androidPNG图片
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 css怎么在图片上放图片
css怎么在图片上放图片29Nov2021
css实现图片上放图片的方法:1、将图片元素包裹在div元素内;2、利用“background-image”属性将另一个图片设置为div的背景图片,只需要给div元素添加“background-image:url(图片路径);”样式即可。
 html图片设置
html图片设置27May2023
HTML是一种常用于网页制作的标记语言,其中最常用的就是图片的插入和设置。在这篇文章中,我们将介绍HTML中图片的设置方法,包括插入图片、设置图片大小、添加图片边框等。插入图片在HTML中插入图片的方式非常简单,可以使用``````标签来实现,如下所示:```
```其中,```src```属性指定了图片的地址,``
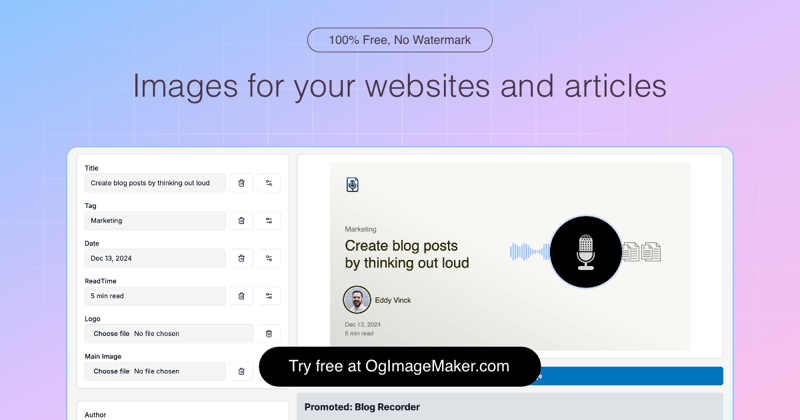
 我制作了一个免费的博客封面图片工具
我制作了一个免费的博客封面图片工具27Dec2024
我创建了一个免费工具来为您的文章和网站制作图像。它被称为 OG Image Maker。 我用 React.js 构建了它,它通过以编程方式创建 SVG 来工作,然后您可以将其下载为 PNG 格式。 以下是一些您可以编辑的 OG 图像
 ps怎么添加图片到图层
ps怎么添加图片到图层23Aug2019
ps添加图片到图层的方法:首先在PS中打开要编辑的图层;接着点击在上方点击“文件—置入嵌入的智能对象”;然后点击需要添加的图片,点击“置入”;最后调整置入图片的大小,调节完成,点击上方的“√”即可。
 ps怎么裁图片
ps怎么裁图片30May2019
第一步,用PS打开所需要的图片。第二步,点击裁剪工具选择要裁剪的区域。第三步,点击工具栏里的移动工具,弹出的对话框中选择裁剪,即可。(或者在选好要裁剪的区域时就直接按enter键即可完成裁剪)
 jquery图片流转换
jquery图片流转换14May2023
jQuery是现代网站开发中不可或缺的一种重要技术。在网站中,图片的流转换是一个非常实用的功能,可以改善网站的外观和用户体验。本文将介绍如何使用jQuery实现图片流转换。一、准备工作在开始之前,我们需要准备一些资源。首先,我们需要有几张图片来进行流转换。这些图片可以是来自我们自己的图片库,也可以是网络上的一些图片。其次,我们需要一个网页来进行测试。这个网页可以是我们已经存在的