浪漫桌面图标
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 桌面图标间距变大了怎么调整?
桌面图标间距变大了怎么调整?29Feb2020
调整桌面图标间距的方法:1、在运行中打开regedit。2、在注册表中找到WindowMetrics。3、找到并修改IconSpacing中的值即可调整图标水平间距。4、修改IconVerticalSpacing的值即可调整图标上下间距。
 修复 Infinity Nikki 桌面图标丢失的强大方法
修复 Infinity Nikki 桌面图标丢失的强大方法15Jan2025
无论问题有多大或多小,当您在享受游戏时光时发生它都会令人沮丧。按照 MiniTool 的分步指南,快速轻松地修复 Infinity Nikki 桌面图标丢失问题。得到你的
 在 Windows 10 修复上重新启动后桌面图标重新排列
在 Windows 10 修复上重新启动后桌面图标重新排列13Apr2023
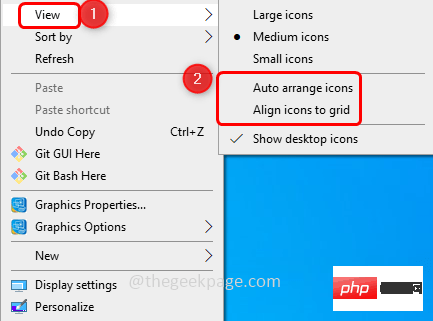
如果您是 Windows 用户并且面临重新启动后桌面图标不断重新排列的问题,那么可能启用了自动排列选项,尽管此选项被禁用并且您仍然面临问题,那么驱动程序或图标可能存在问题缓存文件等。在本文中,我们将详细讨论解决问题的不同方法。让我们开始吧!方法 1:检查自动排列选项的设置步骤 1:右键单击Windows桌面,然后单击查看。第 2 步:从出现的列表中,确保禁用自动排列离子选项,这意味着它应该被取消选中。第 3 步:还要确保未选中将图标对齐到网格选项。步骤4:重新启动计算机并检查问题是否解决。方法二
 为什么我从桌面上清除每个图标,包括任务栏
为什么我从桌面上清除每个图标,包括任务栏07Mar2025
我拥有无杂波的计算体验,消除了桌面图标,甚至是我的任务栏,以最大程度地减少干扰。我很容易分散注意力的自然需要一个原始的工作空间。 对我来说,生产力取决于极简主义的方法。 我很容易迪斯
 如何在Mac上清理桌面?如何组织图标和文件夹?
如何在Mac上清理桌面?如何组织图标和文件夹?03Mar2025
通过这些简单的步骤使您的Mac桌面整理! 对桌面图标进行排序:右键单击桌面,选择“视图”,然后“排序”,然后选择您的首选方法(按名称的字母顺序订单,或不进行排序)。 一个混乱的桌子
 删除Mac上的快捷方式:如何从桌面和菜单栏中删除图标
删除Mac上的快捷方式:如何从桌面和菜单栏中删除图标08Mar2025
Mac快捷键在应用众多时能节省大量时间,但有时你可能不再需要它们。也许你误创建了快捷键,或者想清理桌面。无论出于何种原因,删除Mac快捷键都非常简单。 删除Mac快捷键有两种方法: 选择目标快捷键,点击“删除 > 删除快捷键”。 选择快捷键,按“Command Delete”键,然后选择“删除快捷键”。 就是这样!你的Mac现在应该清爽多了。准备开始删除Mac上的快捷键吧。我们将逐步引导你完成每个步骤,请仔细阅读。 如何从Mac桌面上删除快捷键 需要说明的是,删除快捷键不会影响你的
 7方便,免费的Favicon和图标编辑
7方便,免费的Favicon和图标编辑19Feb2025
本文探讨了七个免费图标和Favicon编辑器:X-Icon编辑器,免费图标制造商,初级图标编辑器,ICOFX Portable,Kiconedit,OS X Mac和Logaster的ICON ICON EDITOR/ICON MAKER和LOGASTER。 这些工具,从基于Web到桌面应用程序,
 如何在 Angular Material 中有效地设置'mat-select”面板的样式?
如何在 Angular Material 中有效地设置'mat-select”面板的样式?26Oct2024
在 Angular Material 中设置垫选择面板的样式在 Angular Material 中,可以通过各种方式来设置垫选择面板组件的样式...