文档库图标
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
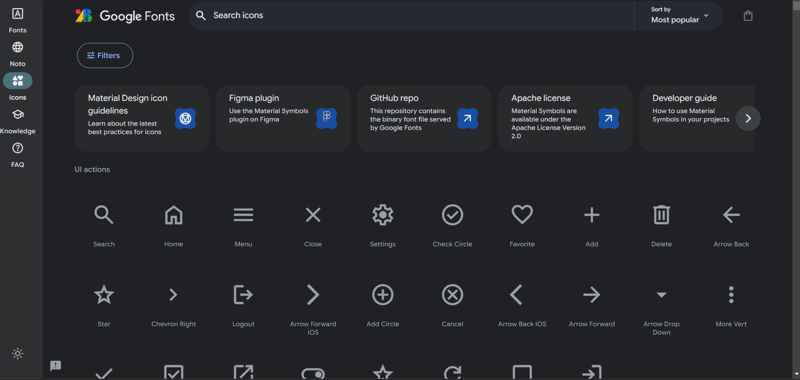
 一些免费图标库
一些免费图标库03Nov2024
1.谷歌图标 网站链接:https://fonts.google.com/icons Google Fonts 图标提供各种风格的免费、可自定义图标。非常适合设计师和开发人员。 2.领主图标 网站链接:https://lordicon.com/
 NextJS 15中的动态文档标题
NextJS 15中的动态文档标题25Jan2025
Next.js 15 简化了文档标题管理,允许直接在 JSX 中使用 标签。 工作原理 在 Next.js 15 中,您可以直接在 JSX 中包含 标签。Next.js 会自动更新渲染或更新此标签时的文档标题。 原因 此功能利用 Next.js 的服务器端渲染功能及其在客户端水化组件的能力。当组件因状态更改而重新渲染时,Next.js 会高效地更新文档标题,无需额外的 API 调用或手动 DOM 操作。 动态标题计数器示例 以下是一个更新 UI 和
 为什么反应图标可能是您需要的唯一图标库
为什么反应图标可能是您需要的唯一图标库08Feb2025
React 图标库:在React项目中选择合适的图标 选择合适的图标对于提升用户体验至关重要。本文将探讨React图标库,特别是流行的React Icons库及其特性,并推荐其他值得考虑的替代方案。 React Icons:功能强大的图标解决方案 React Icons是一个开源项目,整合了30多个图标集,提供超过45,000个图标,只需安装一个包即可使用。其每周npm下载量超过150万次,GitHub星标近11,000个,备受React开发者青睐。 React Icons包含许多高质量的图标
 HTML标题在HTML文档中为何重要
HTML标题在HTML文档中为何重要22Aug2019
HTML入门教程:请确保将HTML heading标签只用于标题。搜索引擎使用标题为您的网页的结构和内容编制索引。因为用户可以通过标题来快速浏览您的网页,所以用标题来呈现文档结构是很重要的。
 如何在标准 HTML 文档中包含外部 HTML 文件?
如何在标准 HTML 文档中包含外部 HTML 文件?23Dec2024
在 HTML 文档中包含外部 HTML 文件在 Web 开发中,通常需要将一个 HTML 文件嵌入到另一个 HTML 文件中。这种技术...