css折叠图像效果
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
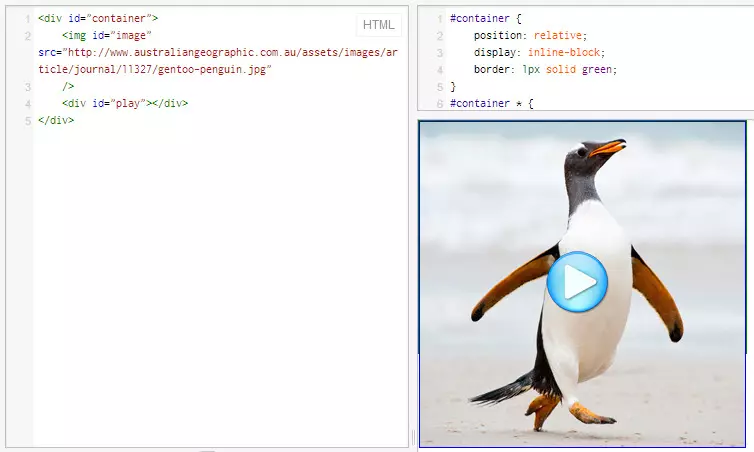
 使用CSS播放按钮叠加图像
使用CSS播放按钮叠加图像24Feb2025
本文探讨了使用CSS将播放按钮图像集中叠加到另一个图像上的技术。 提出了几种方法,每种方法都具有不同程度的浏览器兼容性。 最有效的方法 这种方法提供了Excel
 使用 CSS 或 JavaScript 更改悬停图像时如何防止图像重叠?
使用 CSS 或 JavaScript 更改悬停图像时如何防止图像重叠?19Dec2024
使用 HTML、CSS 和 JavaScript 自定义悬停时的图像外观在处理悬停时的图像转换时,您可以...


Hot Tools

CSS文字组合成心形动画特效
CSS文字组合成心形动画特效

CSS3 SVG表白鲜花动画特效
SS3 SVG表白鲜花动画特效是一款情人节动画特效。

CSS的商城网站常用左侧分类下拉导航菜单代码
CSS的商城网站常用左侧分类下拉导航菜单代码

jQuery+CSS3情人节爱心特效
jQuery+CSS3情人节爱心特效是一款情人节悬挂摆动爱心动画特效。

css3汤勺捞起汤圆动画特效
一碗可爱的汤圆表情,汤勺捞起一个汤圆动画特效

热门文章
丢失记录:Bloom&Rage -Corey和Dylan的锁组合
19Feb2025手游攻略
Longvinter:完整的钓鱼指南
21Feb2025手游攻略
KCD 2:Zhelejov Marshes的地图位置和解决方案
19Feb2025手游攻略
Hello Kitty Island冒险:重新启动机器人任务演练
16Feb2025手游攻略
三角洲力量:如何找到钥匙卡
16Feb2025手游攻略