css3图标-2
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何确定 PHP 标头的正确图像内容类型?
如何确定 PHP 标头的正确图像内容类型?18Oct2024
确定 PHP 标头的图像内容类型当使用 Header() 函数显示来自 Web 根目录之外的图像时,用户可能会遇到有关指定内容类型的困惑:image/png。然而,尽管内容类型固定,图像
 Windows 上的旧照片丢失图像图标:2 种有用的方法
Windows 上的旧照片丢失图像图标:2 种有用的方法13Jan2025
当您的计算机上的照片旧版缺少图像图标时该怎么办?最近大多数人都被这个问题所困扰,并寻找有用的解决方案来使照片正常显示。如果您是其中之一,MiniTool 的这篇文章将为您提供
 WebFont图标:图像的替代品
WebFont图标:图像的替代品01Mar2025
让我们面对现实:使用图像编辑软件创建大量的小图标很乏味。 在CSS中管理无数的小文件或构建和切片图像精灵会增加不必要的复杂性。 值得庆幸的是,HTML5提供了一个更好的解决方案:WebFonts。 fo
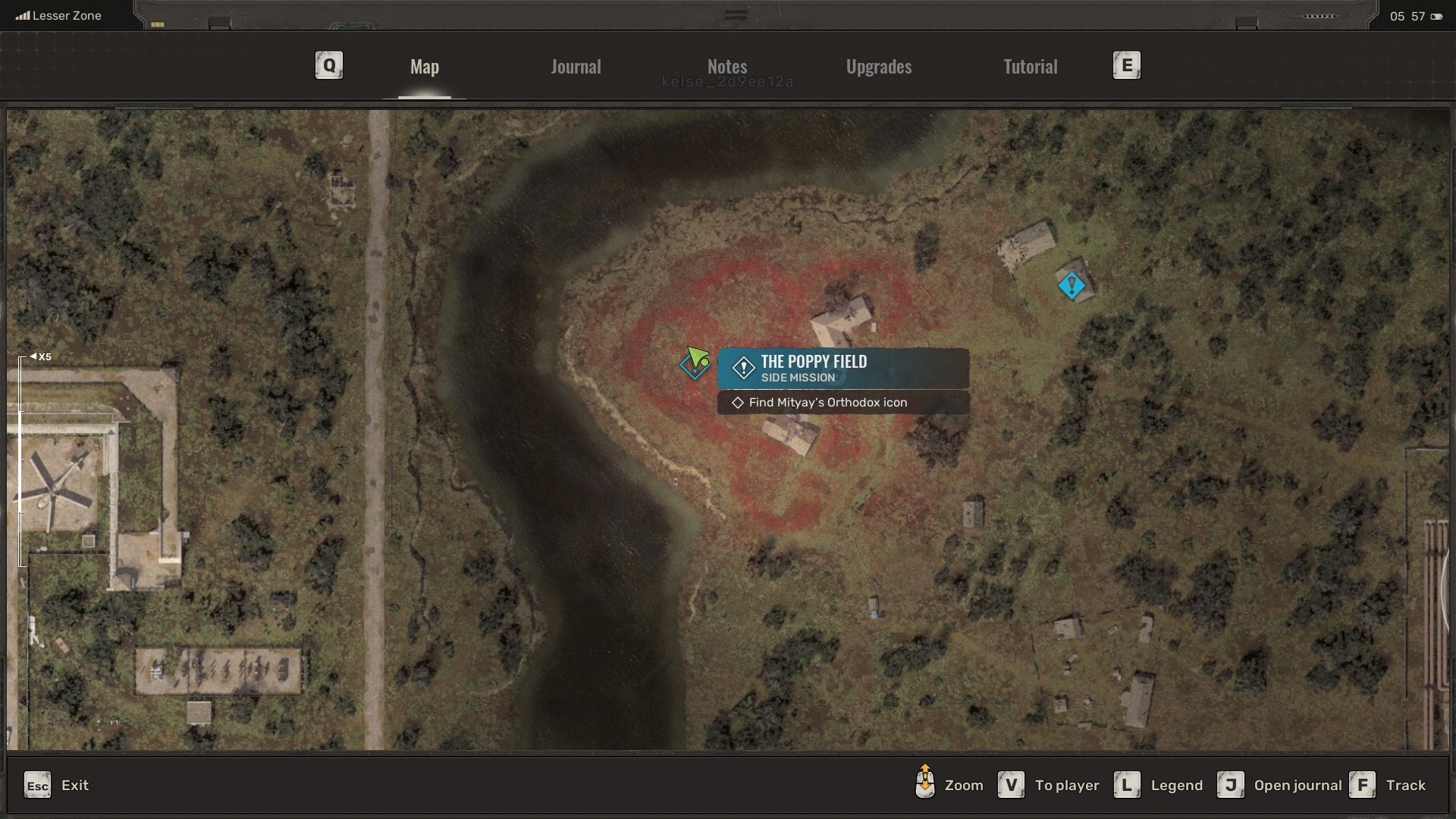
 Stalker 2 Poppy Field 任务指南 - 将图标交给 Mityay 或 Pomor?
Stalker 2 Poppy Field 任务指南 - 将图标交给 Mityay 或 Pomor?29Nov2024
当您在《潜行者 2:切尔诺贝利之心》的小区域中度过时,不久您就会遇到 Mityay。他会很快谈到他的家和他家族拥有的宗教圣像,即东正教圣像,并要求你取回它
 一些免费图标库
一些免费图标库03Nov2024
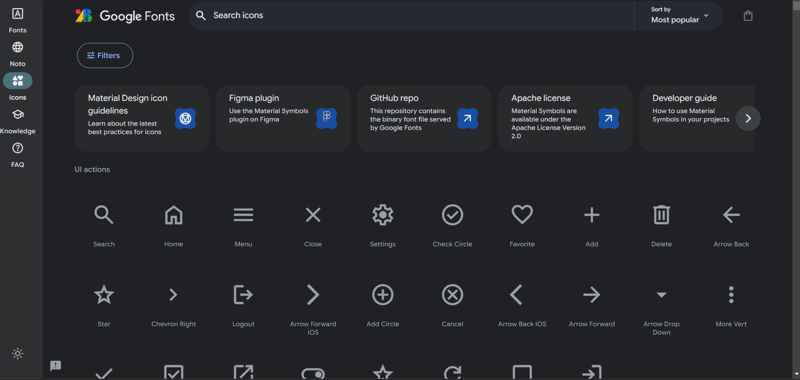
1.谷歌图标 网站链接:https://fonts.google.com/icons Google Fonts 图标提供各种风格的免费、可自定义图标。非常适合设计师和开发人员。 2.领主图标 网站链接:https://lordicon.com/
 为什么反应图标可能是您需要的唯一图标库
为什么反应图标可能是您需要的唯一图标库08Feb2025
React 图标库:在React项目中选择合适的图标 选择合适的图标对于提升用户体验至关重要。本文将探讨React图标库,特别是流行的React Icons库及其特性,并推荐其他值得考虑的替代方案。 React Icons:功能强大的图标解决方案 React Icons是一个开源项目,整合了30多个图标集,提供超过45,000个图标,只需安装一个包即可使用。其每周npm下载量超过150万次,GitHub星标近11,000个,备受React开发者青睐。 React Icons包含许多高质量的图标
 css3能让图片倾斜吗
css3能让图片倾斜吗28Apr2022
css3能让图片倾斜;可用transform属性配合skew()方法让图片倾斜,transform属性可允许对元素进行倾斜操作,skew()方法用于设置元素的倾斜转换,语法“图片元素{transform:skew(x轴角度,y轴角度)}”。