GeoJSON是一种对各种地理数据结构进行编码的格式,基于Javascript对象表示法的地理空间信息数据交换格式。GeoJSON对象可以表示几何、特征或者特征集合。GeoJSON支持下面几何类型:点、线、面、多点、多线、多面和几何集合。GeoJSON里的特征包含一个几何对象和其他属性,特征集合表示一系列特征。
一个完整的GeoJSON数据结构总是一个(JSON术语里的)对象。在GeoJSON里,对象由名/值对--也称作成员的集合组成。对每个成员来说,名字总是字符串。成员的值要么是字符串、数字、对象、数组,要么是下面文本常量中的一个:"true","false"和"null"。数组是由值是上面所说的元素组成。
GeoJSON总是由一个单独的对象组成。这个对象(指的是下面的GeoJSON对象)表示几何、特征或者特征集合。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 PHP实现MySQL数据库分表的方法
PHP实现MySQL数据库分表的方法16May2023
随着数据量的增加,单个MySQL表可能会面临性能问题,因此分表已经成为了一种常见的优化手段。本文将介绍如何使用PHP语言实现MySQL数据库分表的方法。一、MySQL分表的概念MySQL分表是将一张表的数据分散到多个物理表中,以此来提高查询效率。通常,MySQL分表的目的在于缓解单张表数量增长速度过快、单张表数据量过大的问题。二、为什么选择PHPPHP是一种
 JavaScript的jsolait库如何实现LZW压缩以实现高效的数据存储?
JavaScript的jsolait库如何实现LZW压缩以实现高效的数据存储?04Dec2024
Gzip 压缩的 JavaScript 实现在 Web 应用程序中,有必要将大型数据集存储在服务器端缓存中以优化...
 php实现批量上传数据到数据库的方法
php实现批量上传数据到数据库的方法21May2018
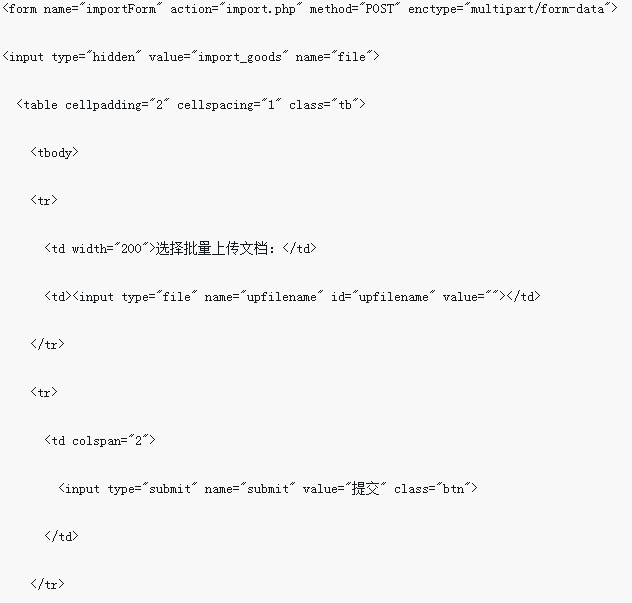
下面小编就为大家带来一篇php实现批量上传数据到数据库(.csv格式)的案例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
 PHP实现数据库查询和结果映射的方法?
PHP实现数据库查询和结果映射的方法?01Jul2023
PHP是一种非常流行的服务器端编程语言,它非常灵活,易于学习和使用。在开发Web应用程序时,数据库查询和结果映射是非常重要的步骤。在本文中,我们将探讨PHP如何实现数据库查询和结果映射的方法。首先,让我们了解一下什么是数据库查询和结果映射。数据库查询是通过数据库服务器检索数据的过程。结果映射是将数据库查询的结果转换成程序中可以使用的数据结构的过程。PHP提供
 用于现代 Web 开发的实用 React 库
用于现代 Web 开发的实用 React 库20Oct2024
在本文中,我将讨论可以在 React 项目中使用的库。 如果你喜欢我的文章,可以请我喝杯咖啡:) 给我买咖啡 1. 样式组件 它是一个使CSS在Rea中基于组件编写的库
 Python的`natsort`库如何实现自然排序?
Python的`natsort`库如何实现自然排序?28Dec2024
Python 中的自然排序在 Python 中,sorted() 函数按 ASCII 顺序对字符串进行排序。然而,对于自然排序的场景......


热工具






