CSS3图标-5
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用 Unicode 区分常规字体 Awesome 5 图标和实体字体 Awesome 5 图标?
如何使用 Unicode 区分常规字体 Awesome 5 图标和实体字体 Awesome 5 图标?24Oct2024
本文讨论 Font Awesome 5 中“fas”和“far”类之间的区别。这些类控制图标的字体粗细,从而产生同一图标的纯色或常规版本。提供的 CSS 代码演示
 为什么我的 Font Awesome 5 图标显示为正方形而不是图标?
为什么我的 Font Awesome 5 图标显示为正方形而不是图标?26Dec2024
Font Awesome 5 伪元素问题:方块与图标在 CSS 中,使用伪元素显示 Font Awesome 5 图标有时会导致...
 为什么我的 Font Awesome 5 图标不显示?
为什么我的 Font Awesome 5 图标不显示?10Dec2024
为什么 Font Awesome 5 CSS 内容不显示?当尝试使用 Font Awesome CSS 内容时,用户可能会遇到一个问题:只有...
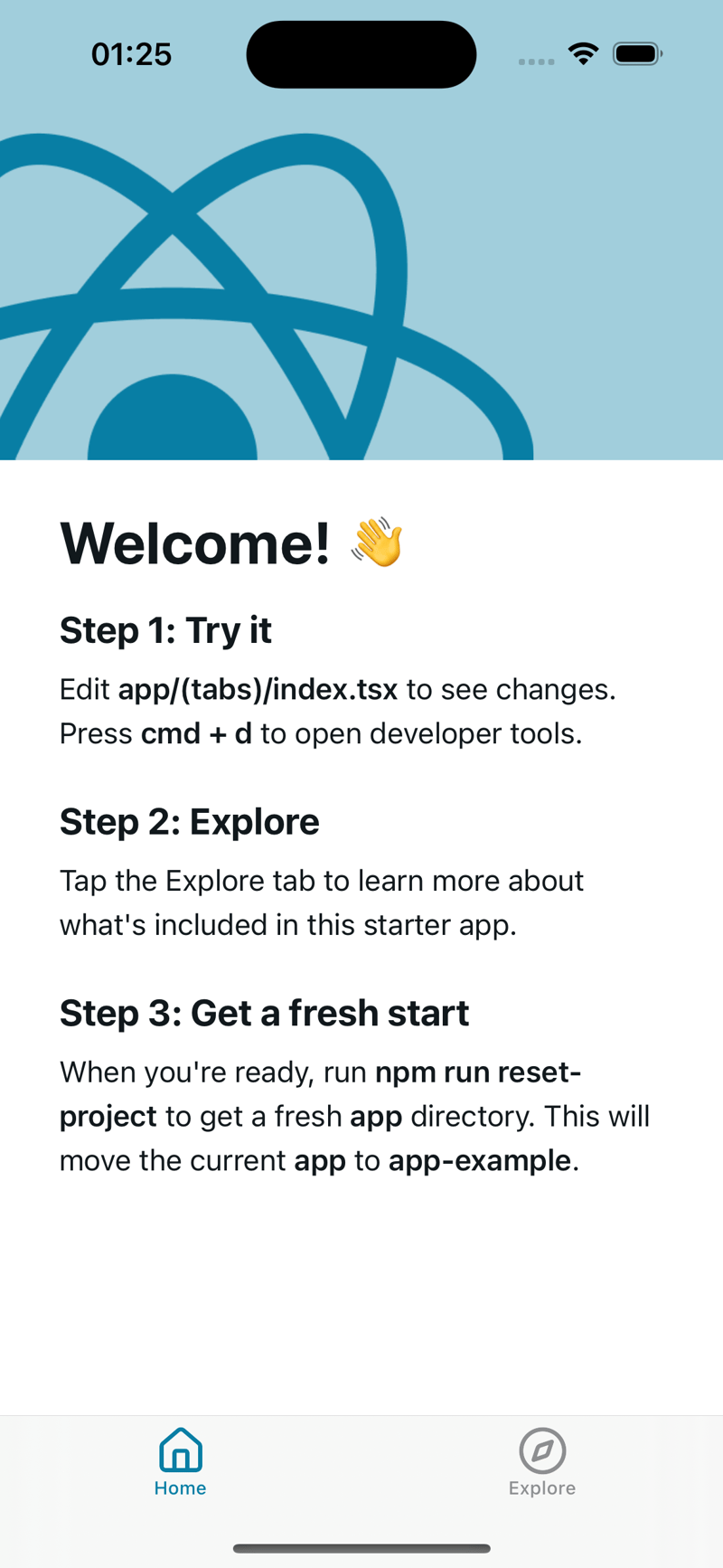
 5 如何在React Native中添加自定义图标
5 如何在React Native中添加自定义图标30Nov2024
在 React Native 中管理自定义图标可能具有挑战性,尤其是使用 Fontello 或 Icomoon 等传统工具时。这些工具通常缺乏与现代框架的动态集成,使得添加或更新图标的过程变得繁琐且耗时
 如何使用 CSS 自定义 Font Awesome 5 星图标?
如何使用 CSS 自定义 Font Awesome 5 星图标?24Oct2024
本文讨论如何使用 CSS 自定义 Font Awesome 5 星图标。它解释说,Font Awesome 5 带有两种星形图标变体:实心 (fas) 和常规 (far)。这些变体通过它们的 Unicode 值 (f00
 如何确定 PHP 标头的正确图像内容类型?
如何确定 PHP 标头的正确图像内容类型?18Oct2024
确定 PHP 标头的图像内容类型当使用 Header() 函数显示来自 Web 根目录之外的图像时,用户可能会遇到有关指定内容类型的困惑:image/png。然而,尽管内容类型固定,图像
 您应该在 5 年内尝试的最佳 React 图标库
您应该在 5 年内尝试的最佳 React 图标库05Jan2025
嘿,开发者社区! ? 作为一名 React 开发人员,我花了无数的时间探索各种项目的不同图标库。找到正确的图标库可能会让人不知所措——有太多的选择,而且它们乍一看通常看起来很相似