手绘图标
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 7方便,免费的Favicon和图标编辑
7方便,免费的Favicon和图标编辑19Feb2025
本文探讨了七个免费图标和Favicon编辑器:X-Icon编辑器,免费图标制造商,初级图标编辑器,ICOFX Portable,Kiconedit,OS X Mac和Logaster的ICON ICON EDITOR/ICON MAKER和LOGASTER。 这些工具,从基于Web到桌面应用程序,
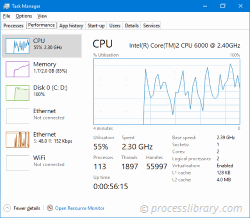
 绘图.dll - 什么是绘图.dll?
绘图.dll - 什么是绘图.dll?05Nov2024
Drawing.dll 在我的计算机上做什么? Drawing.dll是一个DRAWING DLL 此过程仍在审查中。 像drawing.dll这样的非系统进程源自您安装在系统上的软件。由于大多数应用程序都将数据存储在您的
 如何在 Twinx() 绘图图例中显示两个轴的标签?
如何在 Twinx() 绘图图例中显示两个轴的标签?03Nov2024
使用 twinx() 的辅助轴:添加到图例考虑使用 twinx() 创建的具有两个 y 轴的图,并为每个轴标记了线条。然而,...
 python如何绘制iPhone手机图案?(代码示例)
python如何绘制iPhone手机图案?(代码示例)27Oct2018
本篇文章给大家带来的内容是介绍python如何绘制iPhone手机图案?(代码示例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
 使用Gulp自定义引导图标
使用Gulp自定义引导图标24Feb2025
本文解释了如何使用JavaScript任务跑步者Gulp和Icomoon进行Icon Creation将自定义图标集成到Bootstrap项目中。 它突出了Icomoon的CSS和Bootstrap的字形CSS之间的差异,强调了ADV
 HTML5 canvas基本绘图之绘制线条
HTML5 canvas基本绘图之绘制线条05Jun2018
是HTML5中新增的标签,用于绘制图形,这篇文章主要为大家详细介绍了HTML5 canvas基本绘图之绘制线条方法,感兴趣的小伙伴们可以参考一下
 如何转换非标准日期格式以在 Python 中绘图?
如何转换非标准日期格式以在 Python 中绘图?17Oct2024
将日期转换为可绘图格式当日期以非标准格式存储时,根据日期绘制数据可能会很困难。在给定的情况下,日期格式为“01/02/1991”。为了简化绘图过程,我们可以将这些数据转换为