网络手写体
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 CSS字体 - 播放:网络上字体渲染的未来
CSS字体 - 播放:网络上字体渲染的未来16Feb2025
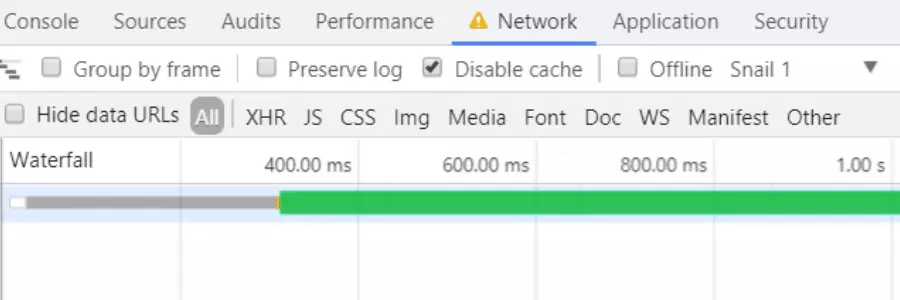
关键要点 CSS字体显示词描述符为开发人员提供了更多控制字体在加载时显示的字体,旨在改善用户体验和感知性能。 描述符在 @font-face At子规则中起作用,并且
 通过CSS字体尺寸调整,改进网络版式
通过CSS字体尺寸调整,改进网络版式16Feb2025
CSS font-size-adjust 属性:提升网页排版可读性的利器 font-size-adjust CSS 属性允许开发者根据小写字母的高度而非大写字母的高度来指定字体大小,从而显着提升网页文本的可读性,尤其在使用备用字体时效果显着。 本文将深入探讨 font-size-adjust 属性的重要性及其在项目中的正确使用方法。 font-size-adjust 的重要性 大多数网站主要由文本构成。由于文字在网站中至关重要,因此特别关注所使用的字体就显得尤为必要。选择合适的字体能带来愉悦的阅
 我们如何访问网络上的非标准字体?
我们如何访问网络上的非标准字体?23Oct2024
本文讨论网络上非标准字体的使用。它探讨了 CSS @font-face 声明如何允许 Web 开发人员定义自定义字体并在网页上下载和使用它们。另外,文章提到了字体 ho 的使用
 庆祝冬至:交互式网络体验
庆祝冬至:交互式网络体验31Dec2024
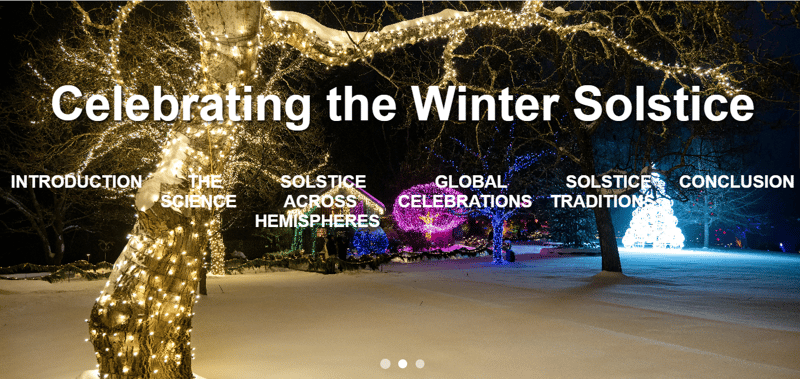
这是前端挑战赛 - 12 月版,Glam Up My Markup:冬至 的提交内容 我建造了什么 我构建了一个庆祝冬至的交互式登陆页面,融合了节日动画、季节性传统和英语
 手把手教你使用Node.js进行TCP网络通信(实践)
手把手教你使用Node.js进行TCP网络通信(实践)24Sep2021
如何使用Node.js进行TCP网络通信?下面本篇文章就来带大家搞懂使用Node.js进行TCP网络通信的方法,希望对大家有所帮助!
 网络与节点,phantomjs和骑手一起爬行
网络与节点,phantomjs和骑手一起爬行18Feb2025
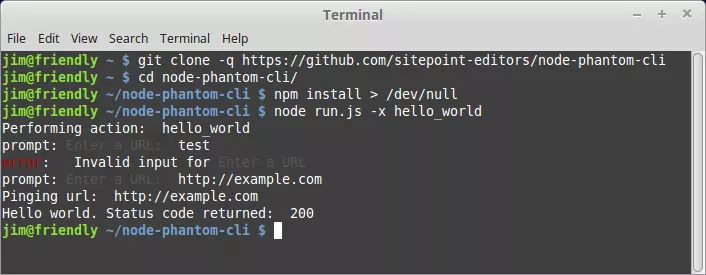
关键要点 利用node.js和npm有效地为Web爬网和其他命令行任务设置自定义CLI缩影。 使用Phantomjs和Horseman软件包在浏览器中模拟用户互动,从而增强自动网络
 网络可访问性:可访问的流体版式
网络可访问性:可访问的流体版式10Dec2024
介绍 首先:字体大小:20px - 不好的做法 如何制作无障碍的流畅文本 10 分钟内的版式组件 灵感来自 介绍 今天我想提醒一下重要的话题——可访问性。这是一个社区驱动的
 为响应式网络设计创建媒体查询
为响应式网络设计创建媒体查询17Feb2025
本文使用媒体查询探讨了响应式的Web设计,这是将网站调整为各种设备的关键工具。 它重点介绍了媒体查询如何允许开发人员检测设备属性并根据这些道具应用不同的CSS样式











