圆角折叠PHP图标
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用 V 形图标来指示 Bootstrap 3 折叠状态?
如何使用 V 形图标来指示 Bootstrap 3 折叠状态?29Nov2024
使用 V 形图标的 Bootstrap 3 折叠状态 Bootstrap 3 框架提供了一个使用 V 形图标显示折叠状态的示例...
 如何使用 V 形图标自定义 Bootstrap 3 折叠指示器?
如何使用 V 形图标自定义 Bootstrap 3 折叠指示器?30Nov2024
使用 Bootstrap 3 通过 Chevron 图标显示折叠状态 Bootstrap 框架提供了广泛的功能来创建可折叠...
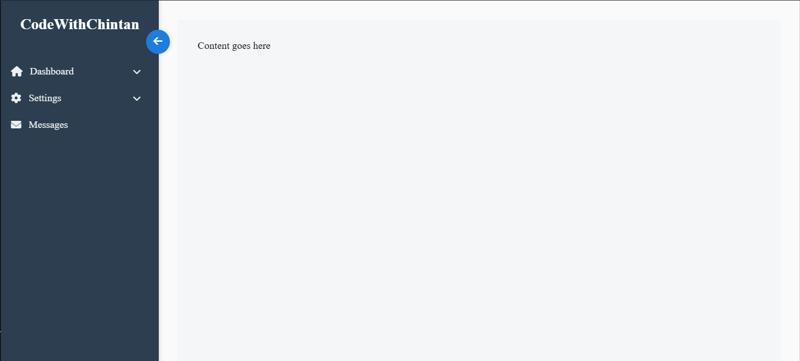
 带图标的 Angular 可展开和可折叠侧边栏的分步指南
带图标的 Angular 可展开和可折叠侧边栏的分步指南26Nov2024
使用图标构建 Angular 可展开和可折叠侧边栏 在 Angular 中创建可扩展和可折叠的侧边栏可以显着增强应用程序的用户体验。本教程提供了构建的分步指南
 如何使用 V 形图标和核心事件优雅地显示 Bootstrap 3 折叠状态?
如何使用 V 形图标和核心事件优雅地显示 Bootstrap 3 折叠状态?29Nov2024
Bootstrap 3 折叠状态的雪佛龙图标指示器利用 Bootstrap 3 Javascript 文档中提供的折叠核心示例,...
 如何将 V 形图标添加到 Bootstrap 3 手风琴面板,以使用 CSS 直观地指示其折叠状态?
如何将 V 形图标添加到 Bootstrap 3 手风琴面板,以使用 CSS 直观地指示其折叠状态?01Dec2024
使用 CSS 显示折叠状态的 V 形图标在 Bootstrap 3 框架中,手风琴组件通常用于创建可折叠的...
 如何在 Angular Material 中有效地设置'mat-select”面板的样式?
如何在 Angular Material 中有效地设置'mat-select”面板的样式?26Oct2024
在 Angular Material 中设置垫选择面板的样式在 Angular Material 中,可以通过各种方式来设置垫选择面板组件的样式...
 如何将 PNG 图像编码为 CSS 数据 URI 的 Base64?
如何将 PNG 图像编码为 CSS 数据 URI 的 Base64?30Oct2024
在 CSS 数据 URI 中对 PNG 图像使用 Base64 编码为了使用数据 URI 将 PNG 图像嵌入到 CSS 样式表中,PNG 数据必须首先...


热门文章
Tales Of Graces F 重制版:所有锁定的宝箱密码
18Jan2025手游攻略
崩坏:星穹铁道 - 所有金色替罪羊谜题解决方案
18Jan2025手游攻略
如何修复 KB5049622 在 Windows 11 中安装失败的问题?
15Jan2025故障排查
Haikyuu Legends 风格指南:完整列表和最佳选择
25Jan2025手游攻略
如何修复 KB5050021 在 Windows 11 中安装失败的问题?
15Jan2025故障排查