应用JavaScript
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 支付应用界面
支付应用界面19Dec2024
查看 GitHub 上的项目 ?项目结构 支付应用/ │--index.html │-- 样式.css │-- 图片/ │ └--信用卡.png ?如何使用这个项目 下载或克隆存储库: git 克隆 https://github.com/
 同构JavaScript应用程序
同构JavaScript应用程序20Feb2025
网络上最著名的座右铭之一是Java的写作,到处奔跑。但是这个座右铭仅适用于Java吗?我们也可以使用它来描述JavaScript吗?答案是肯定的。 在本文中,我将向您介绍同构J的概念
 调用、应用和绑定方法 — Javascript
调用、应用和绑定方法 — Javascript03Nov2024
JS 中的每个函数都可以访问此关键字。 1. 打电话 它类似于函数借用,我们可以使用函数/从一个对象借用函数并将它们与另一个对象一起使用,而不是重新声明它们。 让名字= { 第一的
 应该允许用户禁用JavaScript吗?
应该允许用户禁用JavaScript吗?16Feb2025
本文探讨了在Web浏览器中禁用JavaScript的含义,从而对其好处和缺点提供了平衡的观点。 它强调,在禁用JavaScript的同时,可以通过删除广告来导致更清洁的浏览体验
 现代JavaScript应用的解剖
现代JavaScript应用的解剖15Feb2025
本文探讨了现代JavaScript开发的快速发展的景观。 它突出了建立强大而有效的前端Web应用程序的关键进步和最佳实践。 JavaScript生态系统的关键变化: 爪哇
 使用JavaScript构建单页天气应用
使用JavaScript构建单页天气应用24Jan2025
JavaScript驱动的单页天气应用 该项目是作为Flatiron School第一阶段最终任务的一部分完成的,涉及仅使用HTML,CSS和JavaScript构建单页天气应用程序。 该应用获取实时天气D
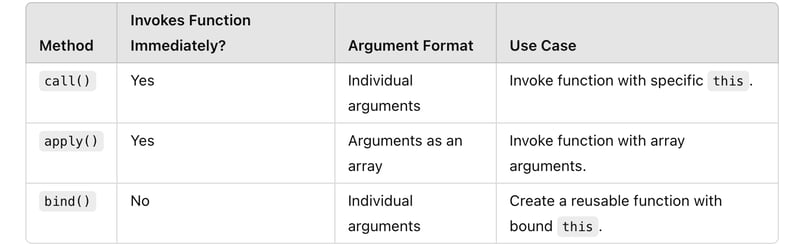
 了解 JavaScript 中的调用、应用和绑定
了解 JavaScript 中的调用、应用和绑定21Nov2024
在 JavaScript 中,调用、应用和绑定方法对于控制函数的上下文 (this) 至关重要。它们经常用于需要显式定义 this 所指内容的场景,尤其是在使用对象时