质感水晶按钮
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何在 Angular Material 中有效地设置'mat-select”面板的样式?
如何在 Angular Material 中有效地设置'mat-select”面板的样式?26Oct2024
在 Angular Material 中设置垫选择面板的样式在 Angular Material 中,可以通过各种方式来设置垫选择面板组件的样式...
 React 中的 Material-UI (MUI) 入门:完整指南
React 中的 Material-UI (MUI) 入门:完整指南29Dec2024
Material-UI(现在称为 MUI)是一个流行的开源 React 组件库,它提供了一组遵循 Google Material Design 指南的预先设计的组件。它帮助开发人员构建现代、响应灵敏且美观的用户
 jquery怎么修改button的值
jquery怎么修改button的值18Mar2022
jquery修改button值的方法:1、使用html()函数,语法“$("button").html("需要设置的新值");”;2、使用text()函数,语法“$("button").text("需要设置的新值");”。
 jquery怎么改变button的值
jquery怎么改变button的值28Apr2022
jquery改变button值的方法:1、使用html()给指定元素设置新内容,语法“$("button").html("新内容值")”;2、使用text()给指定元素设置新的文本内容,语法“$("button").text("新值")”。
 聊聊PHP中button标签的使用方法
聊聊PHP中button标签的使用方法06Apr2023
PHP是一种广泛使用的服务器端编程语言,常用于网站开发等领域。在PHP中,通常使用HTML标记来构建网页的用户界面,在表单上添加按钮也是很常见的。本文将介绍PHP中button标签的用法。一、button标签的基本用法button标签是HTML中的一个标记,用于创建按钮。在PHP中,我们可以使用button标签来生成按钮,如下所示:```html
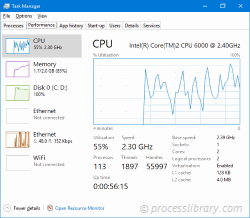
 dlbfbmon.exe - 什么是 dlbfbmon.exe?
dlbfbmon.exe - 什么是 dlbfbmon.exe?31Oct2024
dlbfbmon.exe 在我的计算机上做什么? dlbfbmon.exe 是与 Button Monitor Executable 中的 Button Monitor Executable 关联的进程。 dlbfbmon.exe 等非系统进程源自您系统上安装的软件。自从莫
 如何在 Angular Material 中设置垫子选择面板的样式:不同技术指南
如何在 Angular Material 中设置垫子选择面板的样式:不同技术指南30Oct2024
在 Angular Material 中设置 mat-select 面板的样式要设置 mat-select 面板的样式,您可以在 HTML 标记中指定自定义 panelClass,就像您已经...











