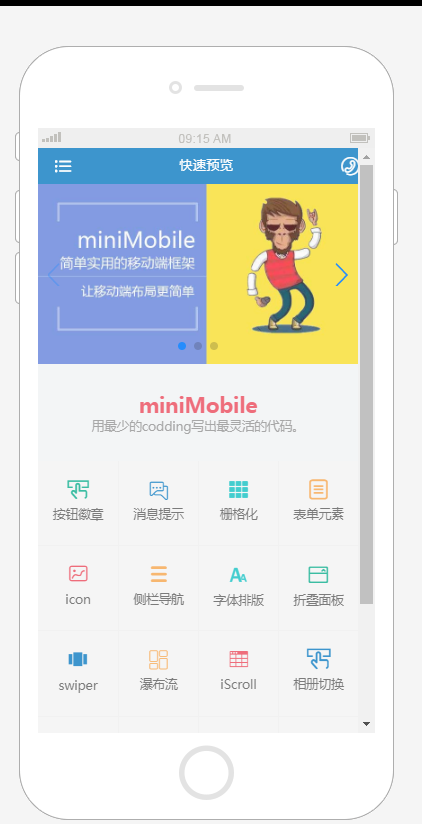
移动端框架-miniMobile
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 jquery中有哪些移动ui的框架
jquery中有哪些移动ui的框架25May2023
jQuery中移动ui的框架有:1、JQuery Smart UI框架,基于JQuery的Ajax开发,可以实现前、后台分离、功能和数据分离;2、Liger UI框架,基于jQuery开发的一系列控件组组成,包括表单、布局等;3、DWZ富客户端框,基于jQuery实现的Ajax RIA开源,简单实用、扩展方便;4、angela UI框架,基于jQuery的UI。
 10个最佳JS移动网络开发框架
10个最佳JS移动网络开发框架25Feb2025
本文展示了用于移动Web开发的顶级JavaScript框架,重点介绍了跨平台兼容性,触摸屏优化和HTML5/CSS3依从性。 巧克力手机:带有jQuery/原型的前瞻性框架
 使用应用程序框架创建移动HTML5应用程序
使用应用程序框架创建移动HTML5应用程序22Feb2025
核心要点 App Framework是一个JavaScript库,允许创建丰富的HTML5/JavaScript移动应用程序,其灵感来源于jQuery,但内存占用远低于jQuery Mobile。 在Android和iOS平台上,App Framework的速度都比jQuery更快,并且功能更强大,是移动HTML5框架的强大解决方案。 本教程逐步指导您如何使用App Framework创建HTML5移动应用程序,从设置Apache和PHP服务器到创建动态GUI。 App Framework提供
 为什么从 Bootstrap 3 升级后,我的列在 Bootstrap 4 中垂直对齐?
为什么从 Bootstrap 3 升级后,我的列在 Bootstrap 4 中垂直对齐?13Nov2024
Bootstrap 3 到 Bootstrap 4:垂直对齐列从 Bootstrap 3 升级到 Bootstrap 4 时,一些用户可能会遇到以下问题:
 bootstrap怎么汉化
bootstrap怎么汉化07Apr2025
如何汉化 Bootstrap?汉化 Bootstrap 的步骤如下:下载汉化包解压汉化包复制汉化文件修改 Bootstrap 配置编译 Bootstrap检查汉化效果
 如何在 Bootstrap 4 中实现远程模态功能?
如何在 Bootstrap 4 中实现远程模态功能?08Nov2024
在 Bootstrap 4 中实现远程模态功能在最新版本的 Twitter Bootstrap (Bootstrap 4 Alpha) 中,传统的远程...
 Bootstrap 4 Alpha 删除该功能后如何实现远程模态?
Bootstrap 4 Alpha 删除该功能后如何实现远程模态?10Nov2024
Bootstrap 4 中的远程模态实现在 Twitter Bootstrap 的最新版本 Bootstrap 4 alpha 中,远程模态功能已...