小鸟图标
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 7方便,免费的Favicon和图标编辑
7方便,免费的Favicon和图标编辑19Feb2025
本文探讨了七个免费图标和Favicon编辑器:X-Icon编辑器,免费图标制造商,初级图标编辑器,ICOFX Portable,Kiconedit,OS X Mac和Logaster的ICON ICON EDITOR/ICON MAKER和LOGASTER。 这些工具,从基于Web到桌面应用程序,
 飞扬的小鸟乘法器
飞扬的小鸟乘法器02Dec2024
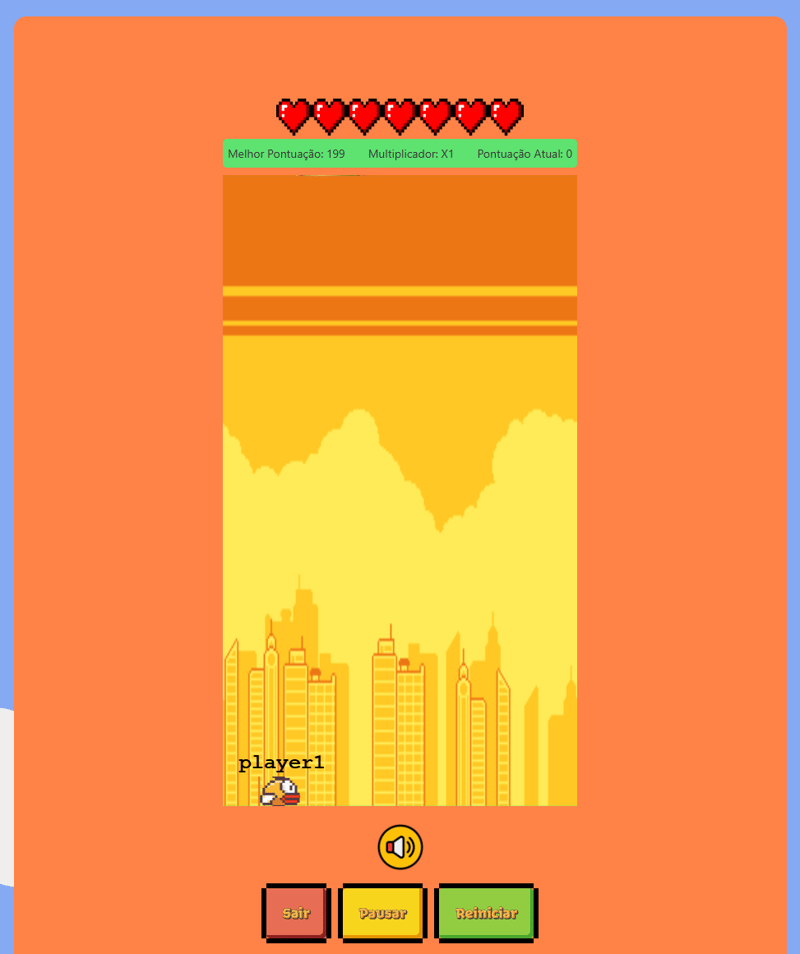
大家好,你们好吗?我希望好吗? 今天我来这里是想给大家展示一些不一样的东西。 没有关于网络安全或类似的事情。 今天我在这里向大家展示我的新项目,我是一款单人和多人游戏 ➡️你可以
 使用Gulp自定义引导图标
使用Gulp自定义引导图标24Feb2025
本文解释了如何使用JavaScript任务跑步者Gulp和Icomoon进行Icon Creation将自定义图标集成到Bootstrap项目中。 它突出了Icomoon的CSS和Bootstrap的字形CSS之间的差异,强调了ADV
 EA Sports FC 25:图标Evolution升级SBC;解释了
EA Sports FC 25:图标Evolution升级SBC;解释了03Feb2025
EA Sports FC 25年度团队:通过Icon Evolution升级SBC最大化您的终极团队! EA体育足球俱乐部25年度球队振兴了最终团队,带来了激动人心的挑战和阵容建筑挑战(SBC)。
 JS和HTMLGAMING:从愤怒的小鸟到ZX频谱
JS和HTMLGAMING:从愤怒的小鸟到ZX频谱25Feb2025
关键要点 HTML5/JavaScript游戏领域发展迅速,开发者可用的API和工具日益丰富。 Mozilla视觉程序员和技术布道者Rob Hawkes强调了HTML5和JavaScript在浏览器游戏中的潜力,并指出这些游戏的复杂性日益提高。 有兴趣学习HTML5/JavaScript游戏开发的开发者应该首先熟悉JavaScript和图形API(如Canvas API和Audio API)。Crafty和Impact等游戏引擎也很有用。 HTML5和JavaScript促使复古游戏复兴,未来
 如何更改 FontAwesome 图标的颜色、大小和阴影?
如何更改 FontAwesome 图标的颜色、大小和阴影?07Dec2024
设计 FontAwesome 图标的颜色、大小和 ShadowFontAwesome(一个流行的图标库),提供各种可定制的图标。然而,它可以...
 如何自定义 FontAwesome 图标的颜色、大小和阴影?
如何自定义 FontAwesome 图标的颜色、大小和阴影?13Dec2024
自定义 FontAwesome 图标:设置颜色、大小和阴影样式当使用 FontAwesome 的图标时,您可能希望改变它们的样式,超出...
 WebFont图标:图像的替代品
WebFont图标:图像的替代品01Mar2025
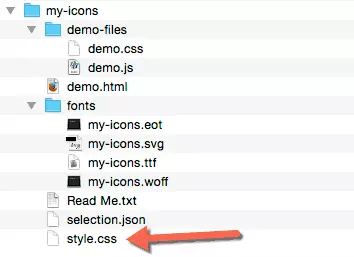
让我们面对现实:使用图像编辑软件创建大量的小图标很乏味。 在CSS中管理无数的小文件或构建和切片图像精灵会增加不必要的复杂性。 值得庆幸的是,HTML5提供了一个更好的解决方案:WebFonts。 fo