html5标志图标
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
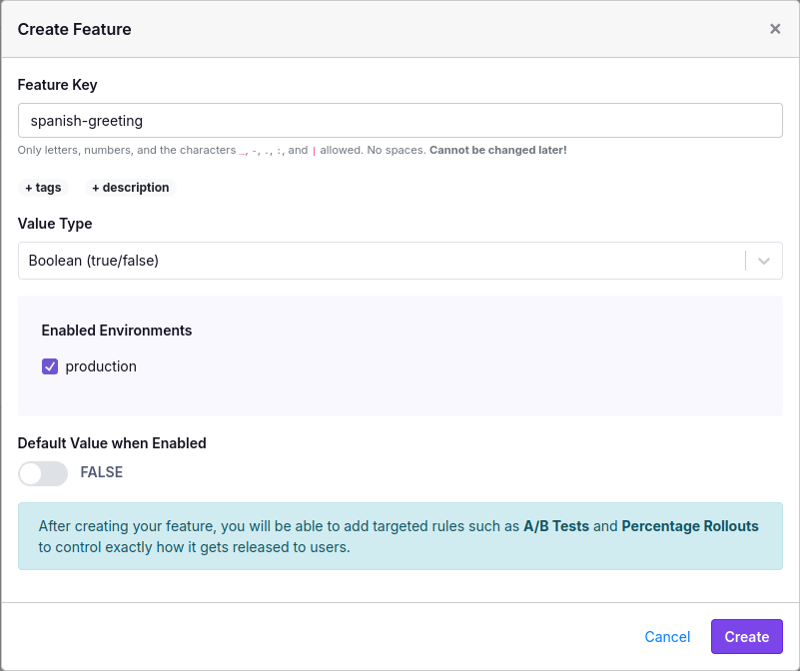
 Express.js 和 GrowthBook 的功能标志
Express.js 和 GrowthBook 的功能标志12Dec2024
本指南逐步介绍如何将 GrowthBook 功能标志添加到 Express.js 应用程序。它假设您从头开始,因此如果您已经有 Express.js 应用程序,则可以跳到步骤 2。 1. 创建 Express.js 应用程序 冷杉
 CSS 新标志背景故事
CSS 新标志背景故事11Dec2024
所以你一定知道并见过新的 css 标志。是的,所以人们说“CSS 永远改变了”。但你知道为什么新的 css 徽标中使用了特定的紫色吗? 所以新的 css 徽标包含颜色 #663399 w
 HTML5表格:标记
HTML5表格:标记21Feb2025
关键要点 HTML5引入了一系列表格的新输入类型和属性,包括电子邮件,电话,URL,搜索,搜索,范围,日期,日期,日期,日期,日期,月份,月,周,周,时间和颜色,提供本机输入帮助和验证
 如何使用CSS图标字体(Awesome Awesome,材料图标)?
如何使用CSS图标字体(Awesome Awesome,材料图标)?18Mar2025
文章讨论了使用CSS图标字体,例如“ Awesome Awesome”和“物质图标”,重点介绍Web Project中的集成,用法,样式和可访问性。
 如何从 Google 地图重新创建标志性街景小人
如何从 Google 地图重新创建标志性街景小人19Dec2024
这是我很长一段时间以来一直想尝试的一个小片段。我终于开始重新创建 Google 地图的这一标志性功能:拖放这个名为街景小人的小家伙即可切换到街景视图。 长话短说 单击并拖动 t
 jQuery设置图像标题来自alt标签
jQuery设置图像标题来自alt标签06Mar2025
此jQuery代码片段使图像alt和标题属性同步,增强了SEO和浏览器的兼容性。 脚本通过所有缺少标题属性的图像迭代,将alt属性的值复制到标题属性。如果是alt att


热门文章
两个点博物馆:邦格荒地地点指南
28Feb2025手游攻略
击败分裂小说需要多长时间?
07Mar2025手游攻略
在哪里可以在怪物猎人荒野中找到地球晶体
27Feb2025手游攻略
仓库:如何复兴队友
04Mar2025手游攻略
Hello Kitty Island冒险:如何获得巨型种子
05Mar2025手游攻略