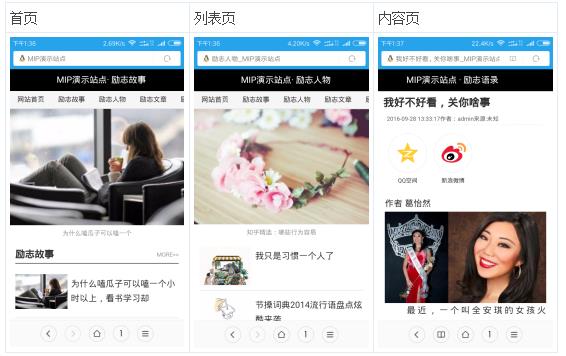
wordpress mip改造:奇点餐桌 mip模板
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
18Mar2025手游攻略
击败分裂小说需要多长时间?
07Mar2025手游攻略
R.E.P.O.保存文件位置:在哪里以及如何保护它?
06Mar2025故障排查
R.E.P.O.最佳图形设置
18Mar2025手游攻略
刺客信条阴影:贝壳谜语解决方案
28Mar2025手游攻略

















![[帝国MIP改造] 帝国cms7.2模板修改教程+模板下载](https://img.php.cn/upload/webcode/000/000/001/58a2b9bc03b94720.png)
