经典繁角隶
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
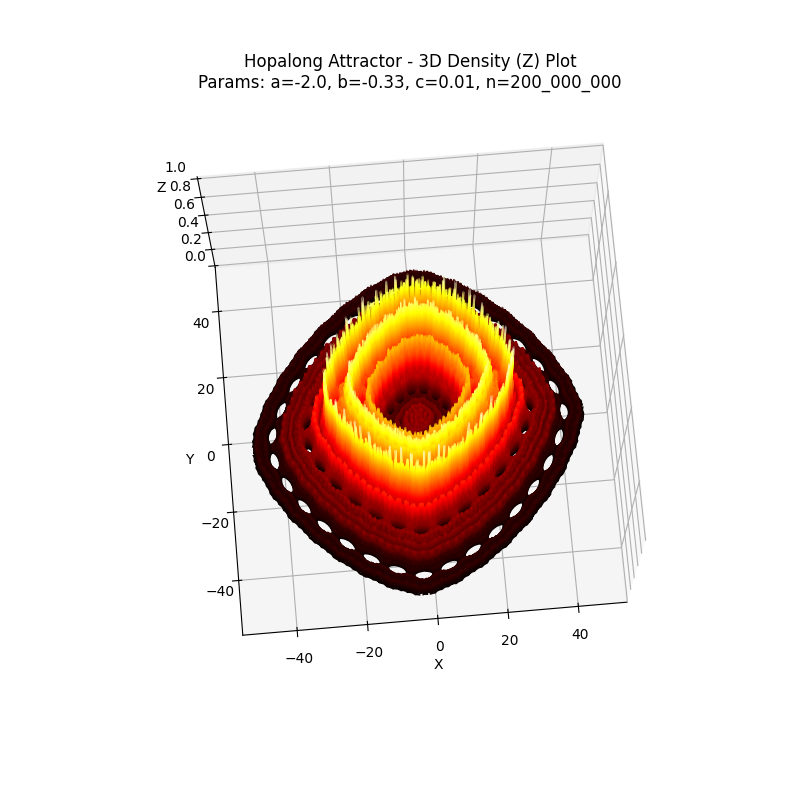
 古老的经典与新的 3D 视角
古老的经典与新的 3D 视角08Dec2024
“Hopalong”*吸引子,由英国伯明翰阿斯顿大学的巴里·马丁(Barry Martin)撰写, 因 A.K.杜德尼 (Dewdney) 于 1986 年 9 月号《科学美国人》发表。在德国,它通过翻译获得了进一步的认可
 css font属性有哪些
css font属性有哪些02Nov2021
css字体属性有:font、“@font-face”、font-family、font-kerning、font-size、font-stretch、font-style、font-variant、font-weight等等。
 如何在 Angular Material 中有效地设置'mat-select”面板的样式?
如何在 Angular Material 中有效地设置'mat-select”面板的样式?26Oct2024
在 Angular Material 中设置垫选择面板的样式在 Angular Material 中,可以通过各种方式来设置垫选择面板组件的样式...
 为什么我的 @font-face 声明在 Chrome 中显示不正确的 MIME 类型?
为什么我的 @font-face 声明在 Chrome 中显示不正确的 MIME 类型?25Oct2024
“font-face”声明在 Chrome 中显示不正确的 MIME 类型当使用以下 @font-face 声明时:@font-face { font-family: SolaimanLipi;...
 我应该为我的伪元素使用哪种 Font Awesome 5 字体系列?
我应该为我的伪元素使用哪种 Font Awesome 5 字体系列?11Dec2024
为 Font Awesome 5 伪元素选择正确的字体系列Font Awesome 5 提供四种字体系列选项:Font Awesome 5 Free、Font...
 为什么我的 Font Awesome 图标在 Bootstrap 中显示为正方形?
为什么我的 Font Awesome 图标在 Bootstrap 中显示为正方形?27Nov2024
修复 Font Awesome 图标方块使用 Bootstrap 和 Font Awesome 时,您可能会遇到 Font Awesome 图标显示为...的问题
 为什么 @font-face 套件在 Windows 和 Mac 上的渲染效果不同?
为什么 @font-face 套件在 Windows 和 Mac 上的渲染效果不同?11Nov2024
Windows 和 Mac 上 @font-face 套件的抗锯齿差异使用 Font Squirrel 字体实现 @font-face 套件可能会导致...