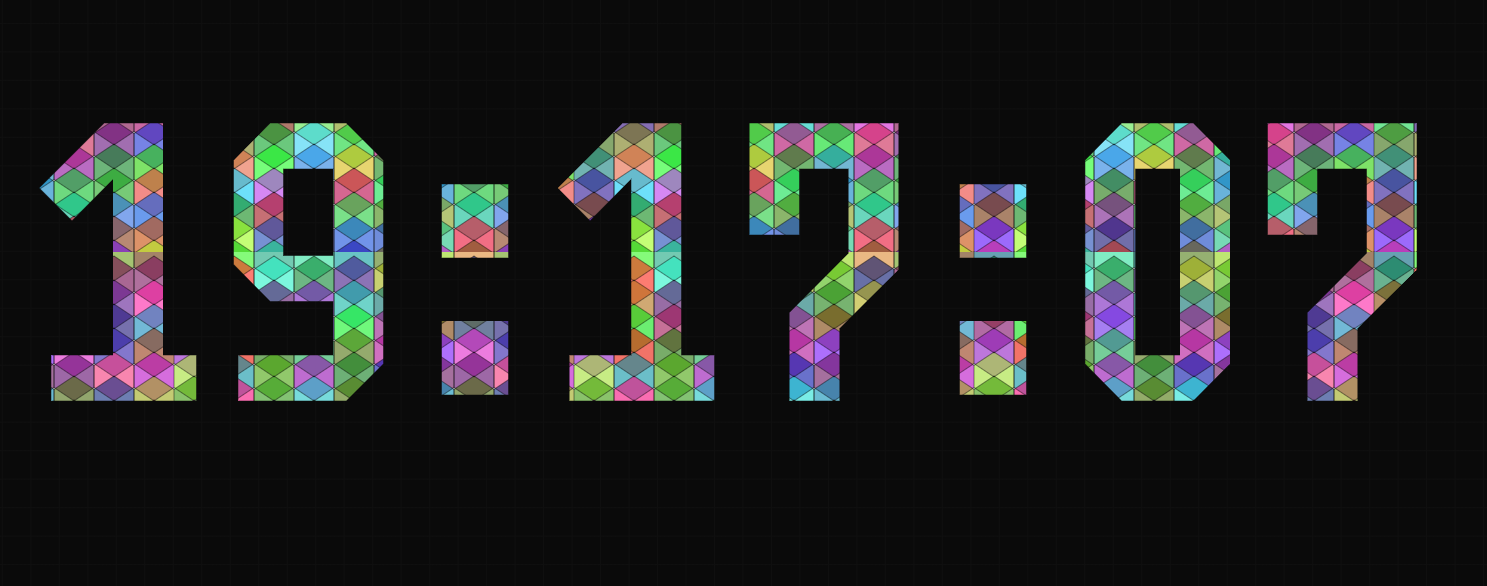
gsap动画时钟特效
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 分享6款实用的时钟特效(收藏)
分享6款实用的时钟特效(收藏)29Jul2021
时钟动画应用非常广泛,在网页上加上一个时钟动画用以实时显示时间,在某些场景下是非常实用的。下面PHP中文网就来给大家分享6款时钟特效,好看且实用,快来收藏吧!
 动画ai特效工具有哪些
动画ai特效工具有哪些28Nov2024
动画 AI 特效工具应运而生,为动画师提供强大的技术以增强创意,制作引人入胜的动画。这些工具包括:1. DeepMotion(角色动画);2. AutoTrace(矢量动画转换);3. Adobe Character Animator(实时角色动画);4. TensorFlow.js(交互式动画);5. NVIDIA Omniverse Machinima(逼真动画);6. DeepDreamGenerator(抽象动画);7. RunwayML(易用的 AI 动画工具)。
 纯CSS3实现页面圆圈加载(loading)动画特效
纯CSS3实现页面圆圈加载(loading)动画特效27Oct2018
在网速不好的情况下打开网站或者观看视频,页面加载会很慢,这时一般会提示用户“页面正在加载中,请稍后”,而且会有一个圆圈一直在转动。正在学习html和CSS的小伙伴,你会用CSS3实现圆圈加载动画效果吗?这篇文文章就给大家分享一个纯CSS3实现的圆圈(loading)加载动画特效,感兴趣的小伙伴可以参考借鉴一下。
 如何修复在鼠标悬停时使用 jQuery 制作背景颜色动画时出现的'无效属性”错误?
如何修复在鼠标悬停时使用 jQuery 制作背景颜色动画时出现的'无效属性”错误?14Dec2024
如何在鼠标悬停时使用 jQuery 制作背景颜色变化动画当尝试实现背景颜色变化的 jQuery 动画时...


Hot Tools

抖音罗马时钟效果
抖音罗马时钟效果

简洁的js时钟效果
使用 html、css 和 javascript设计的时钟来显示当前时间。

价格日历插件PriceCalendar
价格日历插件PriceCalendar

科技感的数字时钟vue特效
时钟,html5时钟,vue

热门文章
王朝战士起源控制器不工作:简单修复
23Jan2025故障排查
如何修复KB5050094无法在Windows 11中安装?
30Jan2025故障排查
如何解决真三国无双:起源在 Windows 中一直冻结的问题?
24Jan2025故障排查
KB5050188 安装失败:无与伦比的方法就在这里
23Jan2025故障排查
Windows 11 KB5049624 中有哪些新增功能以及如何安装?
23Jan2025故障排查