代码高亮prism插件
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 Chnp-cli:代码高亮和打印工具
Chnp-cli:代码高亮和打印工具25Nov2024
它是什么? CHNP(代码突出显示和打印)是我在文凭第一年开发的项目,用于代码打印,我可以使用某种格式从我的代码及其输出创建 PDF。 这在整个过程中很有帮助
 wordpress加代码用的插件
wordpress加代码用的插件20Apr2025
WordPress 代码添加插件允许用户在不修改主题文件的情况下轻松添加自定义代码。入门步骤:安装“Code Snippets”插件转到“代码片段”选项卡单击“添加新片段”并输入标题、代码和描述单击“保存更改”以激活片段高级功能:自定义优先级片段状态条件执行
 JS代码实现瀑布流插件
JS代码实现瀑布流插件07Feb2018
瀑布流布局中的图片有一个核心特点—等宽不定等高,瀑布流布局在国内网网站都有一定规模的使用,比如pinterest、花瓣网等等。本文主要和大家详细分析了一个原生JS实现瀑布流插件以及代码相关讲解,对此有兴趣的读者们参考学习下吧,希望能帮助到大家。
 崇高文本与代码:插件生态系统和可扩展性
崇高文本与代码:插件生态系统和可扩展性14Apr2025
SublimeText和VSCode在插件生态和扩展性上的表现各有优势。SublimeText通过PackageControl管理插件,插件数量较少但质量高,主要使用Python脚本扩展。VSCode则拥有庞大的Marketplace,插件数量多且更新频繁,使用TypeScript和JavaScript进行扩展,API更为全面。
 jQuery插件seat-charts使用详解(附代码)
jQuery插件seat-charts使用详解(附代码)25Apr2018
这次给大家带来jQuery插件seat-charts使用详解(附代码),jQuery插件seat-charts使用详解的注意事项有哪些,下面就是实战案例,一起来看一下。
 如何将HTML代码插入Outlook电子邮件
如何将HTML代码插入Outlook电子邮件21Mar2025
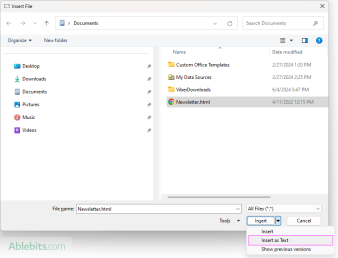
本教程演示了如何将HTML代码无缝集成到各种Outlook版本(365,2021,2019,2016及以前)中,以创建视觉上引人入胜的电子邮件。 将您的纯文本消息转换为专业的,引人注目的通信
 用于构建 golang 代码的有用终端插件
用于构建 golang 代码的有用终端插件24Jan2025
本文介绍了两个新的 Sparrow 插件,旨在简化终端内的 Golang 开发:go-build 和 go-format。这些工具简化了构建和格式化 Golang 代码的基本任务。 安装 这些插件杠杆
 10个有用的jQuery iPad代码片段和插件
10个有用的jQuery iPad代码片段和插件24Feb2025
我们为iPad设备整理了一些易于使用的技巧,代码片段和插件 。请务必在评论中告诉我们哪些您发现有用的片段和插件以及您所知道的任何其他内容都可能有用。 钥匙t











