斑马图标
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 7方便,免费的Favicon和图标编辑
7方便,免费的Favicon和图标编辑19Feb2025
本文探讨了七个免费图标和Favicon编辑器:X-Icon编辑器,免费图标制造商,初级图标编辑器,ICOFX Portable,Kiconedit,OS X Mac和Logaster的ICON ICON EDITOR/ICON MAKER和LOGASTER。 这些工具,从基于Web到桌面应用程序,
 如何使用 CSS 和 JavaScript 在 HTML 表格中创建斑马条纹?
如何使用 CSS 和 JavaScript 在 HTML 表格中创建斑马条纹?27Dec2024
如何使用 CSS 和 JavaScript 应用替代表行颜色在 HTML 中,您可以使用类来应用替代行颜色,因为您已经...
 EA Sports FC 25:图标Evolution升级SBC;解释了
EA Sports FC 25:图标Evolution升级SBC;解释了03Feb2025
EA Sports FC 25年度团队:通过Icon Evolution升级SBC最大化您的终极团队! EA体育足球俱乐部25年度球队振兴了最终团队,带来了激动人心的挑战和阵容建筑挑战(SBC)。
 如何在 Internet Explorer 8 中使用 nth-child() 在表中实现斑马条纹?
如何在 Internet Explorer 8 中使用 nth-child() 在表中实现斑马条纹?08Nov2024
Internet Explorer 8 中对 nth-child() 的 CSS 支持在现代浏览器中,CSS nth-child() 元素通常用于实现斑马条纹...
 如何在没有 nth-child() 支持的 Internet Explorer 8 中实现斑马条纹?
如何在没有 nth-child() 支持的 Internet Explorer 8 中实现斑马条纹?06Nov2024
克服 Internet Explorer 8 中缺乏 CSS nth-child() 元素支持的问题在 Web 开发中,通过 CSS 样式增强视觉吸引力是...
 如何在 IE8 中实现斑马条纹表格:可以模拟 `nth-child()` 吗?
如何在 IE8 中实现斑马条纹表格:可以模拟 `nth-child()` 吗?06Nov2024
IE8 中的 Nth Child():斑马条纹表综合指南斑马条纹表是一种通过交替...来提高可读性的常用技术。
 一些免费图标库
一些免费图标库03Nov2024
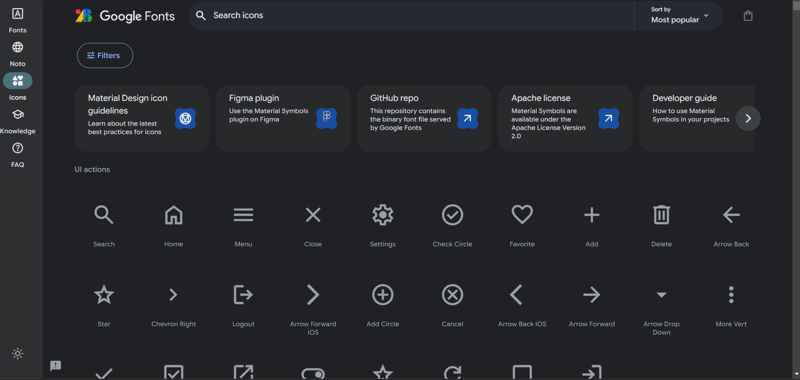
1.谷歌图标 网站链接:https://fonts.google.com/icons Google Fonts 图标提供各种风格的免费、可自定义图标。非常适合设计师和开发人员。 2.领主图标 网站链接:https://lordicon.com/
 为什么反应图标可能是您需要的唯一图标库
为什么反应图标可能是您需要的唯一图标库08Feb2025
React 图标库:在React项目中选择合适的图标 选择合适的图标对于提升用户体验至关重要。本文将探讨React图标库,特别是流行的React Icons库及其特性,并推荐其他值得考虑的替代方案。 React Icons:功能强大的图标解决方案 React Icons是一个开源项目,整合了30多个图标集,提供超过45,000个图标,只需安装一个包即可使用。其每周npm下载量超过150万次,GitHub星标近11,000个,备受React开发者青睐。 React Icons包含许多高质量的图标