橙色图标
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 为什么我的 WampServer 中有橙色图标?
为什么我的 WampServer 中有橙色图标?22Oct2024
本文解决了 WampServer 中持续存在的橙色图标问题,该问题表示服务器出现故障。它将罪魁祸首识别为 Apache 或 MySQL,并提供详细的故障排除步骤来解决这些问题。具体来说,它涵盖了识别
 如何排除WampServer的橙色图标故障?
如何排除WampServer的橙色图标故障?22Oct2024
本指南解决了 WampServer 图标显示橙色的问题,表明 Apache 或 MySQL 服务初始化失败。它提供了逐步的故障排除过程来识别受影响的服务和用户
 WampServer为什么显示橙色图标:确定业务原因?
WampServer为什么显示橙色图标:确定业务原因?22Oct2024
WampServer 的橙色图标问题凸显了确定 WampServer 中的服务无法正确启动的原因以及如何识别哪个服务(Apache 或 MySQL)导致问题的问题。本文讨论了如何使用 Wam
 如何解决WampServer中橙色图标状态常亮的问题?
如何解决WampServer中橙色图标状态常亮的问题?22Oct2024
WampServer 的持续橙色图标表示存在服务问题(Apache 或 MySQL)。故障排除包括识别受影响的服务并解决特定问题,例如与其他软件的端口冲突或 Skype 使用端口 80/443。对于应用程序
 7方便,免费的Favicon和图标编辑
7方便,免费的Favicon和图标编辑19Feb2025
本文探讨了七个免费图标和Favicon编辑器:X-Icon编辑器,免费图标制造商,初级图标编辑器,ICOFX Portable,Kiconedit,OS X Mac和Logaster的ICON ICON EDITOR/ICON MAKER和LOGASTER。 这些工具,从基于Web到桌面应用程序,
 橙色软件是什么购物app
橙色软件是什么购物app13Oct2022
橙色软件指的是“淘宝”。淘宝是随时随地轻松购物app,为用户提供新的购物渠道,享受更多优惠活动,让用户不用出门就可以享受优惠购物平台,方便买卖家之间的沟通,购物更加方便。淘宝能满足人们生活中的各种需求:搜索和浏览商品、加入购物车、下单支付、物流查询、客服交流、发表购物评论、分享优质商品等等,还能通过本地功能,找到附近的生活优惠信息。
 为什么电脑图标变白色
为什么电脑图标变白色07Apr2020
电脑图标变白色是因为电脑系统的图标缓存功能出现问题,其解决不过:首先点击桌面右下角“开始”图标;然后输入“记事本”,搜索到“记事本”程序,并点击打开“记事本”程序;最后在空白记事本文档里输入批处理命令“@echo off”即可。
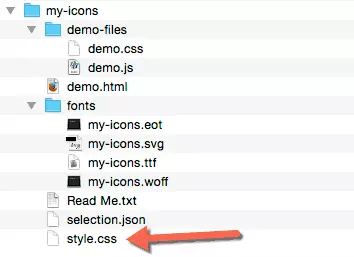
 使用Gulp自定义引导图标
使用Gulp自定义引导图标24Feb2025
本文解释了如何使用JavaScript任务跑步者Gulp和Icomoon进行Icon Creation将自定义图标集成到Bootstrap项目中。 它突出了Icomoon的CSS和Bootstrap的字形CSS之间的差异,强调了ADV