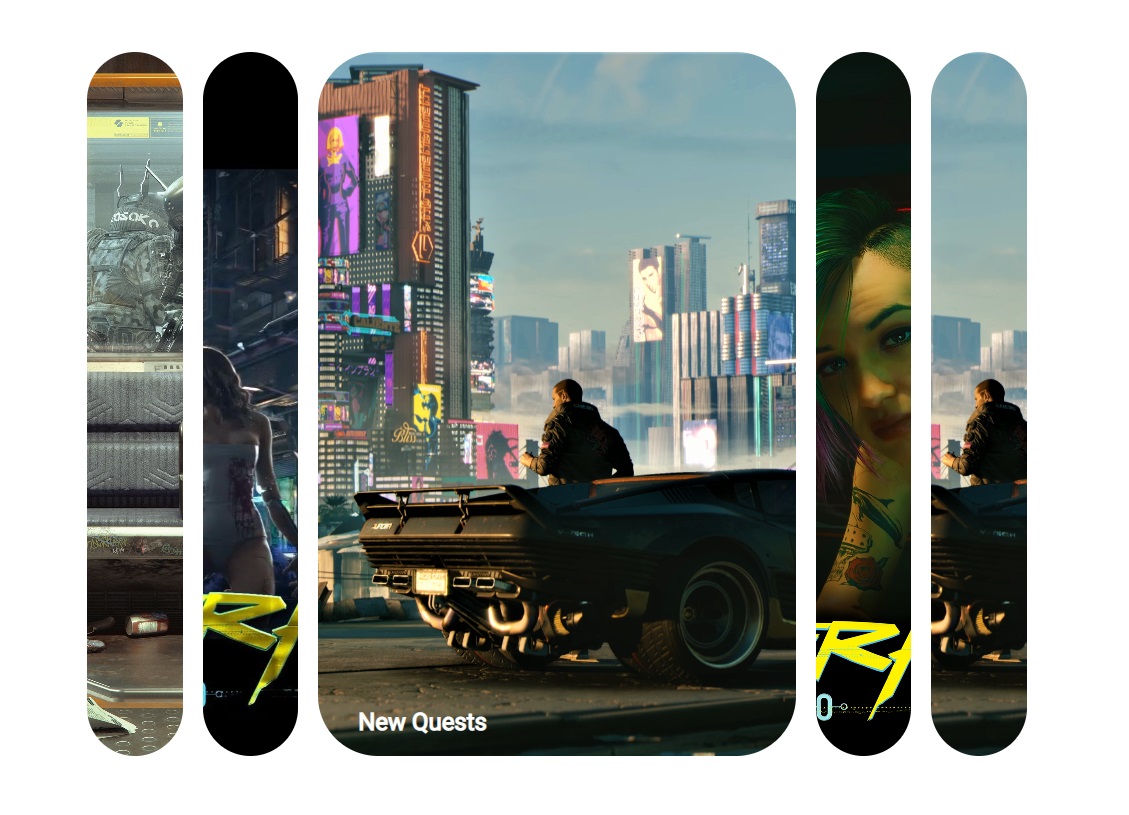
手风琴布局卡片
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 10个jQuery手风琴选项卡
10个jQuery手风琴选项卡01Mar2025
本文探讨了十个特殊的jQuery选项卡和手风琴。 选项卡和手风琴之间的关键区别在于其内容面板的显示和隐藏方式。让我们深入研究这十个示例。 相关文章:10个jQuery选项卡插件
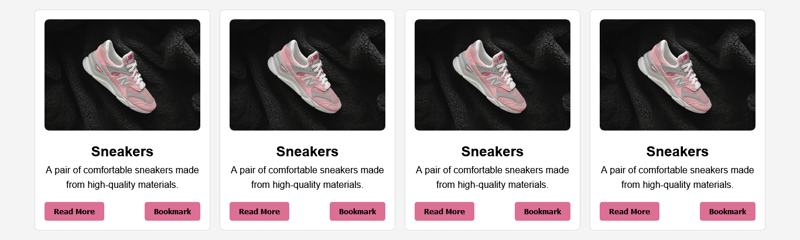
 使用 HTML 和 CSS Flexbox 构建响应式卡片布局
使用 HTML 和 CSS Flexbox 构建响应式卡片布局31Dec2024
在之前的文章中,我们探讨了结构化 HTML 的重要性以及 CSS Flexbox 如何简化 Web 布局。本文以这些概念为基础,将它们结合在一起创建一些实用的响应式卡片布局。想想我
 如何用Bootstrap 4的卡片栏实现砖石布局?
如何用Bootstrap 4的卡片栏实现砖石布局?05Dec2024
如何在 Bootstrap 4 中使用 Flexbox 创建砖石布局 Bootstrap 4 的 Flexbox 网格系统允许灵活且响应灵敏的列布局。到...
 如何使用 Bootstrap 4 的 Flexbox 网格和卡片列创建 Masonry 布局?
如何使用 Bootstrap 4 的 Flexbox 网格和卡片列创建 Masonry 布局?09Dec2024
使用 Bootstrap 4 Flexbox Grid 实现砌体布局使用 Bootstrap 创建具有等高列的砌体布局可能具有挑战性...
 微信小程序中PHP开发的卡片式布局实现方法
微信小程序中PHP开发的卡片式布局实现方法31May2023
随着移动互联网的普及,小程序已经成为了人们生活中不可或缺的一部分。微信小程序作为国内最主流的小程序平台,其开发的难度和复杂度也与日俱增。在小程序不断发展的过程中,PHP作为一种广泛应用的后端语言,也开始逐渐在小程序开发中得到了应用。本文将围绕微信小程序中PHP开发的卡片式布局实现方法展开探讨,为广大开发者提供一些有价值的参考意见。一、卡片式布局的基本概念在讲
 `yield` 和 `await` 如何管理 .NET 异步操作中的控制流和状态?
`yield` 和 `await` 如何管理 .NET 异步操作中的控制流和状态?14Jan2025
使用 Yield 和 Await 了解 .NET 中的控制流 .NET 中引入的 Yield 和 wait 为管理控制提供了语法糖...


Hot Tools

jQuery 3D图片滑块轮播特效
基于jQuery实现的3D图片Slider轮播特效

纯CSS实现鼠标经过图片特效炫酷切换动画
纯CSS实现鼠标经过图片特效炫酷切换动画代码下载。

html5带视差效果的图片轮播插件
一款html5带视差效果的图片轮播插件,可鼠标控制图片,在图片轮播滚动时产生炫酷的视觉差效果。

B站头图交互式鼠标悬停景深对焦效果
一款B站头图交互式鼠标悬停景深对焦效果网页特效。

可拖拽旋转的炫酷jQuery 3D图片墙特效
一款可拖拽旋转的炫酷jQuery 3D图片墙特效,图片围绕起来形成一个圆形的图片墙,而且每张图片都带有发光与倒影效果,非常好看的图片展示特效。