给大家带来nodejs前端模板引擎swig使用教程,nodejs前端模板引擎swig使用的注意事项有哪些,下面就是实战案例,一起来看一下。
 Golang和Template包:构建强大的前端开发工具箱
Golang和Template包:构建强大的前端开发工具箱19Jul2023
Golang和Template包:构建强大的前端开发工具箱在当今的软件开发中,前端开发在整个项目中变得越来越重要。为了提供一个优雅和可靠的前端开发解决方案,我们可以借助Golang语言和其内置的Template包。本文将介绍如何使用Golang和Template包来构建一个强大的前端开发工具箱。一、Golang:高效且易于使用的编程语言Golang是一种现代
13Jul2016
ThinkPHP模板自定义标签使用方法。使用模板标签可以让网站前台开发更加快速和简单,使用过dedecms、phpcms等内容管理系统的人应该都知道,cms的前台都是使用模板标签来调用
22Jul2016
php Smarty 模板使用方法详解。一、模板中的注释 每一个Smarty模板文件,都是通过Web前台语言(xhtml,css和javascript等)结合Smarty引擎的语法开发的。 用到的web前台开发的语言


Hot tools Tags











