网站优化banner图
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
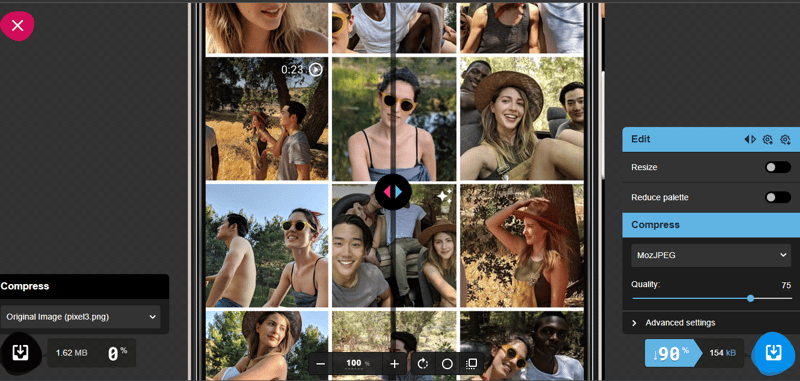
 使用图像处理优化网站媒体的4个理由
使用图像处理优化网站媒体的4个理由15Feb2025
关键要点:优化网站图像对于性能至关重要。图像处理工具和CDN简化了此信息,将图像转换为WebP等格式,交付缩放图像,最大化服务器资源并提供精确的压缩FO
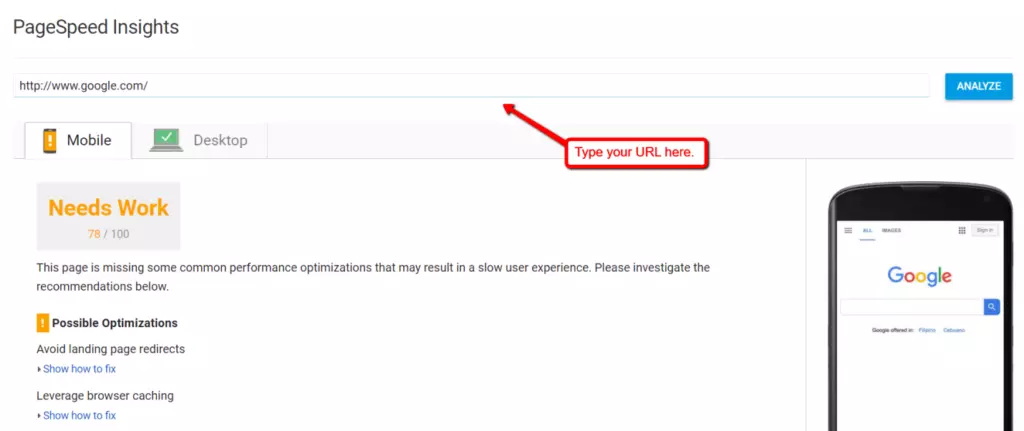
 如何优化更快的网站的CS和JS
如何优化更快的网站的CS和JS16Feb2025
网站加载速度对用户体验至关重要,而这往往被网站所有者忽视。将网站加载速度从8秒提升到2秒,转换率可提升74%,这意味着缓慢的网站可能损失近一半的潜在客户。 代码压缩,即去除仅用于提高可读性的字符,可以减少带宽使用并提高页面加载速度。CSS Minifier和JSCompress等工具可以帮助您完成此过程。此外,在压缩JavaScript之前,考虑实施异步代码加载以进一步优化性能也是值得的。 冗余或重复的代码也会减慢网站速度。使用Google Chrome内置的开发者工具可以帮助识别和删除这些不必
 PHP缓存技术在网站优化中的重要性
PHP缓存技术在网站优化中的重要性19Jun2023
作为一款非常流行的编程语言,PHP在网站开发中得到了广泛应用。然而,由于PHP本身的缺陷,导致其在性能方面存在一定的不足。例如,PHP需要解析和编译每次请求,这会导致网站响应速度较慢,影响用户体验。因此,为了解决这个问题,PHP缓存技术应运而生。PHP缓存技术是针对PHP解释器中的解析和编译过程进行的优化,它的本质就是将已经解析和编译好的PHP脚本缓存起来,


热门文章
丢失记录:Bloom&Rage -Corey和Dylan的锁组合
19Feb2025手游攻略
Longvinter:完整的钓鱼指南
21Feb2025手游攻略
王国来:拯救2-婚礼要买的衣服
05Feb2025手游攻略
王国来:拯救2-如何获得Comfrey
07Feb2025手游攻略
Hello Kitty Island冒险:重新启动机器人任务演练
16Feb2025手游攻略