淘宝banner图 轮播图
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 html轮播图如何实现
html轮播图如何实现04Mar2021
html轮播图的实现方法:首先使用一个控件作为图片显示区域,且图片都在相同的区域显示;然后通过Js写个遍历函数,每次只让一张图片显示;最后通过定时器每隔一段时间调用该函数即可。
 javascript轮播图怎么实现
javascript轮播图怎么实现26May2023
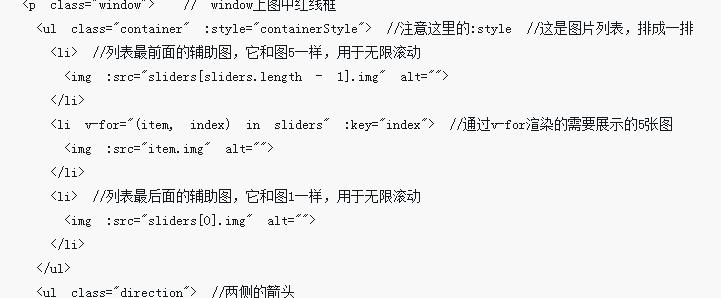
随着前端开发技术的不断发展,JavaScript 已经成为了前端开发中不可或缺的一部分。在网页设计中,轮播图是一种非常常见的展示方式,它可以帮助网站更好地呈现出图片、文字等多种内容。本文将介绍如何使用 JavaScript 实现一个简单的轮播图。一、HTML 布局首先,我们需要构建轮播图的 HTML 布局。这里采用较为简单的 HTML 和 CSS 方式创建一个轮播图容器,如下所
 javascript轮播图js怎么写
javascript轮播图js怎么写24Apr2023
JavaScript轮播图的实现可以使用原生的JavaScript代码,也可以引用一些成熟的第三方库(如jQuery等)。下面我们以原生JavaScript代码为例,介绍一下如何实现JavaScript轮播图。第一步:HTML结构首先,我们需要在HTML中定义轮播图的结构,包括图片容器、左右箭头、导航按钮等。例如:```html
 bootstrap的轮播图怎么实现
bootstrap的轮播图怎么实现13Jul2019
首先打开Sublime Text3;然后新建demo文件夹;接着在里面新建html文件;最后在顶部head标签里引入外部JQuery和Bootstrap库文件,再添加轮播图片的容器并设计轮播图片的计数器即可。
 如何利用Layui实现图片轮播图功能
如何利用Layui实现图片轮播图功能24Oct2023
如何利用Layui实现图片轮播图功能现如今,图片轮播图已经成为了网页设计中常见的元素之一。它可以使网页更加生动活泼,吸引用户的眼球,提升用户体验。在本文中,我们将介绍如何利用Layui框架来实现一个简单的图片轮播图功能。首先,我们需要在HTML页面中引入Layui的核心文件和样式文件:<linkrel="stylesheet"h