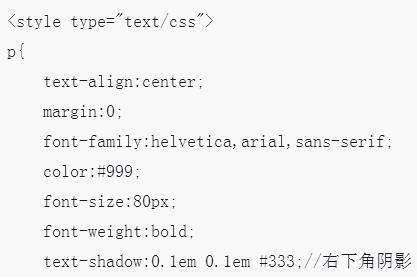
复古文字阴影特效
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用CSS3实现千变万化的文字阴影text-shadow的效果
如何使用CSS3实现千变万化的文字阴影text-shadow的效果20Jun2018
这篇文章主要介绍了CSS3实现千变万化的文字阴影text-shadow效果设计的相关资料,感兴趣的小伙伴们可以参考一下
 如何使用 Spark-Submit 将 JAR 文件添加到 Spark 作业以及类路径如何工作?
如何使用 Spark-Submit 将 JAR 文件添加到 Spark 作业以及类路径如何工作?11Nov2024
使用 Spark-SubmitClassPath Effects 将 JAR 文件添加到 Spark 作业使用 extraClassPath 或 --driver-class-path 设置驱动程序的类路径...
 CSS text-wrap:平衡 vs text-wrap:漂亮
CSS text-wrap:平衡 vs text-wrap:漂亮20Jan2025
CSS中的text-wrap: balance和text-wrap: pretty属性用于优化文本在块元素中的换行方式。 查看Codepen演示: 完整文章:CSS text-wrap: balance vs text-wrap: pretty CSS 代码片段
 MySQL TEXT 数据类型的最大存储容量是多少?
MySQL TEXT 数据类型的最大存储容量是多少?08Dec2024
MySQL TEXT 数据类型最大存储容量MySQL 提供四种具有不同存储容量的 TEXT 数据类型:TINYTEXT、TEXT、MEDIUMTEXT 和...
 文本溢出省略号在 Firefox 中如何工作,有哪些解决方法?
文本溢出省略号在 Firefox 中如何工作,有哪些解决方法?11Dec2024
Firefox 4(和 FF5)中的 text-overflow:ellipsis:综合指南在 Web 开发领域,text-overflow:ellipsis CSS 属性...
 如何在没有 JavaScript 的情况下在 Firefox 4 中实现文本溢出:省略?
如何在没有 JavaScript 的情况下在 Firefox 4 中实现文本溢出:省略?17Dec2024
Firefox 4 中的 text-overflow:ellipsisFirefox 开发人员自 2005 年以来一直在争论 text-overflow:ellipsis; CSS...
 为什么'text-overflow: ellipsis”不适用于我的 Span 元素?
为什么'text-overflow: ellipsis”不适用于我的 Span 元素?10Nov2024
“text-overflow: ellipsis” 不起作用当尝试使用“text-overflow: ellipsis” 截断元素内的文本时,...
 HTML5 `` 标签中是否需要 \'type=text/css\' 属性?
HTML5 `` 标签中是否需要 \'type=text/css\' 属性?26Nov2024
HTML5 标签中“type=text/css”属性的必要性HTML5 重新定义了包含“type=text/css”的必要性...


Hot Tools

有倒影的梦幻霓虹闪烁文字特效
一款梦幻浪漫的有倒影的闪烁霓虹文字特效

HTML5骇客帝国文字矩阵效果
HTML5骇客帝国文字矩阵效果

html5 svg酷炫的打字动画特效
html5 svg在input文本框里面输入文字,酷炫的动态打字动画特效。

动态的404错误页面
这是一款动态的 404 错误页面,「404」三个数字以炫彩颜色在不停的流动着。






